شاخص INP یکی از معیارهای مهم Core Web Vitals گوگل برای سنجش سرعت و پاسخگویی صفحات وب است. گوگل به تجربه کاربری در سایت شما اهمیت میدهد و میخواهد بداند که آیا کاربران از تعامل با آن لذت میبرند یا خیر. به همین دلیل، در تاریخ ۱۲ مارس ۲۰۲۴ فاکتور INP را جایگزین FID کرد تا درک عمیقتری از تجربه کاربری (UX) بهدست آورد.
با بهینهسازی پارامتر INP که معیاری برای سنجش سرعت پاسخگویی سایت شما به تعاملات کاربران است، میتوانید تجربه کاربری بهتری را برای آنها رقم بزنید. این کار نه تنها رضایت کاربران را جلب میکند، بلکه به کسب رتبه بهتر در نتایج جستوجوی گوگل هم کمک خواهد کرد.
بیایید ببینیم شاخص INP چیست، چه تاثیری بر سئو و تجربه کاربری سایت دارد و چگونه میتوان آن را بهینهسازی کرد. آمادهاید تا با یکی از پارامترهای حیاتی کور وب وایتالز برای بهبود سئو آشنا شوید؟
در این مقاله با مطالب زیر آشنا میشوید:
Toggleپارامتر INP (Interaction to Next Paint) چیست؟
INP (Interaction to Next Paint) یکی از معیارهای جدید Core Web Vitals گوگل است که برای سنجش عملکرد وبسایتها از دیدگاه کاربران استفاده میشود. این معیار پس از کشوقوسهای فراوان بالاخره در مارس ۲۰۲۴ بهطور رسمی جایگزین معیار First Input Delay (FID) شد.
پارامتر INP مدت زمان تعامل کاربر با صفحه، مانند کلیک روی دکمهها، پیوندها و فرمها و موارد مشابه تا زمانی که مرورگر تغییرات بعدی صفحه را در پاسخ به درخواست کاربر نمایش دهد، اندازهگیری میکند.
این فاکتور یکی از معیارهای تجربه کاربری مهم گوگل محسوب میشود و هدف آن بهبود زمان واکنش صفحه به درخواستهای کاربران است.

برای مثال، زمانیکه کاربر پس از بارگذاری کامل صفحه شروع به تعامل میکند، مثل افزودن محصول به سبد خرید، پرکردن فرم و کلیک روی دکمه ارسال و…، شاخص INP مدت زمانی که طول میکشد تا پاسخ کاربر روی صفحه ظاهر شود را اندازهگیری میکند.
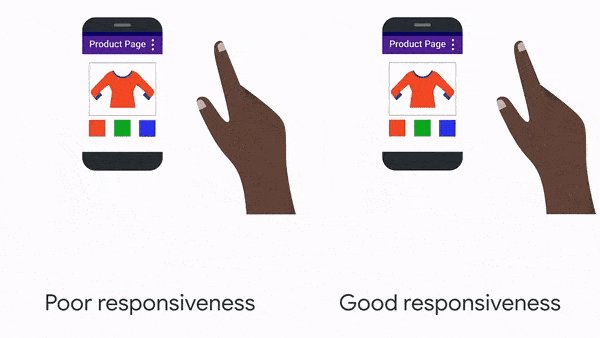
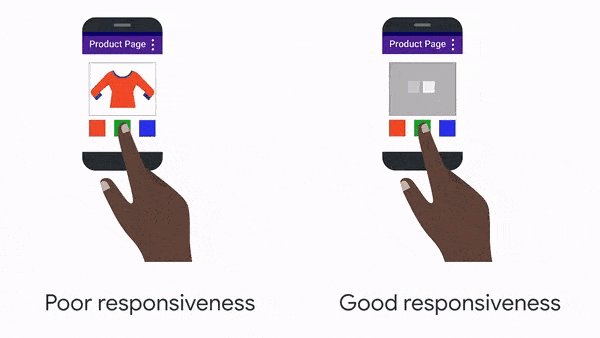
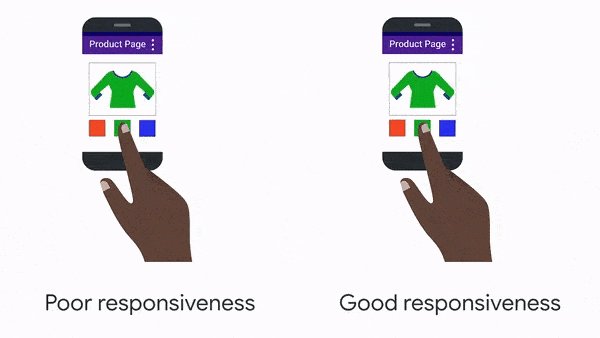
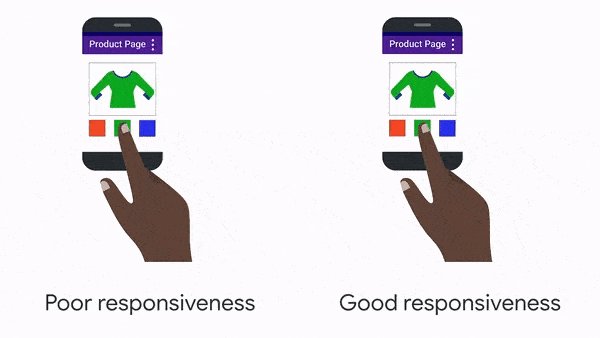
در تصویر زیر میتوانید نمونهای از تعامل کاربر با سایت را ازطریق کلیک روی دکمه تغییر رنگ محصول مشاهده کنید. واکنشگرایی سریع سایت تاثیر مستقیمی بر امتیاز INP دارد.

در واقع، پارامتر Interaction to Next Paint میزان واکنشگرایی و ریسپانسیوبودن سایت را ارزیابی میکند. به همین دلیل یک بازه عددی برای نمایش امتیاز سایتتان ارائه میدهد. شما میتوانید در سرچ کنسول گوگل یا ابزارهای دیگر شاخص INP سایت خود را مشاهده کنید.
اگر صفحه وب شما بتواند بهسرعت به درخواست کاربران پاسخ دهد پس واکنشگرا است و این یعنی قرار است امتیاز خوبی هم از معیار کور وب وایتالز گوگل بگیرید.
بالطبع هرچقدر پاسخ درخواستهای کاربران دیرتر نمایش داده شود، یعنی سرعت سایت شما کم بوده و تجربه کاربری ضعیفتری ارائه میدهد. پس هرچه زودتر باید اقدام به بهینه سازی پارامتر INP کنید.
ولی معیار Interaction to Next Paint چگونه کار میکند و بر چه اساسی امتیاز تاخیر تعامل به صفحات میدهد؟
شاخص INP چگونه کار میکند؟
شاخص INP با بررسی تاخیرهای صفحه در تعامل با کاربران، مدت زمان سپریشده تا پاسخگویی کامل صفحه به تمام درخواستها را اندازهگیری میکند.
این پارامتر نشاندهنده تاخیر کلی واکنش صفحه به درخواستهای کاربر است و مقدار نهایی آن، طولانیترین زمانی است که کاربر در طول بازدید از صفحه برای دریافت پاسخ منتظر میماند.
خب! حالا که فهمیدم پارامتر INP چگونه کار میکند، بهتر است بدانیم این شاخص چه تعاملاتی را اندازهگیری میکند.
INP چه تعاملهایی را اندازه میگیرد؟
تعاملاتی که در محاسبه امتیاز شخص Interaction to Next Paint نقش دارند عبارتاند از:
- کلیک ماوس: با استفاده از دکمه ماوس روی عناصر صفحه کلیک شود.
- ضربه زدن روی صفحه لمسی: با انگشت به آرامی روی صفحه ضربه زده شود.
- فشردن کلید: از دکمههای فیزیکی یا مجازی صفحه کلید برای تعامل با صفحه استفاده شود.
مثل سایر امتیازهای Core Web Vitals گوگل، نمرهای بین کمتر از ۲۰۰ تا بیشتر از ۵۰۰ به شما تعلق میگیرد. این نمره نشاندهنده سرعت و پاسخگویی صفحه وب به تعاملات کاربر است و در یکی از ۳ دسته زیر قرار میگیرد:
- خوب (۰-۲۰۰ میلیثانیه): تعاملات سریع و روان
- نیاز به بهبود (۲۰۰-۵۰۰ میلیثانیه): کمی تاخیر قابل مشاهده
- ضعیف (بیش از ۵۰۰ میلیثانیه): تاخیر قابل توجه و تجربه کاربری نامطلوب
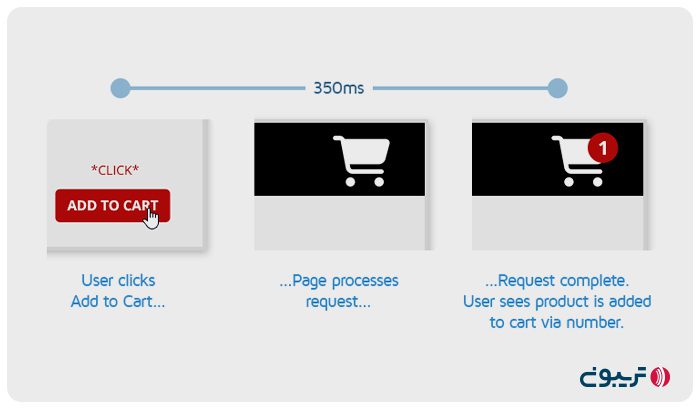
فرض کنید بازدیدکننده سایت روی دکمه «افزودن به سبد خرید» کلیک میکند.

