آیا تاکنون نام هسته حیاتی وب را شنیدهاید؟ ابتکاری که در سال 2020 توسط گوگل معرفی شده و تمام تمرکزش بر تجربه کاربران وب است. کور وب وایتال (Core Web Vitals) نوعی معیار سنجش برای گوگل است که با استفاده از آن سرعت بارگذاری سایت را بررسی میکند. هسته حیاتی وب میتواند نقش بسیار مهمی در سئو سایت داشته باشد. بههمین علت همه سئوکاران و مدیران سایت باید با این مفهوم آشنا باشند.
بنابراین اگر تصور میکنید تمرکز بر بهینهسازی کلمات کلیدی، بهینهسازی لینکهای خارجی یا لحاظکردن الگوریتمهای قدیمی گوگل بهتنهایی میتوانند برای رتبهگرفتن در سئو کافی باشند، تا انتها با این مطلب همراه باشید. زیرا در ادامه قصد داریم راجعبه فاکتور مهم هسته حیاتی وب، دلیل اهمیت کور وب وایتال، تاثیر آن بر سئو، معیارهای اصلی آن و نحوه بهینهسازی این معیارها صحبت کنیم.
در این مقاله با مطالب زیر آشنا میشوید:
ToggleCore Web Vitals چیست؟
گوگل برای رتبهبندی سایتها معیارهای متعددی دارد که یکی از آنها Core Web Vitals است، معیاری که با تجربه کاربری سایت مرتبط میشود و نحوه تعامل کاربر با صفحه و تجربه استفاده او (Page Experience) را مورد بررسی قرار میدهد. به بیان دقیقتر گوگل برای سنجش تجربه کاربری و درک تعامل کاربر با صفحه متریکهای مختلفی را در نظر میگیرد. Core Web Vitals مجموعهای از معیارهای واقعی و کاربر محور است که جنبههای کلیدی تجربه کاربر را کمیسازی و قابل اندازهگیری میکند. بهطور خلاصه میتوانیم بگوییم گوگل با هدف کمی کردن تجربه کاربری، چندین پارامتر را در قالب Core Web Vitals یا هسته حیاتی وب اندازهگیری میکند این پارامترها زمان بارگذاری، میزان تعامل کاربر با صفحه و پایداری محتوا در حین بارگذاری را اندازهگیری میکنند.

چرا Core Web Vitals مهم است؟
گفتیم که هسته حیاتی وب مجموعهای از معیارهای واقعی و کاربر محور است؛ یکی از اهداف گوگل از ارائه این معیارها و فاکتورهای متعدد، افزایش تعامل کاربران با صفحه وب و بهبود استفاده افراد از صفحه است. به بیان دیگر میتوان گفت هرچه نحوه تعامل کاربر با صفحه بیشتر و تجربه بهتر باشد، از نظر گوگل ارزشمندتر است. چون ممکن است صفحه دارای اطلاعات ارزشمندی باشد ولی به دلیل تجربه کاربری بد آن صفحه، این اطلاعات از دید کاربر پنهان بمانند.
هدف گوگل از افزودن این فاکتور، به صدها فاکتور رتبهبندی دیگر این است که به افراد کمک کند تا راحتتر به اطلاعات و صفحات وب مورد نظرشان دسترسی پیدا کنند و از سایتهایی که در راستای تحقق این هدف تلاش میکنند، حمایت کند.
اما تجربه کاربری، همه چیز نیست؛ تجربه کاربری خوب بر داشتن محتوای عالی و مرتبط ارجح نیست. در مواردی که چندین صفحه با محتواهای تقریبا مشابه وجود دارند، تجربه کاربری صفحه برای دیده شدن در نتایج برتر اهمیت پیدا میکند.
Core Web Vitals چه تاثیری در سئو دارد؟
لود سریع صفحات منجر به بروز تجربه کاربری بهتری میشود. این یعنی دستیابی به یکی از اهداف اصلی گوگل؛ معیاری مهم برای کسب جایگاه بهتر. بنابراین میتوان گفت که Core Web Vitals به بهبود سئو سایت کمک و شما را از رقبا متمایز میکند.
