تگها برای سازماندهی و طبقهبندی محتواهای سایت استفاده میشوند تا موتورهای جستجو بتوانند اطلاعات موجود در صفحات سایت را ساده و آسان ارزیابی کنند. در بین تگهای معروفی که وجود دارند، تگ Hreflang یکی از پرکاربردترینها محسوب میشود و به طور معمول در سایتهای چندزبانه مورد استفاده قرار میگیرد. اگر به دنبال آشنایی بیشتر با این تگ، تاثیر آن بر سئوی سایت و نحوه استفاده از آن هستید، ادامه این مطلب را از دست ندهید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleتگ Hreflang چیست؟
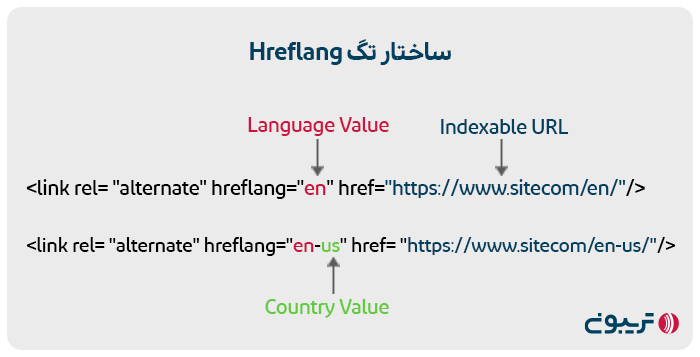
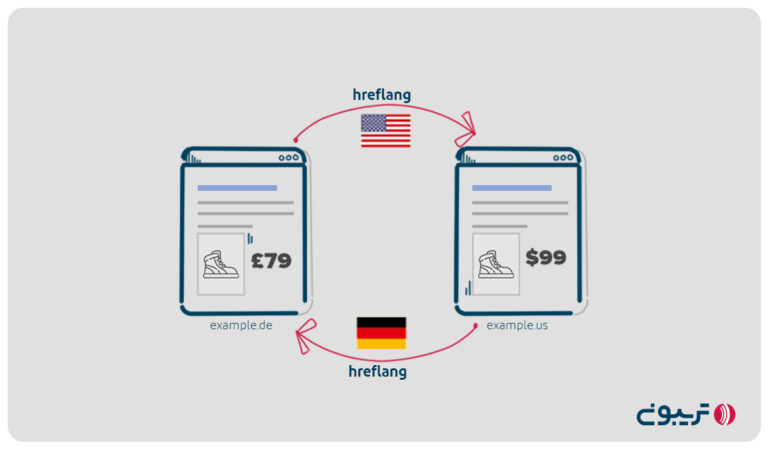
تگ Hreflang یکی از تگهای HTML است که برای مشخصکردن زبان و محدوده جغرافیایی صفحات وب برای موتور جستجوی گوگل استفاده میشود. در صورتی که صفحات سایت خود را به زبانهای مختلفی ترجمه کردهاید و سایت شما چند نسخه دارد، باید از این تگ استفاده کنید تا موتور جستجو بتواند صفحهای را به کاربران نشان دهد که با زبان و موقعیت جغرافیایی آنها مطابقت دارد.

برای مثال، اگر سایت شما یک نسخه فارسی و یک نسخه انگلیسی دارد، با قراردادن این تگ میتوانید به گوگل بگویید که بر اساس زبان و موقعیت جغرافیایی کاربر، محتوای موردنظر را به او نمایش دهد. در نتیجه اگر زبان کاربر فارسی باشد، باید از تگ hreflang=”fa” و اگر انگلیسی باشد باید از تگ hreflang=”en” استفاده کنید. این تگ به شما کمک میکند تا محتوای سایت شما در نتایج جستجوی یک کشور و زبان خاص نمایش داده شود.