اتفاقاتی که از دید مرورگر برای این تعامل رخ میدهد، عبارت است از:
۱. کلیک «افزودن به سبد خرید» کاربر ثبت میشود.
۲. پردازش تعامل و کارهای پسزمینه آغاز میشود:
این کارها ممکن است شامل مواردی مانند پرسوجو از پایگاه داده محصول، بهروزرسانی سشن کاربر با اطلاعات محصول اضافه شده، پردازش منطق قالب و… باشد. این عملیات ممکن است در رشته اصلی یا از طریق بکاند سایت انجام شود.
۳. هنگامی که محصول با موفقیت به سبد خرید اضافه شد، پیغام تایید نمایش داده میشود. در این مثال، تعداد سبد خرید به ۱ افزایش پیدا میکند. این افزایش ممکن است به صورت اعلان «محصول به سبد خرید اضافه شد!» یا با بارگذاری مجدد کل صفحه نمایش داده شود.
۴. مدت زمان بین کلیک کاربر برای افزودن به سبد خرید و نمایش بهروزرسانی سبد، «تاخیر تعامل» (Interaction Latency) برای این عمل است.
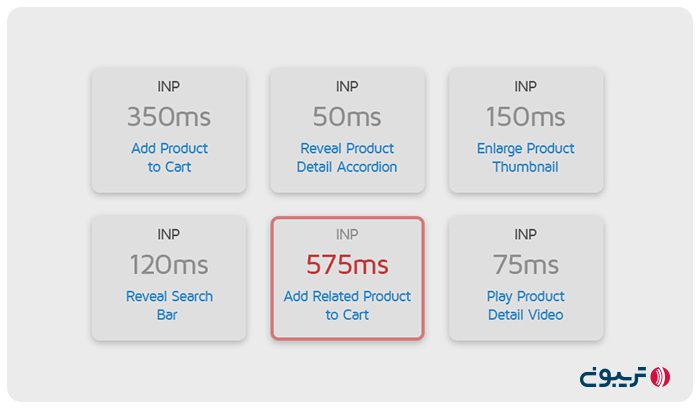
با توجه به اینکه مرورگر کروم مدت زمان تمام تعاملات کاربر را تا زمان ترک صفحه توسط کاربر ثبت میکند، کندترین تعامل به عنوان مقدار INP در نظر گرفته میشود. (مدت زمانهای زیر ۴۰ میلیثانیه عموماً نادیده گرفته میشوند).

فرض کنید کاربر بعد از اضافه کردن محصول ۱ به سبد خرید، محصول دیگری را هم به سبد خرید اضافه میکند. اگر مرورگر برای پاسخگویی بصری ۵۷۵ میلیثانیه طول بکشد، به احتمال زیاد این زمان به عنوان پارامتر INP گزارش میشود، زیرا کندترین تعامل کاربر را نشان میدهد.
هدف شاخص INP، ارائه سریعترین تجربه ممکن به کاربران بعد از انجام یک عمل رایج است. این کار با بهروزرسانی فوری صفحه و نمایش محتوای مورد انتظار کاربر، مانند اضافه شدن محصول به سبد خرید، باز شدن منوی ناوبری یا پخش ویدیو انجام میشود.
به عبارت دیگر، فاکتور Interaction to Next Paint سرعت واکنش بصری صفحه شما به اقدامات کاربر را اندازهگیری میکند. هرچه این زمان کوتاهتر باشد، تجربه کاربری روانتر و لذتبخشتر خواهد بود.

توجه: برخلاف کلیک کردن، اقداماتی مثل اسکرول کردن یا هاور کردن روی صفحات وب، به طور مستقیم در محاسبه شاخص INP لحاظ نمیشوند. چرا که به طور کامل نشاندهنده قصد و هدف کاربر نیستند. هاور کردن زمانی رخ میدهد که کاربر نشانگر ماوس را روی عناصر صفحه حرکت میدهد، ولی روی آنها کلیک نمیکند. حرکت دادن محتوا به بالا و پایین صفحه هم همان اسکرول کردن است. البته، اسکرول کردن با صفحه کلید، مثل استفاده از کلیدهای PageUp ،PageDown و Space میتواند منجر به رویدادهایی شود که در محاسبه شاخص INP موثر هستند.
ولی چرا پارامتر INP تا این حد مهم است؟ بهطوریکه گوگل امتیاز آن را در سئو وبسایتها هم در نظر میگیرد؟
چرا پارامتر INP مهم است؟
فاکتور Interaction to Next Paint مهم است، زیرا توصیف دقیقی از تجربه کاربران سایتتان را به شما نشان میدهد. با بررسی این معیار در سرچ کنسول یا سایر ابزارهای آنالیز عملکرد سایت میتوانید از سرعت و عملکرد مناسب سایت خود در پاسخ به درخواستهای کاربران و ارائه تجربهای لذتبخش برای آنها اطمینان حاصل کنید.
همین امر سبب شده است که گوگل هم شاخص INP را به عنوان یکی از فاکتورهای موثر بر سئو معرفی و در رتبهبندی سایتها در موتورهای جستوجو امتیاز آن را لحاظ کند. بدون شک، نمیتوان تاثیر تجربه کاربری (UX) بر بهبود سئو سایت را نادیده گرفت. چرا که هدف نهایی گوگل از تمامی اقدامات خود، جلب رضایت کاربران است.
بنابراین، توجه به پارامتر INP اهمیت زیادی دارد و با اندازهگیری تاخیر در تمامی تعاملات (نه فقط اولین تعامل)، دیدگاهی جامع از سرعت پاسخگویی سایت به تعاملات کاربران ارائه میدهد. با استفاده از این معیار، میتوانید میزان ریسپانسیو بودن سایت خود را بسنجید و اقدامات لازم برای بهینهسازی آن را به کار بگیرید.
بهطورکلی، بهینهسازی پارامتر INP میتواند به ارتقای تجربه کاربری، افزایش سئو سایت، جذب مخاطبان بیشتر و در نهایت افزایش نرخ تبدیل کمک زیادی کند.
خب، اگر فاکتور INP برای سنجش زمان تعامل صفحه با کاربران مهم است، چگونه میتوان آن را اندازهگیری کرد؟ بیایید ببینیم میزان تاخیر تعامل سایت با کاربران چگونه محاسبه میشود.
شاخص INP چگونه اندازه گیری میشود؟
برای درک بهتر نحوه اندازهگیری فاکتور INP یکبار دیگر باید مفهوم آن را مرور کنیم. این معیار، «مدت زمان بین عمل کاربر و بهروزرسانی بعدی رابط کاربری» را اندازهگیری میکند. به این بازه زمانی «تاخیر تعامل» یا «Interaction Latency» هم گفته میشود که نشاندهنده فاصله زمانی بین ورودی یا درخواست کاربر و نمایش پاسخ یا خروجی در صفحه است.
تعامل زمانی رخ میدهد که کاربر فعالیتی در سایت شما مثل کلیک بر دکمه خرید محصول یا پر کردن فرم انجام دهد، این تعامل دوطرفه میتواند شامل زمان زیادی و تغییرات در نمایش صفحه باشد.
در این میان، شاخص INP وارد عمل شده و تاخیر بین ارسال درخواست کاربر و دریافت پاسخ از سرور تا زمان نمایش اولین فریم روی صفحه را محاسبه میکند.
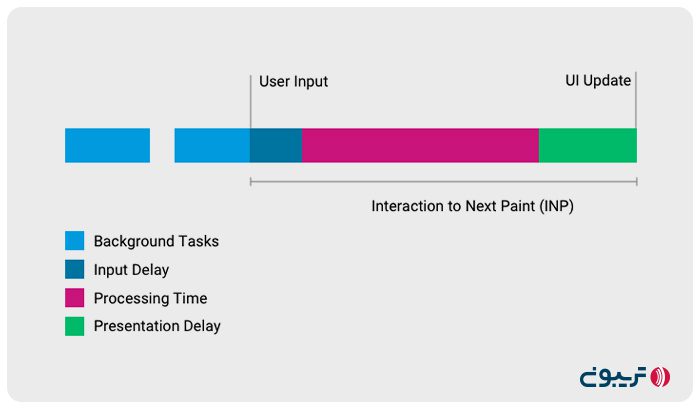
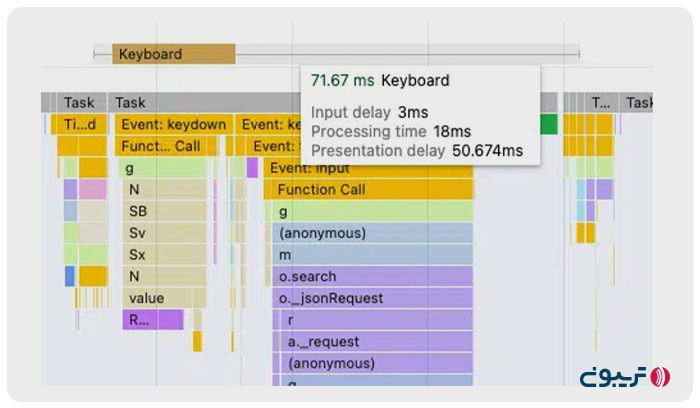
این تاخیر به ۳ بخش تقسیم میشود:
- تاخیر ورودی (Input Delay): مدت زمان انتظار برای تکمیل وظایف پس زمینه قبل از اینکه رویداد بتواند پردازش شود
- زمان پردازش (Processing Time): مدت زمانی که طول میکشد تا رویدادها با جاوا اسکریپت پردازش شوند
- تاخیر نمایش (Presentation Delay): زمان که برای رسیدگی به سایر تعاملات در صف، بازنشانی چیدمان صفحه و رنگآمیزی محتوای صفحه سپری میشود
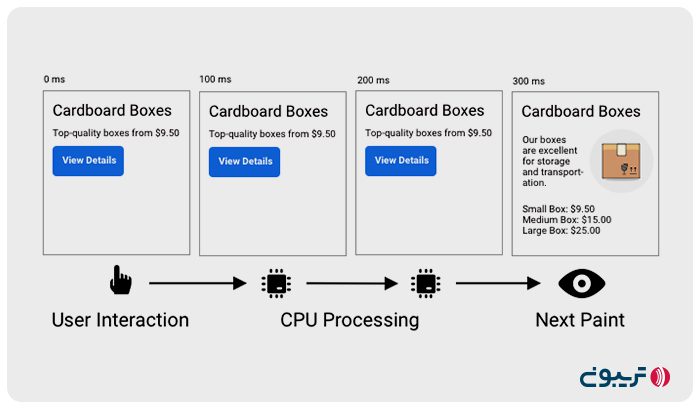
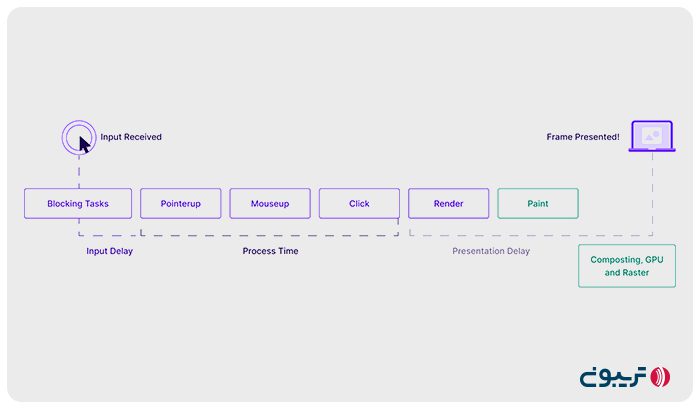
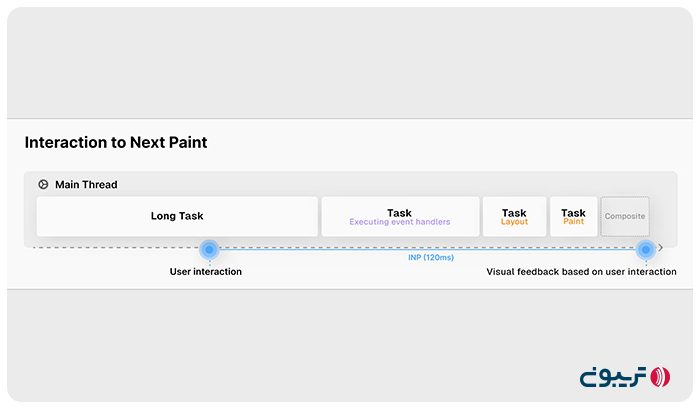
این نمودار، خط زمانی وظایف CPU و نحوه محاسبه شاخص INP را نمایش میدهد. محاسبه فاکتور INP، کل بازه زمانی از اولین ورودی کاربر (کلیک ماوس، لمس صفحه یا فشردن دکمههای صفحه کلید) تا زمانی که فریم بعدی توسط مرورگر رندر میشود را شامل میشود.