یکی دیگر از تاثیرات هسته حیاتی وب در سئو، در بخش Top Stories خودش را نشان داده است. قبل از معرفی Core Web Vitals گوگل سایتهایی را که از AMP استفاده میکردند را در بخش Top Stories نمایش میداد. اما گوگل پس از معرفی هسته حیاتی وب، از آن بهعنوان معیاری برای سنجش واجد شرایط بودن سایت برای حضور در بخش Top Stories در موبایل استفاده میکند. لازم به ذکر است که گوگل همچنان به پشتیبانی از amp هم ادامه میدهد و در صورتی که سایتی از amp استفاده کند، آن را نیز برای نمایش در بخش Top Stories واجد شرایط میداند.
معیارهای اصلی Core Web Vitals
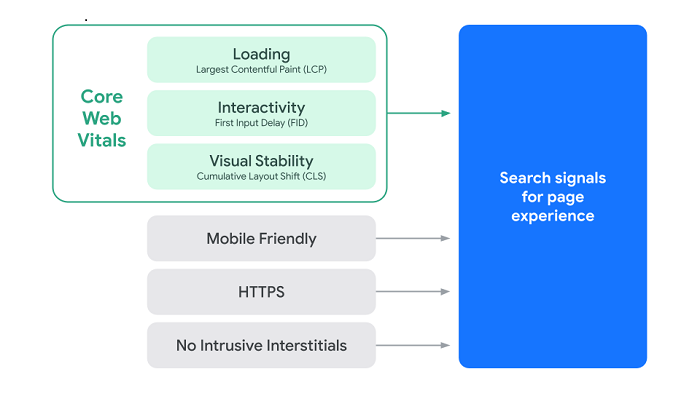
تا اینجا با مفهوم کلی کور وب وایتال آشنا شدید؛ اکنون لازم است با معیارهای این فاکتور و عوامل دخیل در آن آشنا شوید. معیارهایی که هر کدام بر یکی از ویژگیهای صفحات وب نظارت دارند و جنبه خاصی از مواجه کاربر و سایت را اندازهگیری میکنند همچنین بد نیست بدانید که اکثر متریکهای Core Web Vitals (به غیر از cls) بر قسمتی از سایت نظارت دارند که کاربر بدون اسکرول آنها را میبیند. این معیارها عبارتند از:
معیار LCP و مدت زمان بارگذاری صفحه
اولین معیار هسته حیاتی وب Largest Contentful Paint است که مدت زمان بارگذاری بزرگترین المان درون صفحه را از دید کاربر اندازهگیری میکند. این معیار از زمانیکه بر روی یک لینک کلیک میشود، آغاز به کار میکند و تا زمان نمایش بزرگترینترین المان، فعال باقی میماند. بهعنوان مثال بزرگترین المانی که در هنگام لود صفحه در قسمت بالا نمایش داده میشود، میتواند اسلایدر یا تصویر شاخص صفحه باشد.
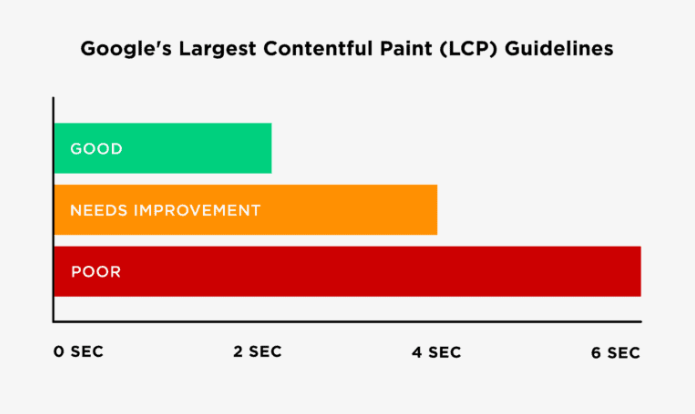
LCP توانایی مشاهده و تعامل کاربر با صفحه را اندازهگیری میکند؛ زیرا اینها مواردی هستند که واقعا بر سرعت صفحه تاثیر دارند. بطور کلی گوگل صفحات را در سه دسته خوب (good)، ضعیف (poor) و نیازمند بهبود (need improvement) دستهبندی مینماید. برای این دستهبندیها معیارهای عددی نیز وجود دارد. بر این اساس میزان این فاکتور تا 2 ثانیه خوب، تا 4 ثانیه نیازمند بهبود و تا 6 ثانیه ضعیف معرفی میشود.