چرا تگ Hreflang مهم است و به آن نیاز داریم؟
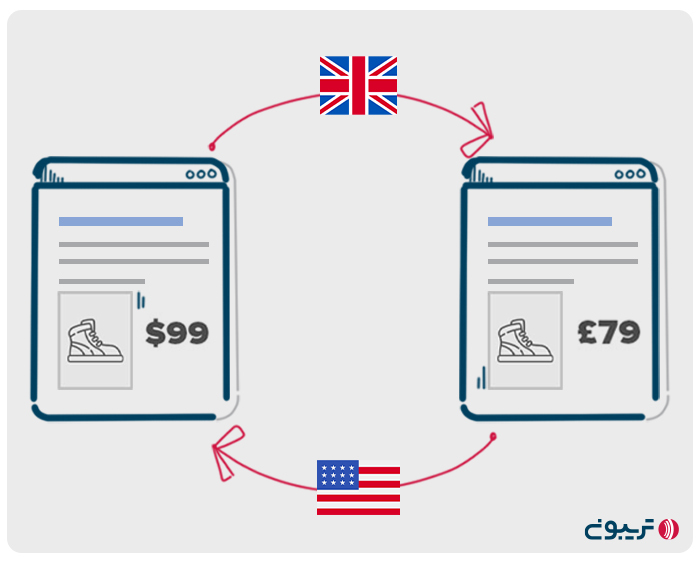
ممکن است این سوال برای شما نیز پیش آمده باشد که چرا استفاده از تگ Hreflang مهم است؟ استفاده از این تگ به سایتهای بینالمللی کمک میکند تا بهترین نسخه از سایت خود را در اختیار کاربران سراسر دنیا قرار دهند. همچنین استفاده از این تگ به تجربه کاربری سایت شما نیز کمک میکند. برای مثال، اگر سایت شما به زبان انگلیسی American است و یک نسخه انگلیسی British هم دارد، زمانی که یک فرد بریتانیایی سایت شما را در نتایج جستجوی گوگل مشاهده کند، محتواهای سایت به زبان او نشان داده میشود نه به زبانهای دیگر.

استفاده از این تگ منجر به کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل (Conversion Rate) میشود؛ زیرا این تگ به موتور جستجو کمک میکند تا محتوای سایت در مناسبترین حالت در دسترس کاربران قرار دهد و آنها را ترغیب به بازدید از دیگر صفحات سایت کند.
زمانی که کاربر وارد سایت میشود، در وهله اول محتواهای سایت را به زبان خود میبیند. پس امکان خروج او از سایت کمتر خواهد شد؛ اما اگر با زبان دیگری مواجه شود که نتواند از محتوای سایت سر در بیاورد، ممکن است به سرعت از سایت خارج شود و موجب افزایش نرخ پرش سایت شود.
از دیگر مزایای استفاده از این تگ کاربردی این است که از تشخیص محتواهای تکراری توسط گوگل و ایندکسنشدن آنها جلوگیری میشود. برای مثال، تصور کنید در سایت خود محتواهای یکسان با URLهای مختلفی به زبان انگلیسی American و انگلیسی British دارید. اگر از تگ Hreflang برای هر صفحه به صورت اختصاصی استفاده نکنید، گوگل محتواهای تمامی این صفحات را یکسان تشخیص میدهد و تنها یکی از صفحات را ایندکس میکند. در چنین حالتی این تگ به موتور جستجوی گوگل میگوید که این صفحات محتوای یکسانی دارند، ولی مخاطبان متفاوتی را مورد هدف قرار دادهاند و نیاز است تمامی آنها ایندکس شوند.
نظر جان مولر درباره کاربرد تگ Hreflang:
hreflang یکی از پیچیدهترین جنبههای سئو (اگر پیچیدهترین آنها نباشد) است. سازوکار آن مانند متا تگ آسان است؛ اما ممکن است روند پیچیدهای برای شما ایجاد کند.

