شخصی بود که میگفت اینستاگرام مانند سیاهچاله است؛ قدم که در آن بگذارید تا بینهایت میروید. واقعا چرا جستجوکردن در اینستاگرام، پینترست یا حتی بخش تصاویر گوگل خسته کننده نیست؟ آیا میدانید این دسته از پلتفرمها از چه استراتژی استفاده میکنند؟ تکنیک اسکرول بینهایت (Infinite scroll) روشی است که این پلتفرمها به کار بردهاند تا کاربران را درگیر و آنها را وادار به مرور محتوا کنند.
تکنیکی که باعث میشود افراد، مستقیم و بدون معطلی به دستهها، مقالهها و تصویرهای مدنظرشان دسترسی داشته باشند و مدت زمان بیشتری در صفحه بمانند. اسکرول بینهایت تنها مختص برنامههای اجتماعی نیست و در برخی سایتها هم استفاده میشود. البته موضوع آنقدرها هم ساده نیست و اگر از تکنیک صفحات بیپایان درست و بهجا استفاده نشود، میتواند آسیبرسان باشد. بنابراین پیشنهاد میکنیم تا انتها با این مطلب همراه باشید تا ضمن بهدستآوردن اطلاعاتی پیرامون تاثیر Infinite scroll بر سئو، با مزایا و معایب آن نیز آشنا شوید.
در این مقاله با مطالب زیر آشنا میشوید:
ToggleInfinite scroll چیست؟
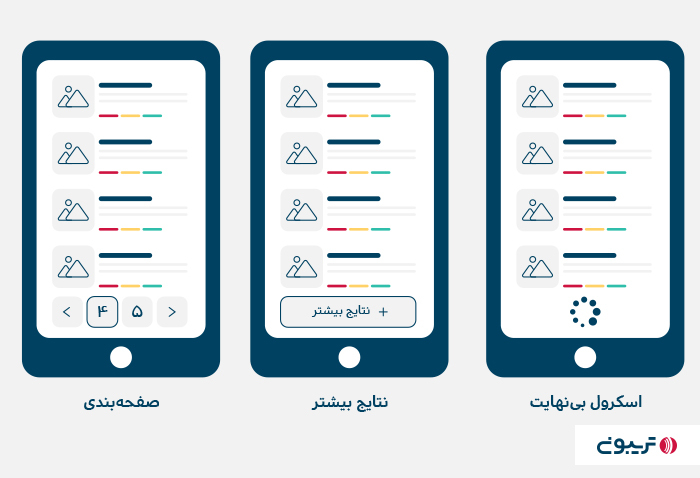
سادهترین تعریفی که میتوان از تکنیک صفحات بیپایان ارائه داد، بارگذاری پیوسته محتوا با کمترین دخالت کاربر است در واقع برای دیدن نتایج بیشتر، نیاز نیست کاربران روی اعداد صفحهبندی کلیک کنند، بلکه تنها کافی است اسکرول کنند تا نتایج بیشتر نمایان شوند.

اسکرول بینهایت باعث میشود کاربر در جریانی بیوقفه از دادهها و اطلاعات غرق شود و مدت بیشتری در صفحه حضور داشته باشد. این عمل در واقع مربوط به حوزه UX و استراتژیهای سئو تکنیکال است. بنابراین اگر قصد دارید برای سایت خود این تکنیک را به کار ببرید، باید آن را درست پیادهسازی کنید تا به سئو سایت آسیبی وارد نشود.
امروزه میتوانید بیشترین نمود این تکنیک را در پلتفرمهایی مانند اینستاگرام، توییتر و پینترست مشاهده کنید؛ پلتفرمهایی که توانستهاند با انتخاب استراتژی و تکنیک مناسب، رضایت حداکثری کاربران را جلب کنند. اما واقعا روش Infinite scroll برای همه کسبوکارها مفید است یا برخی همچنان باید از تکنیکهایی چون صفحهبندی استفاده کنند؟ به خواندن ادامه دهید تا با جوانب پنهان موضوع بیشتر آشنا شوید.