زمان پردازش یک رویداد میتواند شامل مراحل متعددی باشد که توسط چندین مدیریت کننده رویداد، مانند keydown و keyup کنترل میشوند. این بدان معناست که زمان لازم برای انجام یک عمل خاص ممکن است به چند مرحله تقسیم شود. برای مثال، زمانی که کاربر کلیدی را فشار میدهد، سیستم تا رها شدن کلید صبر میکند و سپس اقدام مناسب را انجام میدهد.
برای درک بهتر مفهوم «تاخیر تعامل» بیاید با ۳ عامل اصلی در محاسبه تاخیر شاخص INP بیشتر آشنا شویم.
- تاخیر تعامل دقیقاً چیست؟
تاخیر تعامل، مدت زمان بین ارسال درخواست کاربر تا نمایش پاسخ روی صفحه است. این تاخیر، عاملی مهم در تعیین میزان پاسخگویی و عملکرد سایت شما از دید کاربران است. ۳ مولفه اصلی بر تاخیر تعامل تاثیر مستقیمی دارند:
- تاخیر ورودی (Input Delay)
تاخیر ورودی به فاصله زمانی بین کنش کاربر با صفحه و شروع اجرای اقدامات یا رویدادهای مرتبط اشاره دارد. این تاخیر شامل موارد زیر میشود:
-
- تاخیرهای فیزیکی یا فنی ناشی از دستگاه ورودی (مانند صفحه کلید، ماوس، صفحه لمسی)
- تاخیرهای پردازشی در سیستم
به زبان ساده، تاخیر ورودی به زمانی گفته میشود که طول میکشد تا یک صفحه وب به اعمال کاربر پاسخ دهد. این تاخیر میتواند ناشی از عوامل مختلفی باشد، از جمله:
-
- سرعت دستگاه کاربر
- کیفیت اتصال به شبکه
- پیچیدگی کد سایت
- زمان پردازش (Processing Time)
زمانیکه ورودی کاربر دریافت میشود، سیستم باید آن را پردازش کنید تا بتواند امکان تعیین پاسخ یا اقدام مناسب را داشته باشد. زمان پردازش به مدت زمانی اشاره دارد که یک سرور برای بررسی اطلاعات ورودی، انجام محاسبات و اقدامات ضروری و ارائه نتیجه یا پاسخ دلخواه به آن احتیاج دارد.
- تاخیر نمایش (Presentation Delay)
پس از تولید خروجی یا پاسخ توسط سیستم، معمولاً قبل از ارائه آن به کاربر، تاخیر اندکی وجود دارد. این تاخیر شامل زمانی است که سیستم برای بهروزرسانی نمایشگر، رندر عناصر گرافیکی یا رابطهای کاربری و ارائه خروجی به رابط کاربری یا دستگاه خروجی صرف میکند.
پس، حتی پس از اینکه سیستم کار روی خروجی را به پایان میرساند، مدتی کوتاه طول میکشد تا آن خروجی را روی صفحهنمایش یا دستگاه دیگری ببینید. این تاخیر ناشی از زمان لازم برای پردازش نهایی و آمادهسازی خروجی برای نمایش است.