تاثیر تگ Hreflang در سئو چیست؟
یکی از مهندسین ارشد گوگل اعلام کرده است استفاده از تگ Hreflang تاثیر مستقیمی در رتبه صفحات سایت در نتایج جستجو دارد؛ چرا که صفحات یکسانی که به زبانهای مختلف ترجمه شدهاند و از تگ Hreflang استفاده کردهاند، سیگنال رتبه خود را به اشتراک میگذارند. در واقع این بدین معنا است که اگر یکی از صفحات در زبان خودش رتبه بالایی بگیرد، این رتبه تاثیر مثبتی بر رتبه صفحه در زبانهای دیگر خواهد داشت. در نتیجه همین موضوع دلیلی محکم برای استفاده از تگ Hreflang است.
چگونه تشخیص دهیم که سایت تگ hreflang دارد؟
زمانی که برچسب hreflang را در HTML صفحه، هدرهای HTTP یا نقشه سایت XML قرار میدهید، نیاز است که درستی پیادهسازی آنها را در نظر بگیرید. شما میتوانید هم بهصورت دستی و هم با ابزار Screaming Frog تگ Hreflang سایت خود را بررسی کنید.
-
بررسی تگ hreflang دستی
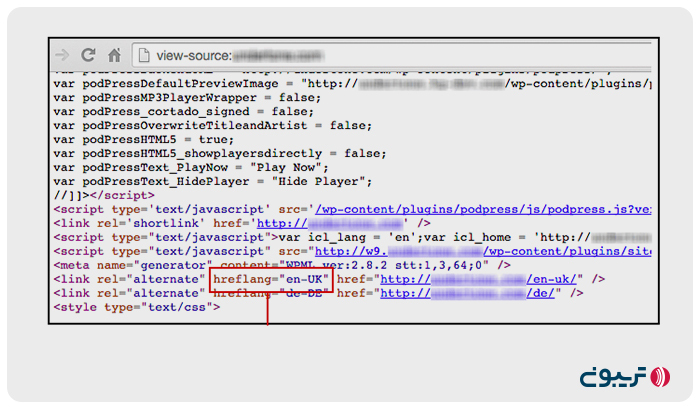
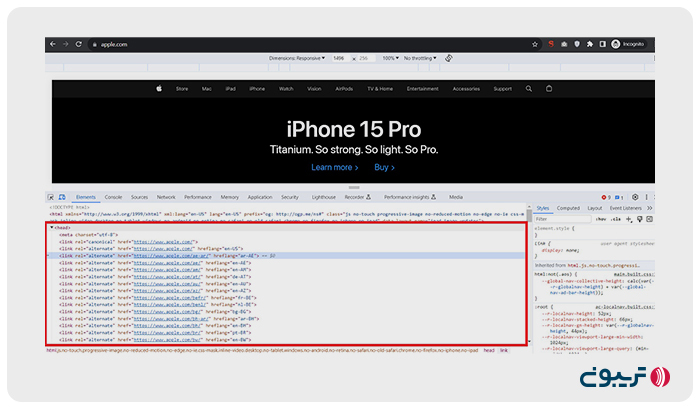
در صفحهای که میخواهید این تگ را بررسی کنید، کلیک چپ کنید و روی گزینه Inspect کلیک کنید. در قسمت Element کدهای HTML را میبینید.
با کلید ترکیبی Ctrl+F و سرچ میتوانید تگ hreflang را در صفحه جستجو کنید و بررسی کنید که آیا لینک و زبان ست شده در این تگ بهدرستی انتخاب شده است یا خیر.

-
بررسی تگ hreflang با ابزار screaming frog
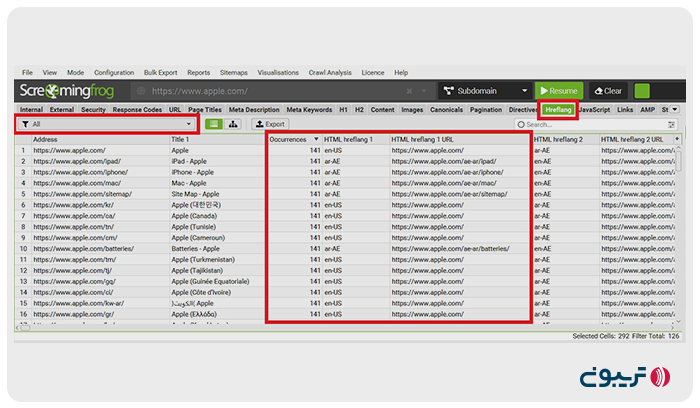
ابزار screaming frog تبهای مختلفی برای بررسی فاکتورهای سئوی داخلی و سئوی تکنیکال سایت دارد. زمانی که روی تب Hreflang کلیک میکنید، تمام URLهایی را که دارای تگ hreflang هستند و در این خزش یافت شدهاند نشان میدهد. در ستونهای …HTML hreflang زبان و در ستون HTML hreflang … URL آدرس مربوط به آن زبان نمایش داده میشود. همچنین تعداد hreflang هر صفحه در ستون «Occurrences» قابل مشاهده است. شما میتوانید به کمک ۱۴ فیلتر تب hreflang (همانطور که در تصویر زیر نشان داده شده است) مشکلات رایج در استفاده از این تگ را شناسایی کنید.