معیار FID و پردازش و پاسخگویی سایت به درخواست کاربر
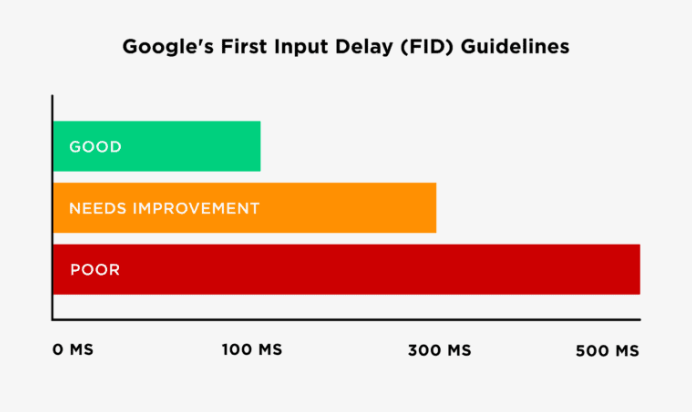
احتمالا برای شما هم پیش آمده که فرم ثبت نامی را در یک سایت پر کنید و پس از ارسال با تاخیر در دریافت پاسخ مواجه شوید. اگر دانشجو باشید، حتما در زمان انتخاب واحد این تأخیر را تجربه کردهاید. معیار دیگری که در کور وب وایتال مهم است First Input Delay نام دارد در این معیار بررسی میشود که وقتی کاربر برای اولین بار پس از لود شدن با صفحه شما تعامل میکند، چه مدت زمانی لازم است تا پاسخ مدنظرش را از طرف سایت دریافت کند. در واقع این معیار Load Responsiveness را بررسی میکند. بنابراین هر چه زمان واکنش و ارائه پاسخ از طرف سایت به کاربر طولانیتر باشد، امتیاز سایت در معیار FID کاهش مییابد. این امتیاز براساس میلیثانیه سنجیده میشود. به بیان دقیقتر اگر میزان این فاکتور تا 100 میلیثانیه باشد خوب (Good)، اگر تا 300 میلیثانیه باشد نیازمند بهبود (Need Improvement) و اگر تا 500 میلیثانیه باشد ضعیف (Poor) معرفی میشود.

معیار CLS و پایداری بصری صفحه
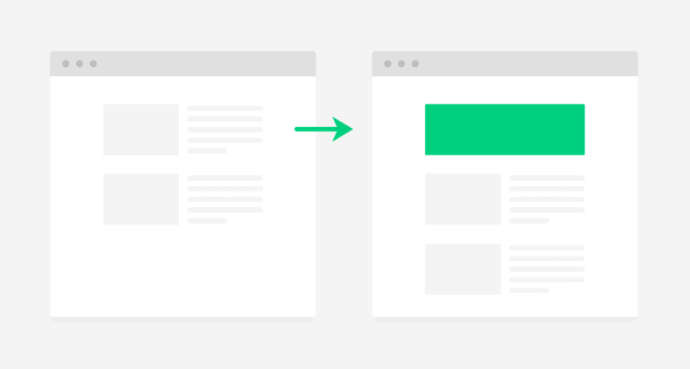
تقریبا میتوان گفت هیچ کاربری نیست که در فضای وب حداقل یکبار پرش و تغییر چیدمان صفحه سایت در هنگام لود شدن صفحه را تجربه نکرده باشد. معیار Cumulative Layout Shift که به تغییر چیدمان ترجمه میشود، بر ثبات بصری صفحه نظارت دارد. فرض کنید پیش از لود شدن کامل سایت شروع به مطالعه میکنید و نکتهای توجه شما را بهخود جلب میکند؛ اما ناگهان تصاویر یا ویدئوهای جدیدی بارگیری میشوند و صفحه پایین میرود.