بهینهسازی و کاهش تاخیر تعامل باعث بهبود تجربه کاربری و همچنین افزایش امتیاز INP سایت شما میشود. حالا که اهمیت بهینه سازی پارامتر INP برای کاهش سرعت پاسخگویی و ارائه تجربه کاربری خوب را فهمیدیم، باید بدانیم بهترین مقدار برای این پارامتر چقدر است و چه میزان تلاش برای رسیدن به آن لازم است.
بهترین امتیاز INP چقدر است؟
در بخشهای قبلی اشاره کوتاهی به نحوه امتیازدهی شاخص IND کردیم. برای اطمینان از تجربه کاربری خوب و لذتبخش برای کاربران، داکیومنتهای گوگل میگویند باید به دنبال امتیاز INP کمتر از ۲۰۰ میلیثانیه برای سایت خود باشید.
- کمتر از یا مساوی ۲۰۰ میلیثانیه یعنی پاسخگویی صفحه خوب است
- بین ۲۰۰ تا ۵۰۰ میلیثانیه یعنی پاسخگویی صفحه نیاز به بهبود دارد
- بیشتر از ۵۰۰ میلیثانیه یعنی پاسخگویی صفحه ضعیف است
مقدار کمتر از ۲۰۰ میلیثانیه به عنوان یک معیار خوب برای اکثر کاربران در نظر گرفته شده و نشان میدهد که سایت ریسپانسیو است و با کاربران به سرعت تعامل میکند.
برای سنجش دقیقتر امتیاز INP، باید تنوع تجربیات کاربران در دستگاهها و شرایط مختلف را لحاظ کنید. به همین دلیل، پیشنهاد میشود که صدک ۷۵ام زمان بارگذاری صفحه را در نظر بگیرید که شامل طیف وسیعی از دستگاهها از جمله تلفن همراه و دسکتاپ میشود. این روش دید کاملی از تجربیات کاربران ارائه میدهد و تضمین میکند که اکثر کاربران از تعامل روان با صفحه لذت میبرند.
سرعت پاسخگویی سایت شما به تعاملات کاربران، نقش تعیینکنندهای در تجربه کلی آنها دارد. اینجاست که شاخص Interaction to Next Paint به یاری شما میآید و با اندازهگیری این سرعت، امتیازی به شما ارائه میدهد.
امتیاز INP بالا، نشاندهنده تاخیر در پاسخ به کلیکها، اسکرولها و سایر اقدامات کاربر است که میتواند منجر به تجربهای ناخوشایند و خستهکننده شود. در مقابل، امتیاز INP پایین نشاندهنده وبسایتی است که به طور مداوم و سریع به تعاملات کاربر پاسخ میدهد.
این موضوع به تجربهای روان، لذتبخش و جذاب برای کاربران منجر میشود، به خصوص در وبسایتهایی که دارای عناصر تعاملی زیادی مانند ویرایشگرهای متن یا بازیها هستند.
تا اینجا میدانیم باید شاخص INP سایت خود را کمتر از ۲۰۰ میلیثانیه نگه داریم. ولی چگونه باید آن را اندازهگیری و امتیاز INP سایت را بهدست آوریم؟
نحوه اندازه گیری شاخص INP
ابزارهای متعددی برای سنجش پارامتر INP وجود دارد که یکی از سادهترین آنها، سرچ کنسول سایت شما است که به طور مداوم با آن کار میکنید. شما میتوانید این شاخص را در بخش گزارشهای Core Web Vitals سرچ کنسول مشاهده کنید.
پس از جایگزینی معیار FID با INP در مارس ۲۰۲۴، گزارش Search Console دیگر معیار FID را نمایش نمیدهد و از INP به عنوان جایگزین جدید برای سنجش سرعت بارگذاری صفحه استفاده میکند.
اگرچه استفاده از دادههای واقعی (In the Field) و آزمایشی (In the Lab) برای محاسبه پارامتر INP کارآمدتر است. با این حال، روشهای سادهتری هم وجود دارند که نیاز به بررسی طاقتفرسای دادههای واقعی و تجربی صفحات وب را از بین میبرند.
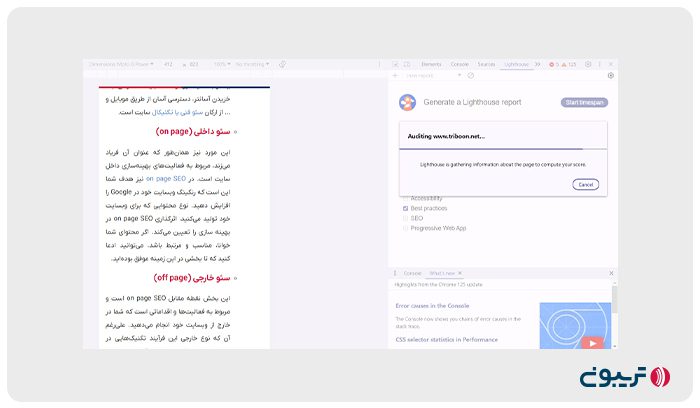
برای مثال، میتوانید از افزونه مرورگر گوگل کروم به نام Lighthouse استفاده کنید که دارای حالت بازه زمانی (Timespan Mode) است. این حالت به شما امکان میدهد تا به راحتی روی اتفاقات رخداده شده در هنگام بارگذاری صفحه نظارت داشته باشید، که این کار میتواند در عیبیابی مشکلات مربوط به پارامتر INP به شما کمک کند. همچنین میتوانید از این ابزارهای آزمایشگاهی (Lab Tools) دیگر برای کمک به جمعآوری دادههای خود استفاده کنید:
- ماژول npm در Lighthouse
- جریانهای کاربری (User Flows) در Lighthouse
- افزونه Chrome Web Vitals
قبل از هرکاری باید با نحوه انجام و تفاوت این دو روش آشنا شوید.
اندازهگیری شاخص INP با استفاده از دادههای واقعی کاربران
در این روش، از دادههای کاربران که طی ۲۸ روز گذشته جمعآوری شدهاند، برای محاسبه شاخص INP توسط ابزارهای مختلف استفاده میشود. با استفاده از این دادهها، نهتنها میتوانید مقدار پارامتر INP صفحات مختلف را مشاهده کنید، بلکه به درک عمیقتری از نحوه تعامل کاربران با سایت خود دست پیدا خواهید کرد. این اطلاعات میتوانند شامل موارد زیر باشند:
- چه عواملی دقیقاً باعث تغییر در نرخ تعامل صفحه (INP) شدهاند
- تعاملات در چه مرحلهای از بارگذاری صفحه رخ دادهاند (حین بارگذاری یا پس از آن)
- نوع تعامل کاربران چگونه بوده است (کلیک، فشردن دکمه، ضربه روی صفحه نمایش و…)
برای درک بهتر نحوه اندازهگیری شاخص INP با استفاده از دادههای واقعی کاربران، در ادامه ابزارهای مختلف محاسبه و نمایش این شاخص به روشهای مختلف را بررسی میکنیم.
اندازهگیری پارامتر INP ازطریق ابزار PageSpeed Insights گوگل
PageSpeed Insights تجربه کاربری صفحات وب در دستگاههای موبایل و دسکتاپ را بررسی میکند و پیشنهاداتی برای بهبود آنها ارائه میدهد.
برای استفاده از این ابزار بهمنظور محاسبه شاخص INP وارد سایت pagespeed.web.dev شوید و آدرس صفحه وب خود را در کادر ورودی آن وارد و روی گزینه «تجزیهوتحلیل» کلیک کنید.

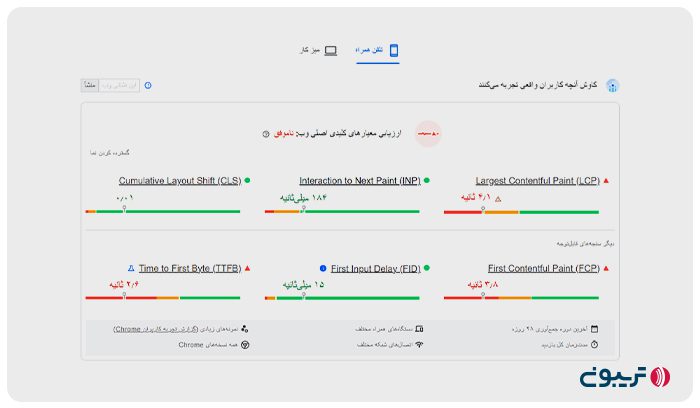
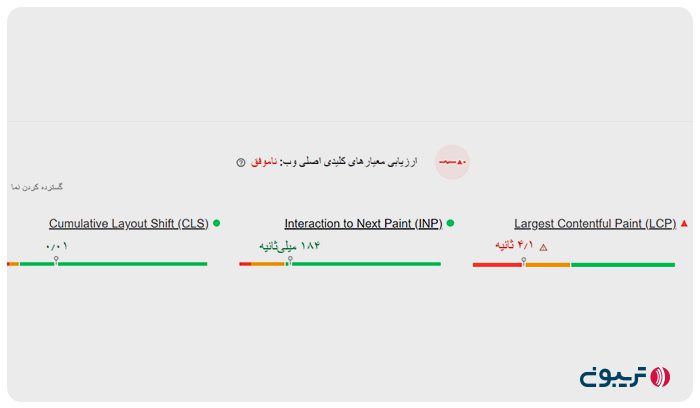
پس از چند ثانیه، این ابزار گزارش کاملی از عملکرد هستههای حیاتی گوگل و بهینهسازیهای ضروری برای آنها را به شما ارائه میدهد که یکی از مهمترین آنها شاخص INP است.
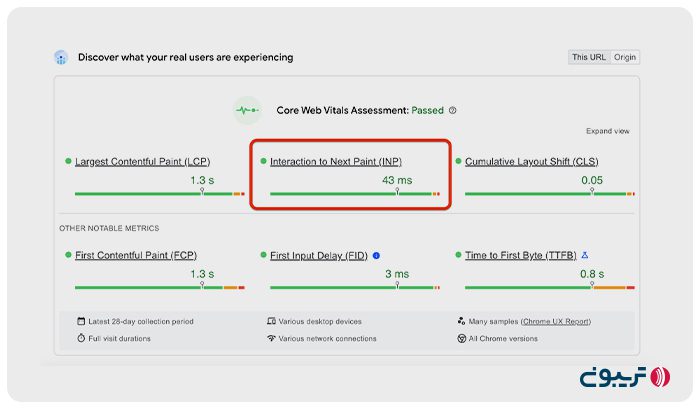
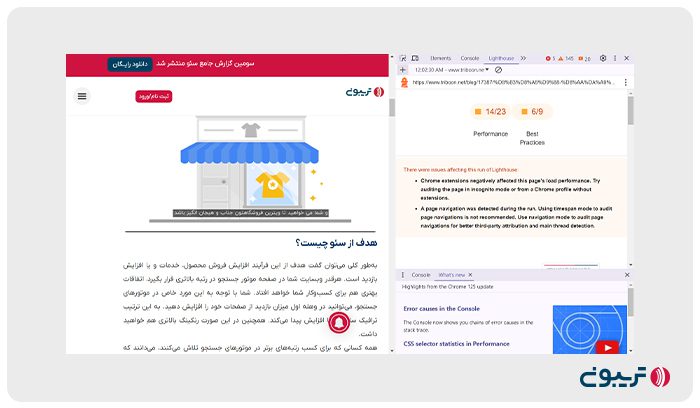
گزارش ارائهشده برای صفحه «سئو چیست؟» سایت تریبون نشان میدهد که امتیاز فاکتور INP در تلفن همراه برای این صفحه، ۱۸۴ میلیثانیه است. این موضوع نشانگر آن است که این صفحه میتواند تجربه کاربری مطلوبی را برای کاربران رقم زده و با سرعت بالا به درخواستهای آنها پاسخ دهد.