نحوه استفاده صحیح و پیادهسازی تگ Hreflang
-
روش اول: اضافهکردن تگ Hreflang به تگ <Head>
اولین راه برای اضافهکردن تگ Hreflang در سایت، قراردادن آن در بخش <Head> هر صفحه به صورت لینک است. این روش را میتوان سادهترین روش اجرای این تگ بیان کرد که در عین سادگی، مشکلاتی را هم ایجاد میکند. این روش تا حد زیادی زمانبر است؛ چون هر زمان که تغییر جدیدی در صفحه ایجاد میشود، باید به تنظیمات آن توجه داشته باشید تا مطمئن شوید که تگ مناسب آن صفحه را اضافه کردهاید یا خیر.
از دیگر معایب این روش این است که زمان بارگذاری صفحات سایت را تا حدی افزایش دهد. این عیب در سایتهای بزرگ بیشتر خود را نشان میدهد. در نتیجه ممکن است مجبور شوید منابع هاست سایت خود را ارتقا دهید. شد.

-
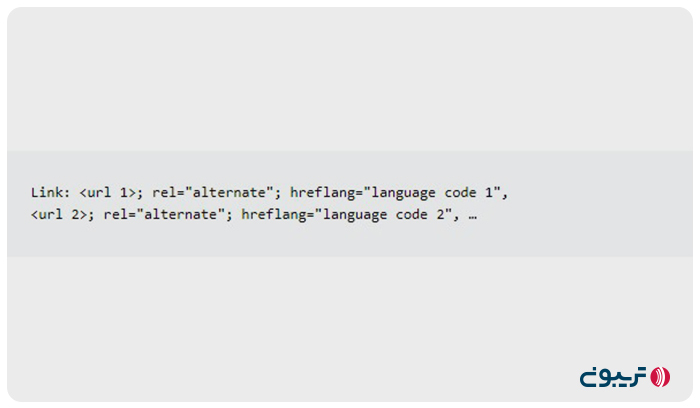
روش دوم: استفاده از HTTP headers
قالبهای وردپرس یک فایل هدر (Header) دارند که تمام تگهای لازم را در خود جای دادهاند. شما میتوانید تگ hreflang را در فایل هدر قالب وردپرسی قرار دهید. این کد بهصورت اتوماتیک آدرس هر صفحه را به هدر سایت اضافه میکند. این روش از PDFها و فایلهایی که HTML نیستند نیز پشتیبانی میکند. توجه کنید در صورتی که تعداد لینکهای داخل فایل افزایش پیدا کند، حجم درخواستها هم زیاد میشود و سرعت سایت را کاهش میدهد.

-
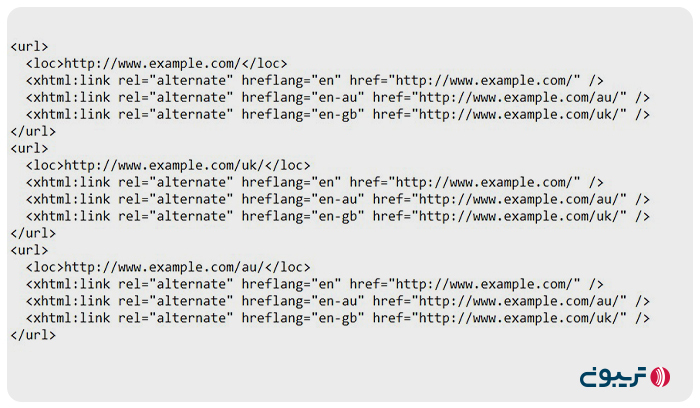
روش سوم: پیادهسازی تگ Hreflang در سایتمپ XML
راهحل دیگری که برای اضافهکردن تگ Hreflang به سایت وجود دارد، استفاده از سایتمپ XML است. با استفاده از این روش، تمامی تگهای Hreflang در یک فایل اجرا میشوند و به دنبال آن کدهای سایت نیز بهینه خواهد شد. برای استفاده از این روش لازم است ویژگی xhtml:link را به قسمت بالای URL صفحه و تمامی نسخههای جایگزین آن اضافه کنید.
در این روش میتوانید به جای اضافهکردن کدها بهصورت دستی، تمامی تگها را در یک فایل اضافه کنید. پس از آن، سایت مپ بهروز میشود و میتوانید آن را در Google Search Console نیز وارد کنید. این روش معایب روش قبلی را ندارد. در نتیجه ساده اجرا میشود و روی سرعت بارگذاری صفحات سایت تاثیر نمیگذارد.