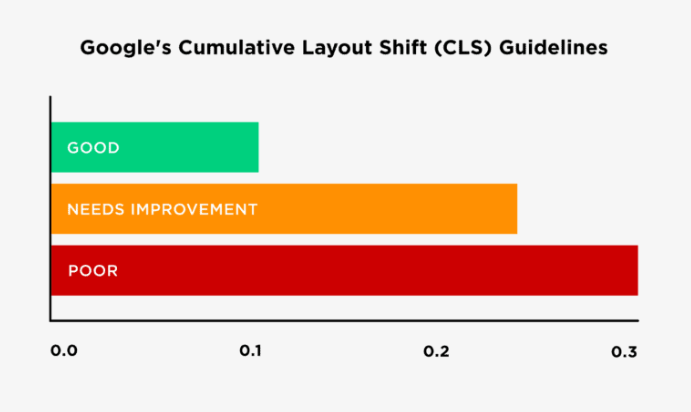
چنین تجربهای اصلا برای کاربران خوشایند نیست و ممکن است منجر به ترک صفحه شود. میزان بهینه معیار CLS در وب سایتها، تا 0.1 ثانیه خوب، بین 0.2 ثانیه و 0.3 ثانیه نیازمند بهبود و 0.3 ثانیه و بیشتر از آن ضعیف است.

اندازهگیری معیارهای Core Web Vitals توسط گوگل به چه صورت است؟
بعد از دانستن تمام موارد فوق شاید برایتان سوال پیش بیاید که گوگل چگونه Core Web Vitals را اندازهگیری میکند؟ گوگل برای هر کدام از فاکتورهای کور وب وایتال معیارهایی عددی در نظر گرفته که توسط کروم، در طی 28 روز بررسی و براساس دادهها تجربه کاربران را مقایسه میکند.
با چه ابزارهایی Core Web Vitals یک صفحه را ارزیابی کنیم؟
گوگل برای استفاده از Core Web Vitals ابزارهایی معرفی کرده است که با کمک آنها میتوانید صفحات خود را ارزیابی و تحلیل کنید. در ادامه تعدادی از این ابزارها را نام میبریم:
- Google Search Console
یکی از ابزارهای اندازهگیری کور وب وایتال کنسول جستجوی گوگل است. با استفاده از این ابزار و گزینه Core Web Vitals در بخش Experience گزارشی از معیارهای هسته حیاتی را مشاهده میکنید و میتوانید کل صفحات را ارزیابی و صفحات مشکلدار را شناسایی نمایید. در این گزارش صفحاتی که نیازمند بهبود هستند براساس دادههای واقعی Chrome UX مشخص میشوند و وضعیت URLها به تفکیک موبایل و دسکتاپ مشخص میشوند.
- ابزار Page Speed Insights
بعد از اینکه صفحات سایت را با کنسول جستجو بررسی کردید، باید برخی موارد را ویرایش و برخی صفحات را بهینه کنید. به این منظور با استفاده از ابزار Page Speed Insights مشکل هر صفحه را پیدا کرده و آنها را بهینه کنید. بد نیست بدانید این ابزار معیارهای کور وب وایتال را در بخشهای میدانی و آزمایشگاهی بررسی میکند علاوهبر این توصیههایی جهت نحوه بهبود عملکرد سایت در اختیار شما قرار میدهد. نکته مهم این ابزار شیوه کارکرد صفحهای آن است. بنابراین بهطور دقیق متوجه میشوید کجای کار در هر یک از حالتهای موبایل و دسکتاپ ایراد دارد.