در بخشهای بعدی میتوانید گزارشکاملی از عیبیابی مشکلات عملکرد صفحه ببینید که کمک زیادی به بهبود سرعت و عملکرد سایتتان میکند. احتمالاً نامی از پارامتر INP نخواهید دید، چرا که به تعامل کاربران مربوط میشود و اطلاعات زیادی در ابزار وجود ندارد.
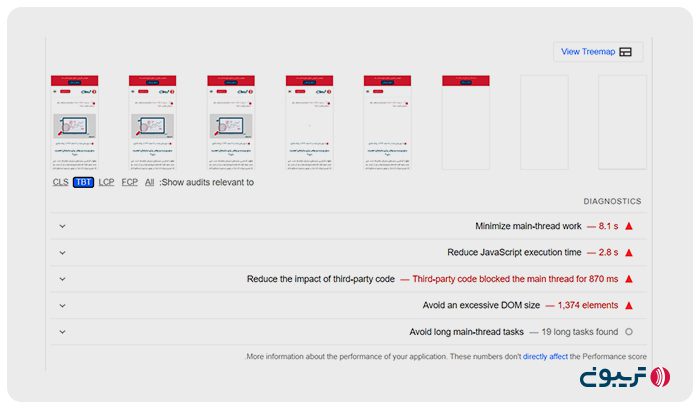
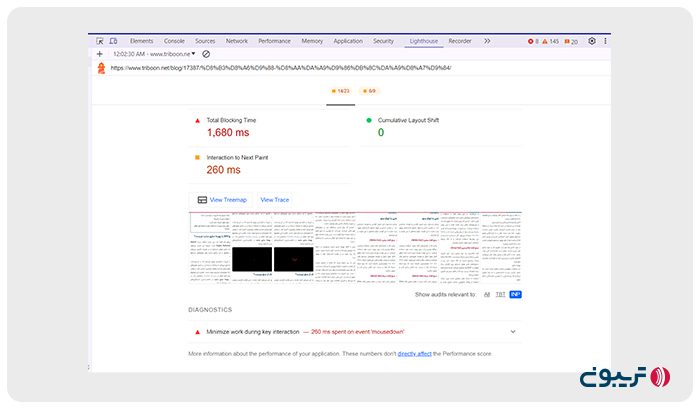
با این حال، بررسی گزارشهای پارامتر TBT یا (Total Blocking Time) میتواند کمک زیادی به حل مشکلات مربوط به ریسپانسیو بودن سایت شما کند، این پارامتر شباهت زیادی به شاخص INP دارد و نشان میدهد صفحه وب چقدر سریع برای تعامل با کاربر آماده میشود.
با تنظیم فیلتر نمایش روی TBT، گزارشهایی از مجموع زمان مسدود شدن و عدم پاسخگویی صفحه به کاربر دریافت میکنید که با رفع آنها میتوانید تجربه کاربری را افزایش دهید.

هرچه مقدار TBT کمتر باشد، تجربه کاربری بهتر و سئوی قویتری خواهید داشت. این روش یکی از سادهترین راههایی است که میتوانید شاخص INP سایتتان را اندازهگیری کنید. ولی راه سادهتر احتمالاً استفاده از سرچ کنسول سایتتان است که همیشه شاخصهای کور وب وایتالز را به شما نشان میدهد.
اندازهگیری پارامتر INP ازطریق گزارش Core Web Vitals سرچ کنسول
سرچ کنسول گوگل، به عنوان یکی از ابزارهای محبوب بررسی عملکرد سایت، شاخص INP را به گزارشات خود اضافه کرده است. برای اندازهگیری این پارامتر وارد سرچ کنسول سایت خود شوید و به بخش Core Web Vitals بروید.

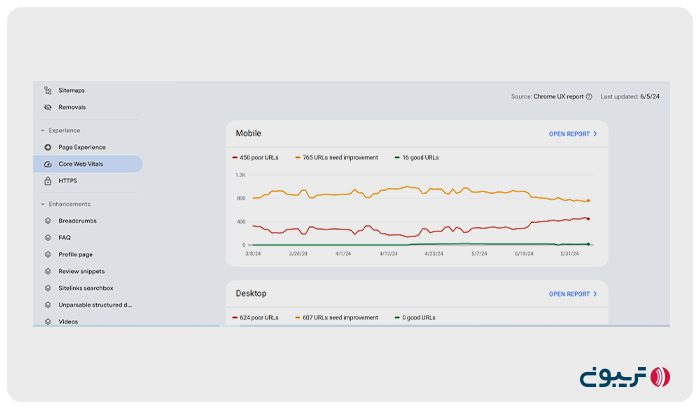
دو بخش بررسی عملکرد هستههای حیاتی گوگل در گوشی و دسکتاپ به شما نمایش داده میشود. روی گزینه «Open Report» کلیک کنید تا جزئیات گزارشها برایتان باز شود. دراینصورت، میتوانید گزارش مربوط به پارامتر INP را مشاهده کنید.

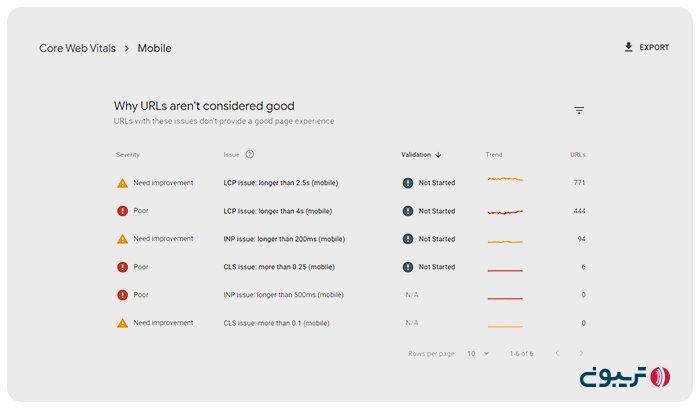
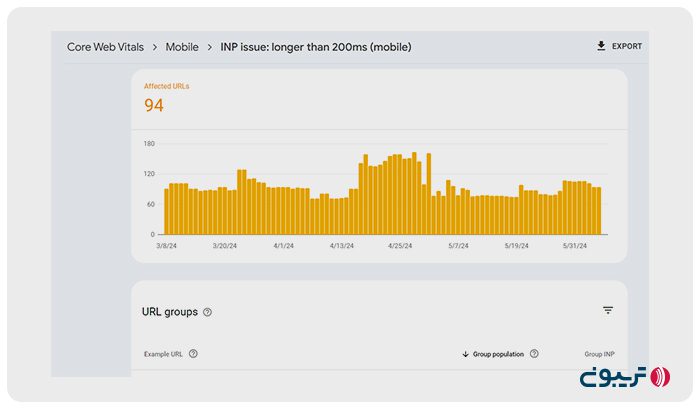
با کلیک روی سطر شاخص INP میتوانید تعداد صفحاتی که وضعیت پارامتر INP در آنها نیاز به بهبود دارد یا ضعیف است را مشاهده کنید.