مزایای تکنیک Infinite Scroll
روشها و تکنیکهای بسیار زیادی برای بهبود تجربه کاربری در دنیای وب وجود دارند که هرکدام مزایای خاص خود را دارند. داشتن آگاهی نسبت به مزایا و معایب این روشها میتواند مسیر انتخاب را سادهتر کند. بنابراین در ادامه تعدادی از مزایای تکنیک Infinite Scroll را بیان میکنیم:
- تکنیک صفحات بیپایان و بارگذاری خودکار محتوا باعث میشود مخاطب درگیر پیداکردن شماره صفحات یا لینکهای مختلف نباشد؛ در نتیجه توجه او به محتوای صفحه حفظ میشود.
- مدت زمان حضور مخاطب در صفحه بیشتر میشود زیرا با کمترین عکسالعمل بیشترین محتوا را دریافت میکند.
- برای کاربرانی که از موبایل یا تبلت استفاده میکنند، تجربه کاربری بهتری رقم میزند.
- روش مناسبی برای نمایشدادن حجم زیاد محتوا است.
- برخی افراد تصور میکنند Infinite scroll، سبب کندشدن سرعت بارگذاری محتوا میشود. لازم است بدانید این تکنیک نه تنها سرعت بارگذاری محتوا را کمنمیکند، بلکه میزان پاسخدهی (FID) سایت را افزایش میدهد و باعث تعامل بیشتر کاربر میشود.
- اسکرول بینهایت، روش خوبی برای بارگذاری محتوا در لحظه است.
اسکرول بی نهایت یا صفحه بندی؟ کدام بهتر است؟
برای پاسخدادن به سوال فوق و اتخاذ تصمیم درست، ابتدا باید نوع و هدف کسبوکارتان را مشخص کنید. صفحهبندی و اسکرول بی نهایت هر دو تکنیکهای خوبی هستند به شرط اینکه درست و بهجا استفاده شوند.
- Infinite scroll یا تکنیک صفحات بیپایان میتواند بهترین راه حل برای سایتهایی با محتوای زیاد باشد؛ زیرا در این موارد شما توانستهاید حجم زیادی از اطلاعات را به کاربر نشان دهید بدون اینکه او مجبور باشد کارهای خاصی مانند کلیککردن بر روی لینکها و جابهجا شدن بین صفحات را انجام دهد. بدون شک این موضوع باعث تعامل بیشتر کاربر با شما میشود. نمونه موفق این مورد میتواند گوگل باشد که در بخش تصاویر از این تکنیک استفاده میکند. همچنین گوگل در ابتدا در کشورهای ایالات متحده برای سرچهای انگلیسی در تلفنهای همراه این تکنیک را بکار گرفت و نتایج SERP را بهصورت بیپایان نشان داد و حالا تصمیم گرفته است که این تکنیک را به در نتایج SERP سایر کشورها نیز پیادهسازی کند.
- تکنیک صفحهبندی نیز زمانی مناسب است که کاربران شما در جستجوی اطلاعاتی خاص و محدود هستند. مانند وبلاگ، مطالب علمی و کلیه مواردی که لازم است شروع و پایان محتوا در آنها مشخص و واضح باشد. بدون شک اگر در چنین مواردی از تکنیک صفحات بیپایان استفاده شود، کاربر سردرگم و خسته میشود و خیلی سریع صفحه را ترک میکند.
بنابراین پیشنهاد میکنیم قبل از هر چیز به سوالات زیر پاسخ دهید تا بتوانید بهترین استراتژی را برای کسبوکار خود انتخاب کنید.
- مخاطب شما کیست و چه محتوایی میخواهد؟ مثلا اگر مخاطب شما پژوهشگران هستند و محتوای خاصی در نظر دارند، بهتر است از این تکنیک استفاده نکنید.