- Chrome Dev Tools
این ابزار به شما کمک میکند که معیارهای هسته حیاتی وب را بهطور دقیق اندازهگیری کنید. با کمک کروم دولوپر تولز صاحبان سایت میتوانند مشکلات ناپایداری و عدم ثبات محتوا در صفحه را بررسی و حل نمایند.
بد نیست بدانید که این ابزار میزان TBT یا همان Total Blocking Time را نیز اندازهگیری میکند.
- ابزار Lighthouse
یکی دیگر از ابزارهای اندازهگیری Lighthouse است که به شما کمک میکند سرعت سایت را ارزیابی کنید. پس از بررسیهای لازم این ابزار توصیههایی جهت بهبود سرعت به شما ارائه میدهد. نکته مهم راجعبه این ابزار بررسی آزمایشگاهی آن است.
- افزونه Web Vitals
این افزونه کروم معیارهای Core Web Vitals را بهطور دقیق نشان میدهد و معیارها را در زمانهای واقعی اندازهگیری میکند. این ابزار مشابه افزونه لایتهاوس است.
- ابزار CrUX
CrUX معیارهای Core Web Vitals را بصورت میدانی اندازهگیری میکند و یک بانک عظیم از دادههای واقعی که از تجربیات کاربران در مرورگر Google Chrome جمعآوری شده است را در اختیار قرار میدهد. این ابزار به شما این امکان را میدهد به که راحتی عملکرد صفحات را در طول زمان ردیابی و ارزیابی کنید و معیارها را بسنجید.
- گزارش GTmetrix
GTmetrix یک ابزار آنلاین و کارآمد جهت تست و آنالیز سرعت بارگذاری سایت است و به بررسی لودینگ و پارامترهای مختلف که در سرعت بارگذاری سایت تاثیرگذار هستند، می پردازد. این ابزار بصورت آزمایشگاهی و با اتکا به دادههای لایتهاوس این کار را انجام میدهد.
نحوه بهینهسازی معیارهای Core Web Vitals
پس از آشنایی با کور وب وایتال، معیارها و شیوه اندازهگیری آنها لازم است چگونگی بهینهسازی این معیارها را نیز بدانید. بهینهسازی این معیارها باید برای هر سایت جداگانه و انحصاری انجام شود زیرا معمولا نقاط مثبت و منفی وب سایتها مشابه هم نیستند. شما میتوانید پس از اندازهگیری معیارهای هسته حیاتی وب با استفاده از روشهای زیر مشکلات موجود را رفع و نسبت به بهینهسازی سایت اقدام کنید.