سرچ کنسول به شما کمک میکند بفهمید شاخص INP سایتتان چقدر است و کدام صفحات به بهینهسازی و بهبود نیاز دارند. این ابزار اطلاعاتی مبتنی بر دادههای واقعی ارائه میدهد، ولی جزئیات کاملی راجع به اقدامات لازم برای بهینهسازی هر صفحه ارائه نمیکند. به همین دلیل، پس از جمعآوری اطلاعات پارامتر INP، نیاز است با استفاده از دادههای آزمایشی به دنبال راهکارهای تکمیلی برای بهبود این شاخص باشید.
اندازهگیری شاخص INP با استفاده از دادههای آزمایشی
بدون شک، معتبرترین گزینه برای محاسبه فاکتور INP، دادههای واقعی کاربران است، اما دستیابی به آن میتواند دشوار باشد. به همین دلیل، ناگزیر به استفاده از دادههای آزمایشی خواهید بود. در این حالت، با استفاده از ابزارهای مختلف، زمان پاسخگویی صفحه به درخواست کاربران را بررسی میکنید تا بتوانید مشکلاتی که باعث تجربه کاربری ضعیف میشوند را پیدا کنید. ابزارهای زیادی برای این کار وجود دارد، از جمله:
- ابزار Lighthouse
- افزونه Web Vitals مرورگر گوگل کروم
محاسبه شاخص INP با استفاده از حالت Timespan ابزار Lighthouse
گوگل لایت هاوس که به فانوس دریایی گوگل هم معروف است، یکی از ابزارهای کاربردی برای بررسی عملکرد سایت است. با استفاده از این ابزار میتوانید شاخص INP را بهراحتی اندازهگیری کنید.
برای محاسبه شاخص INP با استفاده از حالت Timespan ابزار Lighthouse، مراحل زیر را دنبال کنید:
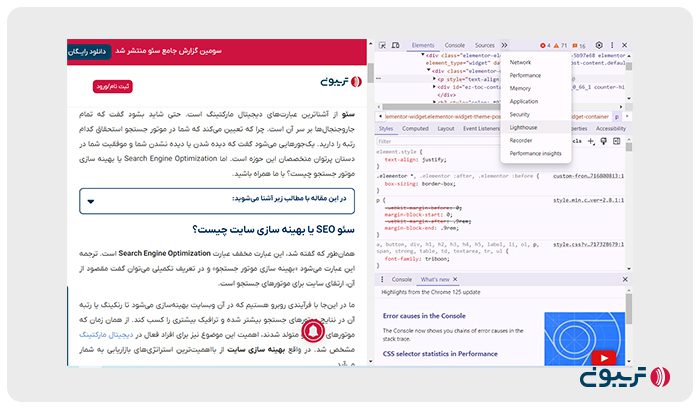
- روی صفحه وب مورد نظر خود راست کلیک کرده و گزینه «Inspect» را انتخاب کنید.
- در صفحه بازشده به تب Lighthouse در DevTools بروید.

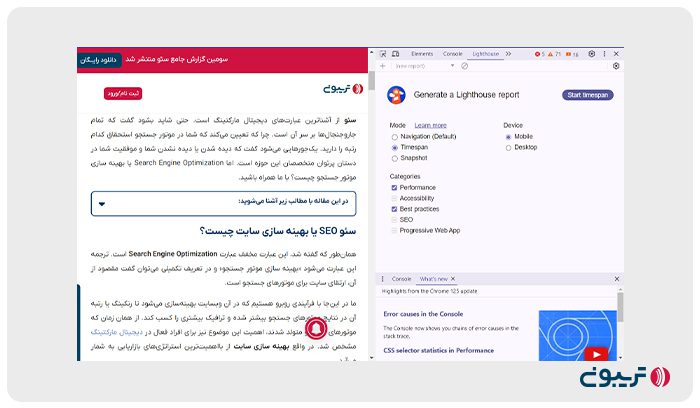
- در زیر بخش «حالت» (Mode)، گزینه «Timespan» را فعال و سپس نوع دستگاه مورد نظر خود را در بخش «دستگاه» (Device) انتخاب کنید.

- در زیر بخش «دستهبندیها» (Categories) حتماً تیک گزینه «عملکرد» (Performance) را فعال و روی دکمه شروع (Start timespan) کلیک کنید.
- حالا تعاملاتی با صفحه انجام دهید و پس از اتمام روی گزینه End Timespan کلیک کنید و منتظر بمانید تا گزارش بررسی تعامل با صفحه برایتان ظاهر شود.

- ابزار لایتهاوس با انجام این کار، گزارشی ارائه میکند که باید آن را بر اساس پارامتر INP فیلتر کنید.

حالا گزارش کاملی از عوامل کلیدی تعامل با صفحه در اختیار شماست که با بررسی آنها میتوانید اطلاعات جامع و کاملی درباره ریسپانسیو بودن سایت خود به دست آورید. با کلیک روی هر عامل، منوی کشویی باز میشود و جزئیات مربوط به زمان صرفشده در طول تعامل، به تفکیک تاخیر ورودی، زمان پردازش و تاخیر نمایش به شما نشان داده میشود.
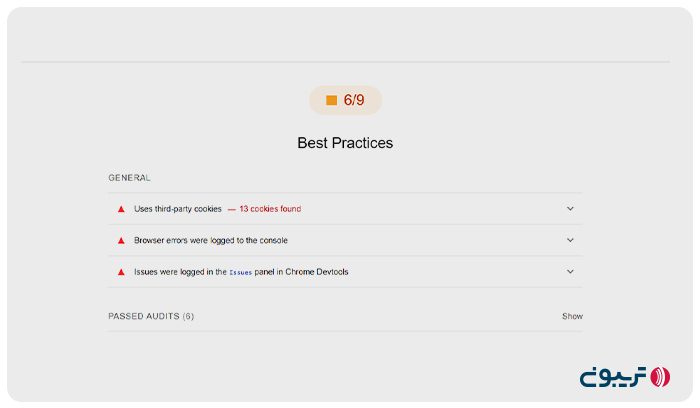
با انتخاب گزینه INP میتوانید موارد نیازمند بهبود را مشاهده کنید. علاوهبراین، در کنار امتیاز این پارامتر، شاخص TBT هم قابل مشاهده است که اطلاعاتی درباره تعاملپذیری صفحه به شما ارائه میدهد.

در بخش پایینتر هم بهترین روشهای بهبود تعاملپذیری صفحه به شما نمایش داده میشود که با بهبود آنها میتوانید سرعت تعامل صفحه با کاربران را افزایش دهید.

فانوس دریایی گوگل اطلاعات مفیدی از فاکتور INP ارائه میدهد. حالا به سراغ بررسی جزئیات این پارامتر با استفاده از افزونه Web Vitals مرورگر گوگل کروم میرویم.
محاسبه شاخص INP با استفاده از افزونه Web Vitals کروم
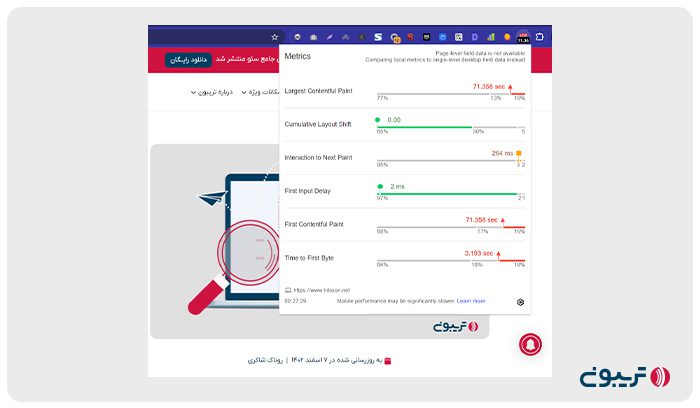
ابزارهای متعدد دست شما را برای اندازهگیری تاخیر تعامل صفحات سایتتان باز گذاشته است. تنها کافیاست افزونه Web Vitals را روی مرورگر گوگل کروم نصب کنید تا بتوانید جزئیات این شاخص را ببینید. برای این کار طبق مراحل زیر پیش بروید:
- ابتدا افزونه Web Vitals را از بخش افزونههای کروم نصب کنید.

- سپس، روی آیکون افزونهها «Extensions» در سمت راست نوار آدرس کلیک کرده و در منوی باز شده، به دنبال افزونه «Web Vitals» بگردید.
- با کلیک روی آن اطلاعات مربوط به کور وب وایتالز گوگل را میتوانید مشاهده کنید.

- برای مشاهده اطلاعات بیشتر روی گزینه «Setting» در گوشه پایین صفحه کلیک کنید تا بخش Options برایتان باز شود.

- در صفحه باز شده، تیک «ثبت گزارش در کنسول» (Console logging) را بزنید و سپس روی «ذخیره» (Save) کلیک کنید.