- آیا محصول و محتوای شما از تنوع بسیار بالایی برخوردار است؟ اگر اینطور است توصیه میشود از اسکرول بینهایت استفاده نکنید زیرا پیداکردن یک محصول خاص دشوار میشود. اگر هم از این روش استفاده میکنید، بهتر است محصولات اولویتدار در ابتدای صفحه قرار بگیرند.
- آیا سایت شما جنبه سرگرمی دارد؟ اگر سایت شما مانند پینترست جنبه سرگرمی دارد، اسکرول بینهایت گزینه خوبی است؛ اما اگر فرضا سایتی فروشگاهی دارید و تنوع و شباهت محصولات شما زیاد است و یا برخی محصولات بیشتر حائز اهمیت هستند، تکنیک صفحهبندی میتواند انتخاب بهتری باشد.
آیا گوگل محتوای صفحات با اسکرول بی نهایت را ایندکس میکند؟
گوگل برای ایندکسکردن مطالب از خزندههایی کمک میگیرد که در عین هوشمندی بسیار زیاد، قادر نیستند مانند انسانها هر کاری را انجام دهند. مثلا این خزندهها نمیتوانند اسکرول کنند. این موضوع باعث میشود وقتی خزندههای گوگل وارد صفحههای دارای اسکرول بی نهایت میشوند، فقط محتوای بالا صفحه را ببینند و به محتواهای پایین دسترسی نداشته باشند. حالا چاره کار چیست؟
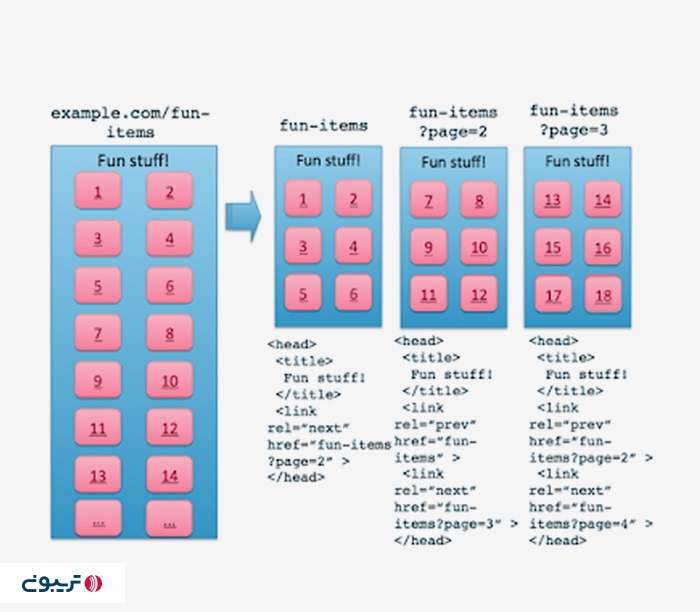
گوگل پیشنهاد میکند برای اینکه هم تجربه کاربری حفظ شود، هم عملیات ایندکسشدن سریعتر و موفقیتآمیزتر طی شود، استراتژیهای «صفحهبندی» و «اسکرول بی نهایت» در کنار هم و موازی اجرا شوند. به این منظور هر صفحه باید URL اختصاصی خودش را داشته باشد و با اسکرول به سمت پایین URL صفحه تغییر کند و شماره صفحه در url آن درج شود؛ در تکینک «صفحه بندی» شماره هر صفحه (بغیر از صفحه اول) در URL آن درج میشود و آدرس صفحات قبل و بعد در کدهای صفحه تعریف میشوند. از این طریق خزندهها میتوانند به آدرس صفحات قبلی و بعدی و محتوای آن دسترسی پیدا کنند. دقیقا مشابه این اتفاق باید با اسکرول کردن صفحه به سمت پایین اتفاق بیفتد؛ یعنی شماره صفحه در ULR مشخص شود و آدرس صفحات قبل و بعد در کدهای صفحه درج شوند.