بهینهسازی LCP
گفتیم که LCP بر سرعت بارگذاری نظارت دارد. بنابراین برای بهبود این معیار باید کلیه عواملی که سبب کاهش سرعت شدهاند، اصلاح شوند. با بهینهسازی مواردی مانند تصاویر، کدها و فونتهای وب، ویدئوها و … میتوانید رتبه بهتری در LCP بهدست آورید؛ در ادامه راهکارها را با جزئیات بیشتری شرح دادهایم:
- بهینهسازی تصاویر سایت؛
- بهینه کردن حجم و سایز تصاویر
- ریسپانسیو کردن تصاویر
- استفاده بیشتر از تصاویر با فرمت webp
- کوچک و فشردهکردن کدهای css و javascript و حذف کدهای غیرضروری
- استفاده از هاست یا سرور قوی برای سایت
- تنظیم حافظه کش (cache) برای سایت
- استفاده از CDN برای توزیع یکنواخت محتواها در مکانهای جغرافیایی متفاوت
- بهینهسازی فونتهای سایت
- فشردهسازی فایلهای متنی
مهمترین عواملی که باعث کاهش امتیاز فاکتور FID میشوند، کدهای جاوا اسکریپت هستند. برای کاهش زمان تاخیر در پاسخگویی سایت میتوانید از راهکارهای زیر استفاده کنید:
- استفاده از Web worker
- به حداقل رساندن زمان اجرای کدهای جاوا اسکریپتی
- حذف کدهای اسکریپت اضافی و تجزیه کدهای طولانی به کدهای کوچکتری که همزمان اجرا نمیشوند
- به حداقل رساندن نیاز به دریافت و اجرای کدهای جاوا اسکریپتی مربوط به فریمورکها از دیگر منابع، با آپلود کردن آنها بر روی هاست خود
بهینهسازی CLS
برای بهبود CLS سایت کار سختی پیشرو ندارید. کافی است از همان ابتدا جایگاه هر المان و محتوا و اولویت بارگیری آنها را در کد سایت مشخص کنید تا با لود شدن هر المان و جزئیات، المانهای دیگر صفحه جابهجا نشوند. موارد زیر میتوانند در بهینهسازی CLS کمک کننده باشند:
- مشخصکردن ترتیب و اولویت لود شدن محتوا در صفحات
- مشخصکردن ابعاد و اندازه دقیق هر محتوا بهخصوص تصاویر
- بهینه کردن سرعت لود تصاویر
- فعالکردن Lazy Loading برای عکسها و ویدئوها؛ (بهجز تصاویر و ویدئوهایی که در بخش above the fold قرار میگیرند)
- استفاده از تصویری بسیاری کمحجمتر در هنگام لود صفحه و جایگزین کردن آن با تصویر اصلی پس از لود کامل صفحه
- تعریف عرض (Width) و ارتفاع (hight) برای تصویر؛ با این کار جایگاه تصویر تا زمان لود شدن کامل آن خالی باقی میماند و دیگر المانها جایگاه آن را پیش از لود شدن پر نخواهند کرد
- بهینهسازی لود فونتهای سایت
- میتوانید از ویژگی font-display: swap در کدهای css مربوط به فونتهای سایت استفاده کرد تا زمانی که سایت لود میشود از فونتهای پیش فرض مرورگر کاربر استفاده کند.
- بارگذاری فونتها بر روی سرور و هاست سایت؛ در این صورت دیگر فونتها از منابع خارجی خوانده نخواهند شد و سرعت لود بهبود خواهد یافت
- استفاده از قابلیتهای preload request ، preconnect request و prefetch
نکاتی عمومی برای بهینهسازی معیارهای کور وب وایتال
- برای عکسها، ویدئوها و صوتها از CDN استفاده کنید.
- بهجای Background-image از تگ Image استفاده کنید
- از preload استفاده کنید و لودشدن منابع را اولویتبندی کنید
- از preload برای ویدئوها و صوتها نیز استفاده کنید.
- بهبود third party resources
جمعبندی
در این مطلب یکی از فاکتورهای مهم گوگل که منجر به بهبود تجربه کاربری میشود را بررسی و معرفی کردیم. هسته حیاتی وب امکانی است که در کنار سایر معیارهای گوگل به افزایش رتبه سایت کمک میکند. همچنین باعث میشود کاربران تجربه و تعامل بیشتری با سایت داشته باشند. بنابراین لازم است درکنار اموری مانند بهینهسازی کلمات کلیدی، گرفتن بک لینک و… به بهینهسازی سرعت لود صفحات، پاسخگویی سایت و ثبات بصری صفحه نیز توجه داشته باشید. در این مطلب روشهای اندازهگیری و بهینهسازی معیارهای Core Web Vitals نیز بیان شده است. بنابراین میتوانید با ارسال این مقاله برای مدیران سایت یا همکارانتان آنها را با این راهکار جدید آشنا کنید و در بهبود کسبوکارشان سهیم باشید. همچنین نظرات شما در بخش دیدگاه میتوانند تکمیل کننده این مطلب باشند.