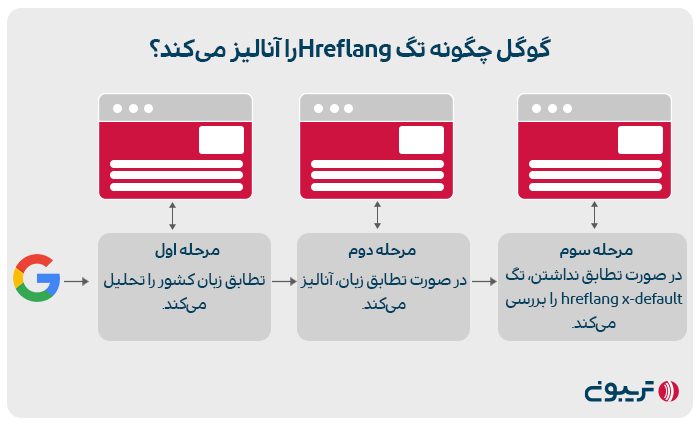
hreflang x-default چیست؟
اگر هیچ کدام از زبانهایی که شما برای صفحه خود تعیین کردهاید در لیست زبانهای مرورگر کاربر نباشد، تعریف x-default برای اتریبیوت hreflang مشخص میکند این کاربر باید به کدام نسخه (زبان) سایت هدایت شود.
<link rel=”alternate” href=”http://example.com/” hreflang=”x-default” />

اشتباهات رایج در استفاده از تگ Hreflang
استفاده نادرست از این تگ در سایت موجب تشخیص محتوای تکراری در سایت و در نهایت منجر به افت رتبه سایت میشود. در نتیجه لازم است هنگام استفاده از این تگ به برخی نکات ساده توجه کنید تا از بروز مشکلات احتمالی جلوگیری کنید. برخی از این اشتباهات رایج عبارتند از:
-
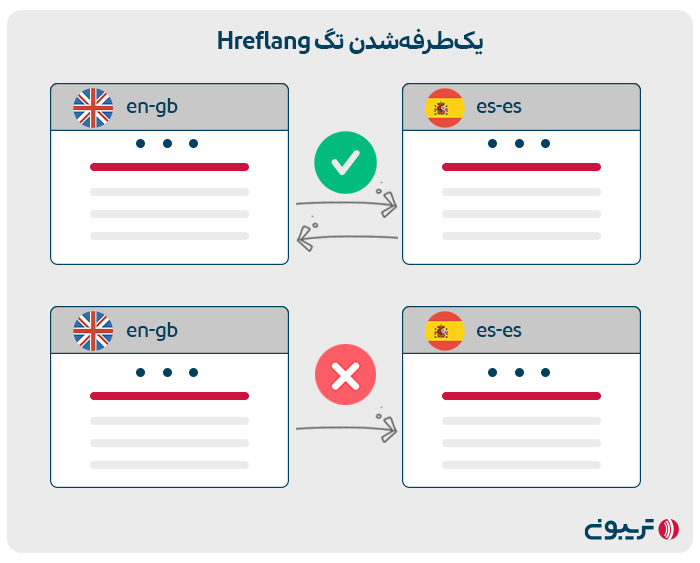
یکطرفهشدن تگ Hreflang
برای جلوگیری از این اشتباه باید مطمئن شوید که نسخههای متفاوت یک صفحه به زبانهای مختلف، همدیگر را در تگ Hreflang لیست کردهاند یا بهاصطلاح به هم لینک شدهاند. در غیر این صورت، ارتباط بین صفحات یکطرفه خواهد شد و گوگل نمیتواند بین صفحات ارتباطی را کشف کند.