برای درک بهتر این موضوع، میتوانید دمویی که گوگل برای این منظور تهیه کرده است را بررسی کنید:
http://scrollsample.appspot.com/items

نکات سئو در استفاده از اسکرول بی نهایت یا Infinite scroll
برای دریافت نتایج بهتر در صفحههای دارای Infinite scroll گوگل موارد زیر را نیز پیشنهاد داده است:
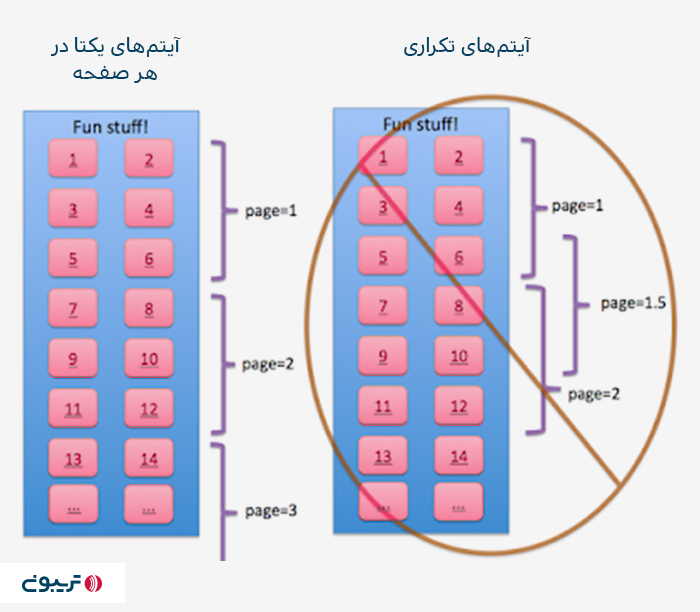
- محتوای هر صفحه یکتا و غیرتکراری باشد؛ محتواها به گونهای تقسیمبندی شوند که محتوای صفحات با هم همپوشانی و اشتراک نداشته باشند؛ آیتمهایی که در هر صفحه نمایش داده میشوند باید یونیک باشند و آیتمهای تکراری از صفحه قبل یا بعد در صفحه نمایش داده نشود. دقیقا مشابه اتفاقی که در تکنیک «صفحهبندی» اتفاق میافتد؛ بعنوان مثال شما با رفتن به صفحه دوم، آیتمهایی که در صفحه اول هستند را نمیبینید.

-
- محتواهای جدید با سرعت خوبی بارگذاری شوند.
- کاربران امروزی وسایل متنوعی برای استفاده از فضای وب در دست دارند. مواردی مانند موبایل، تبلت، لپتاپ، تلویزیون هوشمند و … . بنابراین میزان Infinite scroll نباید به میزان اسکرول کاربر وابسته باشد؛ بلکه باید متناسب با دستگاه (Device) او تنظیم شود. اطلاعاتی که در تلویزیون هوشمند نمایش داده میشود، با اطلاعاتی که در صفحه موبایل نمایش داده میشود، یکسان نیست. به بیانی دیگر؛ اسکرول بی نهایت باید وابسته به میزان اسکرول مشخصی نباشد و در عوض وابسته به دریچه دید کاربر (Viewport) باشد.
- محتوای هر صفحه باید طوری طراحی شود که در صورت غیر فعال بودن جاوا اسکریپت، قابل مشاهده باشد.