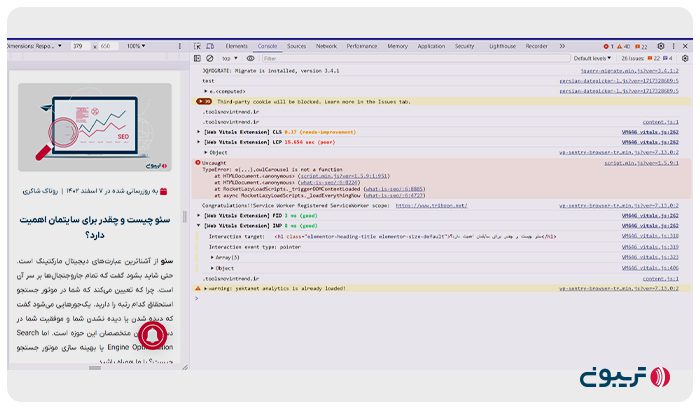
- در نهایت، کنسول «ابزارهای توسعهدهنده کروم» (Chrome DevTools console) را باز کرده و تست را شروع و جزئیات تاخیر تعامل صفحه وب خود را مشاهده کنید.

- با این کار، گزارشهای مفیدی در کنسول در مورد پارامتر INP مشاهده خواهید کرد که اطلاعاتی برای تشخیص جزئیات تعامل در اختیار شما قرار میدهد.
ابزارهای متعدد دیگری هم وجود دارند که میتوانید از آنها برای اندازهگیری شاخص Interaction to Next Paint استفاده کنید. ما سعی کردیم پرکاربردترین و سادهترین آنها را معرفی کنیم. قبل از اینکه به آموزش بهینه کردن پارامتر INP بپردازیم. بیایید یکبار برای همیشه با فرق بین INP و FID آشنا شویم و بینیم چرا گوگل این پارامتر را جایگزین FID کرد.
INP چه تفاوتی با FID دارد؟
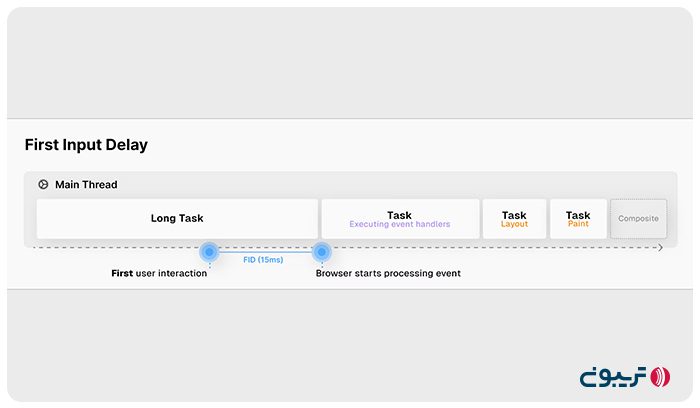
هر دو پارامتر INP و FID تاخیر تعامل صفحات وب را اندازهگیری میکنند، با این تفاوت که معیار First Input Delay زمان بین اولین تعامل کاربر با صفحه وب تا زمانی که مرورگر میتواند به آن پاسخ دهد را محاسبه میکند.

در مقابل، معیار Interaction to Next Paint تمام فعالیتهای کاربر پس از بارگذاری اولیه صفحه را بررسی و تاخیر در پاسخگویی به تمام تعاملات (اعم از کلیک، ضربه یا فشار کلید) را محاسبه و نمایش میدهد.

پس میتوان گفت که پارامتر INP سرعت کلی تعامل و تجربه کاربری در صفحات وب را نشان میدهد. درحالیکه FID به سرعت بارگذاری اولیه محتوای قابل مشاهده برای کاربر اشاره میکند.
همچنین، شاخص INP برای ارزیابی تجربه کاربر در برنامههای وب پیچیده با تعاملات زیاد و محتوای پویا بسیار مناسب است. این معیار به شما کمک میکند تا چالشهایی که میتوانند بر پاسخگویی کلی صفحه اثر بگذارند را بهطور دقیق شناسایی کنید.
ولی، تمرکز FID روی سرعت بارگذاری اولیه، آن را برای وبسایتهایی با تعاملات ساده یا نیاز به پاسخهای فوری به اقدامات کاربر مناسب میکند. در صفحات وب با پیچیدگی کمتر، FID معیاری مفید برای سنجش تجربه کاربری اولیه است.
با توجه به اینکه INP به عنوان معیار اصلی در Core Web Vitals در نظر گرفته میشود، نقش FID دستخوش تغییرات خواهد شد، ولی بهطور کامل حذف نمیشود. FID همچنان معیاری ارزشمند برای سنجش تجربه کاربری در طول مرحله بارگذاری اولیه صفحات وب به شمار میرود.
توجه کنید که امتیاز FID به عواملی مثل کیفیت اتصال اینترنت و نوع دستگاه کاربر هم بستگی دارد؛ درحالیکه Interaction to Next Paint کمتر تحت تاثیر عوامل خارج از صفحه است.
پس پارامتر INP برای تجربه کاربری مهمتر از FID است و میتواند رفتار کاربران را در تعامل با صفحه با یک بازه عددی نشان دهد. ولی این شاخص چه تاثیری در سئو دارد؟
تاثیر پارامتر INP بر سئو سایت
جایگزینی پارامتر FID با INP به عنوان معیار اصلی تجربه کاربری گوگل، بر سئو سایت شما تاثیرگذار خواهد بود. الگوریتمهای گوگل اولویت را به سایتهایی میدهند که تجربه کاربری بهتری برای کاربران خود ارائه میکنند. سایتهایی با قابلیت تعامل سریع و پاسخگو که با INP سنجیده میشود، به احتمال زیاد در نتایج جستوجو رتبهبندی بهتری کسب خواهند کرد.
اگرچه گوگل سایتهایی که امتیاز INP بالایی دارند را جریمه نمیکند. ولی، عواقب آن رفتار کاربران را تحت تاثیر قرار میدهد و سایتهای یا قابلیت تعامل ضعیف و زمان INP بالا به احتمال زیاد نرخ پرش (Bounce Rate) بالا و تجربه کاربری نامطلوبی خواهند داشت که بر سئو و رتبهبندی SERP تاثیر میگذارد.
همچنین، گوگل از فاکتور INP به عنوان یکی از فاکتورهای رتبهبندی در نتایج جستوجو استفاده میکند. به این معنی که امتیاز INP خوب میتواند به افزایش رتبه سایت شما در نتایج SERP کمک کند.
ولی، با امتیاز Interaction to Next Paint ضعیف چه کار کنیم تا سئو سایت دچار مشکل نشود و کاربران هم تجربه کاربری نامطلوبی نداشته باشند؟ برویم تا با روشهای بهبود امتیاز INP آشنا شویم.
چگونه شاخص INP را بهینه کنیم؟
برای اینکه امتیاز INP سایت خود را بهبود دهید، باید بدانید چه پردازشهایی توسط CPU هنگام تعامل کاربر انجام میشود. معماری سایتها با هم فرق میکند و عناصر موجود در صفحه میتواند تعیینکننده میزان تعامل کاربر باشد.
صفحاتی که با متنهای زیاد بدون هیچ عناصر تعاملی طراحی شدهاند، منطقی هم است که تعامل آنها کم باشد. پس اولین کاری که باید انجام دهید، پیداکردن دلیل کاهش سطح تجربه کاربری سایتتان است. گاهی این عوامل میتواند مربوط به طراحیسایت باشد و برخی اوقات هم به کدنویسی مربوط شود.
همانطور که گفتیم معیار INP به ۳ بخش تقسیم میشود:
- تاخیر ورودی
- مدت زمان پردازش
- تاخیر نمایش
میتوانید ببینید تعاملات در صفحه چقدر طول کشیده و چه چیزی باعث بیشترشدن سرعت پردازش CPU شده است. برای بهینه سازی پارامتر INP، باید هر کدام از این بازههای زمانی را کوتاه کنید.