-
استفاده از تگهای نامعتبر
این خطا ممکن است به دلیل بروز خطای انسانی یا ابزار تولیدکننده کد Hreflang به وجود بیاید. برخی از رایجترین مشکلات در رابطه با تگهای نادرست، استفاده از زبان اشتباه و نوشتن آدرس نامناسب در آن است.
-
وجود صفحات مسدود یا نوایندکس
ممکن است تگهای Hreflang را در صفحات مسدود یا نوایندکس سایت خود قرار دهید. این صفحات توسط موتورهای جستجو نادیده گرفته میشوند و ارزش و اعتباری ندارند. در نتیجه وجود تگ Hreflang در چنین صفحاتی نمیتواند روی نمایش یک زبان خاص به کاربران تاثیری داشته باشد.
-
لینکدهی به صفحات ریدایرکتشده
همه سایتها پس از مدتی رشد میکنند و صفحات جدیدی به آنها اضافه میشود. بسیاری از وبمستران در این مسیر از روش ریدایرکت صفحه قدیمی به صفحه جدید استفاده میکنند تا سئوی سایت خود را بهبود ببخشند. از طرفی تگهای Hreflang باید به یک صفحه متعارف و رسمی اشاره کنند. در نتیجه اگر این تگ به یک آدرس ریدایرکتشده اشاره کند، باید به آدرس جدید تغییر کند.
-
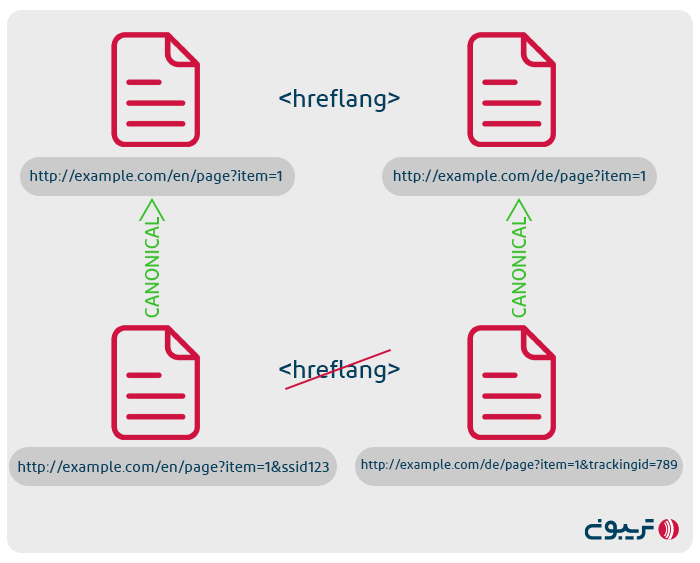
استفاده همزمان از تگ Hreflang و Canonical
شما میتوانید در یک صفحه بهطور همزمان از تگ کنونیکال در کنار تگ Hreflang استفاده کنید؛ چون زمانی که از Hreflang استفاده میکنید، یعنی میخواهید به گوگل بفهمانید که بین دو صفحه تفاوتی وجود ندارد و فقط زبان آنها متفاوت است. در صورتی که با تگ کنونیکال میخواهید به گوگل بگویید بین دو صفحه، یکی از آنها اصلی و دیگری نامعتبر است. در نتیجه شما باید از تگ Hreflang در صفحهای که اصلی است استفاده کنید، نه در صفحهای که آدرس تگ کنونیکال آن به صفحهی دیگری است.