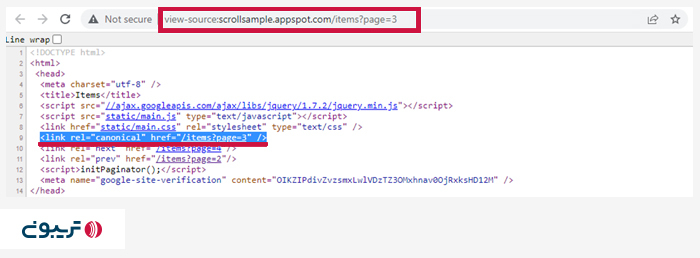
- برای ایندکسشدن محتواهایی که با اسکرول کردن نمایان میشوند باید از تکنیک صفحهبندی به موازات تکنیک اسکرول بینهایت استفاده کرد و شماره صفحات در URL آنها مشخص شود. این مورد مفصلا در بخش قبل توضیح داده شد اما در تکمیل این مورد لازم است بگوییم که آدرسی که به تگ کنونیکال هر صفحه اختصاص داده میشود، باید دقیقا آدرس همان صفحه باشد. بعنوان مثال در دمویی که گوگل برای این تکنیک تهیه کرده است، آدرس صفحه سوم بهصورت زیر است و همین آدرس نیز به تگ کنونیکال آن اختصاص داده شده است.

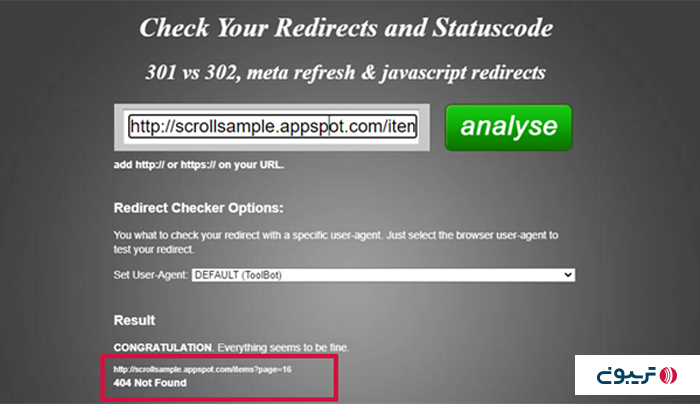
- استاتوس کد (status code) آدرس صفحاتی که وجود ندارد باید 404 باشد. بهعنوان مثال اگر تعداد صفحات دستهبندی شما، 49 صفحه است، آدرس صفحات بعد از آن یعنی 50 و 51 و 52 و … باید استاتوس کد 404 برگرداند. به عبارتی دیگر نباید برای صفحاتی که وجود ندارد، آدرسی ایجاد نشود.
بار دیگر دمویی که گوگل برای این تکنیک تهیه کرده است را در نظر بگیرید. در این دمو 15 صفحه طراحی شده است و اگر شماره صفحه را به بعد 16 تغییر بدهید، استاتوس کد 404 برای این آدرس دریافت خواهید کرد.

جمعبندی
در این مقاله، Infinite scroll یا تکنیک صفحات بیپایان را معرفی و بررسی کردیم. روشی که باعث میشود کاربر با کمترین فعالیت، بیشترین محتوای ممکن را مشاهده کند. بنابراین بهتر است متناسب با نوع کسبوکار و هدف سایت، از این استراتژی استفاده کنید. چنانچه این تکنیک در سایت خود پیادهسازی کردید و یا تصمیم استفاده از آن را دارید، میتوانید با بکار بردن تکنیکهایی که در این مقاله آموزش داده شدهاند، search friendly بودن را در کنار user friendly بودن آن فراهم کنید تا بهترین نتیجه ممکن را به دست بیاورید. از همراهی شما تا پایان این مطلب سپاسگزاریم. اگر نظر یا تجربهای راجعبه این موضوع دارید در بخش کامنت با ما و سایر کاربران به اشتراک بگذارید.
اسکرول بینهایت یا Infinite Scroll یک تکنیک در طراحی سایت است. در سایتهایی که به این شکل طراحی میشوند، محتواهای صفحه با اسکرول به سمت پایین به صورت خودکار و پیوسته به کاربران نمایش داده میشود.
خیر، به شرط آن که پیادهسازی این تکنیک بصورت اصولی انجام شود و نکاتی که گوگل بر آنها تاکید کرده است، رعایت شوند تا محتوای صفحه از دید خزندههای گوگل پنهان نماند استفاده از این تکنیک بلامانع است.