برای مثال، میتوانید از ابزارهای بررسی که معرفی کردیم استفاده و خطاهایی که گزارش میدهند را رفع کنید. این کار میتواند تا حد زیادی به بهینه کردن شاخص INP کمک کند. برخی اوقات نیاز است، یک قدم فراتر بروید و با بهدست آوردن دادههای میدانی از طریق ابزارهای مختلف مثل تحلیل رفتار کاربران با استفاده از گزارش CrUX یا ابزار هاتجر رفتار بازدیدکنندههای سایت خود را ارزیابی کنید.
وقتی مطمئن نیستید کدام صفحات سایت شما نیاز به بهینهسازی دارند، گزارش Core Web Vitals در سرچ کنسول گوگل نقطه خوبی برای شروع است. در این ابزار میتوانید URLهای خاصی را که کُند هستند مشاهده کنید. بعد از اینکه فهمیدید کدام صفحات را باید بهینه کنید، چندین روش برای بهبود تعاملات کند در سایت شما وجود دارد:
۱. تاخیر در دریافت ورودی را به حداقل برسانید
بارگذاری صفحات وب گاهی کند است، چرا که پردازشهای مربوط به رشته اصلی (تجزیه، رمزگشایی، رندر و اسکریپت) زمانبر هستند. برای بهبود سرعت بارگذاری و تجربه کاربری روانتر میتوانید اقدامات زیر را برای بهینهسازی عملکرد رشته اصلی انجام دهید:
- حذف کدهای اضافی: کدهای اضافی که استفاده نمیشوند را حذف و سایر کدها را به بخشهای کوچکتر تقسیمبندی کنید تا فقط بخشهای مورد نیاز در هر زمان بارگذاری شوند.
- بارگذاری دیرهنگام کدهای غیرضروری: کدهایی که برای نمایش اولیه صفحه ضروری نیستند را بعداً بارگذاری کنید. برای مثال، نیازی نیست ویجت چت در ابتدای بارگذاری صفحه لود شود.
- بهینهسازی اسکریپتهای سنگین: اسکریپتهای سنگین را که سرعت صفحه را پایین میآورند، شناسایی و اصلاح کنید.
- بارگذاری سریعتر صفحه: تا حد امکان از المانهای DOM بزرگ، تصاویر زیاد یا حجیم، انیمیشنهای CSS و ویدیوهای زیاد استفاده نکنید تا صفحه سریعتر بارگذاری شود.
۲. زمان پردازش را تا حد امکان کم کنید
زمانیکه کاربری عملیاتی مانند ارسال فرم یا افزودن کالایی به سبد خرید انجام میدهد، به جای اینکه منتظر تایید نهایی از سمت سرور (ارسال موفق فرم، اضافه شدن کالا به سبد) بماند، باید بازخورد لحظهای (در حال ارسال فرم، اضافه کردن کالای X به سبد خرید) به کاربر ارائه دهید.
جاوااسکریپت به گونهای عمل میکند که کل کد را قبل از رفتن به سراغ کارهای دیگر اجرا میکند. این موضوع باعث کُند شدن عملکرد سایت میشود. برای حل این مشکل، میتوان با استفاده از setTimeout() نقاطی را در کد ایجاد کرد که در آن جا به مرورگر اجازه دهید تا رابط کاربری را بهروزرسانی و سپس ادامه کد را اجرا کند.
const formfeedbackEl = document.getElementById(“formfeedback”);
const formEl = document.getElementById(“form”);
formEl.addEventListener(“submit”, (evt) => {
evt.preventDefault();
formfeedbackEl.innerText = “Submitting form … please hold on”;
let headers = new Headers({ Accept: “application/json” });
let formData = new FormData(formEl);
fetch(“/form-endpoint”, { method: “POST”, headers, body: formData })
.then(function (response) {
return response.json();
})
.then(function (jsonData) {
formEl.reset();
formfeedbackEl.innerText = jsonData.message;
});
setTimeout(other_code_that_needs_to_run(),0);
});
۳. محتوا را بهسرعت به کاربران نمایش دهید
هنگامی که بخشی از صفحه نیاز به بهروزرسانی دارد، ابتدا بخش مورد نظر دوباره رندر میشود. سپس مرورگر محتوای جدید را آماده نمایش کرده و به بخش ارائه مرورگر (Composite GPU و Raster) ارسال میکند.
برخی از برنامههای تک صفحهای (SPAها) به دلیل ضعف در کدنویسی، محتوای زیادی را پس از هر تعامل دوباره بارگیری میکنند. برای مثال، هنگام بهروزرسانی یک شمارنده، فقط باید خود شمارنده و نه کل المان مربوطه را بهروزرسانی کنید.
برای اینکه رندرگیری مجدد یک صفحه برای مرورگر سریعتر شود، این دو قانون طلایی را دنبال کنید:
- DOM را کوچک و ساده نگه دارید: هر چه تعداد عناصر DOM (گرههای HTML) در صفحه کمتر باشد، رندر آن برای مرورگر آسانتر خواهد بود. به عبارت دیگر، از ساختارهای پیچیده و تو در تو در HTML خودداری کنید.
- از Content-Visibility برای Lazy-Render محتوای خارج از صفحه استفاده کنید: این قابلیت رندر محتوای خارج از صفحه را به تعویق میاندازد و فقط زمانی که به آن نیاز باشد آن را رندر میکند. این کار باعث میشود رندر قسمتهای قابل مشاهده صفحه سریعتر انجام شود.
۴. برطرف کردن مشکلات مربوط به کدهای جاوااسکریپت
جاوا اسکریپت روح جادویی وب است که سایتها را از سکون مطلق به دنیایی پویا و تعاملی تبدیل میکند. این چارچوب، با وجود افزودن قابلیتهای متعدد به سایت، میتواند باعث سنگینی و افت سرعت بارگذاری آن هم شود. پس اول باید با بهینهسازی آن شروع کنید. رفع ایرادات اسکریپتها به دلیل پیچیدگیهای احتمالی، ممکن است نیازمند همکاری با تیم توسعهدهندگان باشد.
چند کار اساسی که میتواند در بهینه کردن INP به شما کمک میکند:
- برای بهبود زمان بارگذاری صفحات وب و کاهش چند میلیثانیهای شاخص INP سایتتان از شبکه توزیع محتوا (CDN) استفاده کنید.
- تمام فایلهای جاوا اسکریپت و CSS خود را مینیفای (Minify) کنید. فایلهای کوچکتر، سریعتر بارگذاری میشوند و به بهینه سازی پارامتر INP کمک میکنند.
۵. کوچک کردن تسکهای طولانی سایت
وظایف طولانی به کارهایی گفته میشود که پردازش آنها بیش از ۵۰ میلیثانیه طول بکشد. مرورگر شما یک کار اصلی (Main Task) دارد که میتواند فقط یک کار را در هر زمان پردازش کند. اگر کد جاوااسکریپت شما برای پردازش بیش از ۵۰ میلیثانیه طول بکشد، تمام کارهای دیگر تا زمان پایین آمدن این فرایند متوقف خواهند شد.
چگونه زمان طولانی تسکها را کاهش دهیم؟
وظایف طولانی را به بخشهای بسیار کوچکتری تقسیم کنید تا زمان اجرا و پردازش آنها کمتر شود. برای این کار:
- توابع مجزا برای هر وظیفه: به جای اینکه چندین کار را در یک تابع واحد انجام دهید، برای هر وظیفه یک تابع مجزا تعریف کنید. این کار خوانایی کد را افزایش میدهد و بهینهسازی آن را آسانتر میکند. به یاد داشته باشید که جاوااسکریپت تمام توابع داخل یک تابع را به عنوان یک واحد پردازشی در نظر میگیرد، بنابراین اگر ۱۰ تابع فرعی در یک تابع اصلی داشته باشید، به سرعت به یک وظیفه سنگین تبدیل میشود.
- بهینهسازی با تعویق انداختن وظایف: در صورت امکان، وظایف سنگین را با استفاده از تکنیکهایی مانند setTimeout یا requestIdleCallback به تعویق بیندازید. این کار به مرورگر اجازه میدهد تا وظایف مهمتر را ابتدا پردازش کند و از کُند شدن رابط کاربری جلوگیری میکند.
- ایجاد زمانسنجی اختصاصی API: برای وظایف مرتبط با API میتوانید از یک زمانسنجی اختصاصی برای مدیریت درخواستها و پاسخها استفاده کنید. این کار به شما کمک میکند تا از بارگذاری بیش از حد سرور و افت عملکرد جلوگیری کنید.
نحوه آمادهشدن برای دریافت درخواست کاربران
برای بهبود شاخص INP ابتدا سایت شما باید آماده دریافت اطلاعات از کاربر و پاسخگویی سریع به آن باشد. برای این کار:
- اجرای برخی کدها تا زمانی که کاربر واقعاً به آنها نیاز پیدا نکند را به تعویق بیندازید. با این کار، لود اولیه صفحه سریعتر انجام میشود و کاربر میتواند زودتر با سایت تعامل داشته باشد.
- از شنوندههای رویداد غیرفعال (Passive Event Listeners) استفاده کنید. این نوع شنوندهها باعث مسدودشدن جریان اجرای کد اصلی نمیشوند. در نتیجه، کاربر همچنان میتواند با سایت تعامل داشته باشد، حتی زمانی که رویدادی (مثل کلیک کردن) در حال پردازش است.
به پایان مقاله رسیدیم، یکبار دیگر باید اشاره کنیم که بهینه سازی شاخص INP با توجه به ماهیت و مشکلات هر سایت میتواند متفاوت باشد.
سخن پایانی
پارامتر Interaction to Next Paint معیاری کلیدی برای سنجش تجربه کاربری در سایتتان است. این شاخص به شما میگوید که کاربران چقدر سریع میتوانند با سایت شما تعامل برقرار کنند. اگر بتوانید سرعت تعامل خوبی برای کاربران فراهم کنید، گوگل هم به پاس زحماتتان امتیاز سئو بهتری برای سایت شما در نظر میگیرد. در این مقاله سعی کردیم زیروبم این فاکتور مهم گوگل را به زبان ساده به شما معرفی کنیم. اگر سوالی درباره نحوه اندازهگیری یا بهینهسازی آن دارید، در بخش دیدگاهها نظراتتان را برای ما بفرستید تا بهسرعت به آنها پاسخ دهیم.