-
استفاده از تگ Hreflang تنها در هدر صفحه اصلی
قراردادن تگ Hreflang فقط در هدر صفحه اصلی، یکی دیگر از اشتباهات رایج است. برای این که این تگ به درستی کار کند، لازم است در هدر تمامی صفحات قرار بگیرد تا موتورهای جستجو بتوانند صفحات را شناسایی و تایید کنند.
-
استفاده از زبانهای مختلف در یک تگ Hreflang
لازم است این مورد را به خاطر داشته باشید که هر تگ Hreflang تنها مختص به یک زبان است و نباید در هر تگ از چند زبان مختلف استفاده کنید. در نتیجه باید برای هر URL یک زبان خاص با یک تگ Hreflang استفاده شود تا موتور جستجوی گوگل بتواند زبان صفحه و ارتباط بین صفحات را تشخیص دهد.
آموزش نحوه افزودن تگ Hreflang به سایتهای وردپرسی
برای افزودن این تگ به سایتهای وردپرسی، میتوان از افزونههای چندزبانه یا افزونه مخصوص Hreflang استفاده کرد. در ادامه با این دو روش آشنا خواهید شد.
-
اضافهکردن تگ Hreflang به سایتهای وردپرسی با استفاده از افزونه چندزبانه
بهترین و آسانترین روش برای ساخت یک سایت با چند زبان، استفاده از افزونه چندزبانه است. با این افزونه میتوانید تنظیمات فنی سایتهای چندزبانه مانند تگ Hreflang را انجام دهید. یکی از معروفترین افزونههای چندزبانه، افزونه wpml است. این افزونه رابط کاربری بسیار راحتی دارد و برای مدیریت محتوای سایتهای بینالمللی توصیه میشود.
پس از این که صفحاتی را به زبانهای مختلف با این افزونه ایجاد کردید، نیاز دارید آنها را در یک پنجره مرورگر جدید بازدید کنید. ابتدا راست کلیک کنید و از منوی مرورگر خود گزینه «view page source» را انتخاب کنید. با استفاده از این گزینه به منبع کد صفحه دسترسی پیدا خواهید کرد و میتوانید از این طریق ببینید این تگ بهدرستی کار میکند یا خیر.
-
اضافهکردن تگ Hreflang به سایتهای وردپرسی با استفاده از افزونه HREFLANG Tags Lite
در صورتی که به استفاده از افزونههای چندزبانه علاقه ندارید، میتوانید از افزونه HREFLANG Tags Lite استفاده کنید. پس از نصب و فعالسازی این افزونه، یک بخش جدیدی با تگ Hreflang به منوی مدیریت وردپرس اضافه میشود. با کلیک روی آن، به صفحه تنظیمات افزونه هدایت میشوید.
در این بخش میتوانید افزونه را فعال کنید، انواع پست (نوع پستهایی که میخواهید به صفحات آنها این تگ افزوده شود) را انتخاب کنید و در نهایت روی دکمه ذخیره تغییرات کلیک کنید. در مرحله بعد، جایی که میخواهید تگ Hreflang را اضافه کنید، نیاز به ویرایش پست یا صفحه دارید. زمانی که وارد بخش ویرایش یک پست شوید، متوجه یک Metabox جدید با تگ Hreflang خواهید شد. در اینجا باید URL محتوایی را که در حال ویرایش آن هستید اضافه کنید و پس از آن، زبان مختص به آن صفحه را انتخاب کنید. در نهایت روی دکمه ذخیره و بهروزرسانی کلیک کنید تا پست ذخیره شود. حال با مشاهده منبع کد صفحه میتوانید در انتهای آن تگ Hreflang را مشاهده کنید.
سخن پایانی
تگ Hreflang میتواند موجب بهبود تجربه کاربری سایت شود و نرخ تبدیل آن را نیز افزایش دهد. این مزایا تاثیر بسزایی روی سئوی سایت میگذارد و موجب بهبود آن خواهد شد. در صورتی که سایت شما چندزبانه است، استفاده از این تگ را در دستور کار خود قرار دهید.
لازم به ذکر است که استفاده از این تگ با اشتباهات رایجی نیز همراه است که در این مقاله به آنها اشاره شد. توجه به نکات گفتهشده موجب میشود که از بروز خطا جلوگیری کنید و از این تگ کاربردی برای تعیین زبان صفحات و شناسایی درست آنها به گوگل استفاده کنید. اگر در رابطه با تگ کاربردی اطلاعات دیگری دارید یا تجربه خاصی در هنگام استفاده از آن به دست آوردهاید، خوشحال میشویم تجربیات خود را با ما به اشتراک بگذارید.

















برای سایت تک زبانه میشه تگ Hreflang استفاده کرد؟
سلام
خیر، برای سایت تک زبانه از تگ hreflang استفاده نکنید.