در دنیای امروز، شبکههای اجتماعی جزء جداییناپذیر زندگی همه ما هستند. فرض کنید محتوایی عالی از نظر کیفیت نگارش، پاسخگویی به نیاز کاربران و رعایت اصول سئو دارید. اگر توانایی رساندن مطلب موردنظر به کاربران را نداشته باشید، عملاً هیچ نتیجهای دریافت نخواهید کرد. متا تگ open graph به شما کمک میکند تا محتوا را به شکلی بهینه و موردپسند کاربر در شبکههای اجتماعی به نمایش بگذارید. نمایش چشم نوار محتوا باعث افزایش تمایل کاربران به بازدید خواهد شد.
در ادامه این مطلب بهدرستی با اپن گراف آشنا میشوید، به تأثیر این تگ بر افزایش رتبه گوگل پی میبرید، انواع متا تگ og را میشناسید و روشهای استفاده از این متا در CMSهای مختلف را فرامیگیرید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleمتا تگ Open Graph یا OG چیست؟
بهصورت مختصر تگهای OG مجموعه کدهایی هستند که نحوه نمایش آدرسهای به اشتراک گذاشته شده در شبکههای اجتماعی را کنترل میکند. در حقیقت این تگ اطلاعات صفحه وب را بهصورت بهینه در شبکههای اجتماعی نظیر فیسبوک، توییتر، لینکدین و… نمایش میدهد.
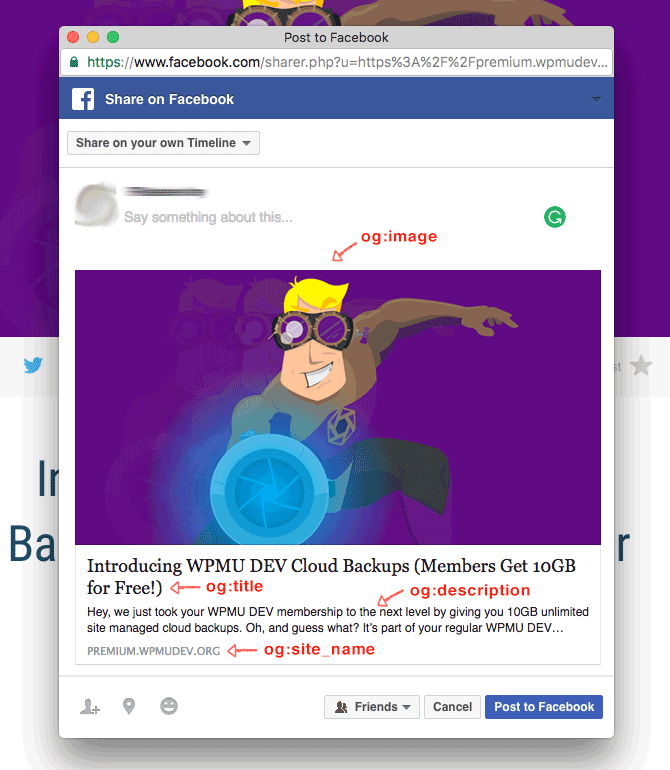
در حقیقت این تگها باعث میشوند، محتوا در شبکههای اجتماعی ظاهر جذابتری داشته باشد. در ادامه نمونهای از استفاده اپن گراف تصویر، عنوان و description در سوشالمدیا را مشاهده میکنیم.

دلیل ساختهشدن Open Graph چه بود؟
در ابتدا این متا تگ توسط فیسبوک و برای همکاری با صاحبان کسبوکارها بنیانگذاری شد. فیس بوک قصد داشت، اطلاعات سایتها را در تایم لاین صفحات خود به نمایش بگذارد. رفتهرفته با رشد سایر شبکههای اجتماعی متا تگ og محبوبیت بیشتری یافت. امروزه این تگ به بیشتر دیدهشدن مطالب با نمایش بهتر آن در شبکههای اجتماعی کمک میکند.
در این فرایند، بازنشر مطلب در سوشالمدیا توسط تگ اپن گراف باعث جذب بیشتر کاربر و افزایش بازدید محتوا خواهد شد. در حقیقیت ظاهر شکیل لینک به اشتراکگذاری شده باعث میشود کاربر بر روی لینک کلیک کند و از این طریق میزان ورودی ریفرال سایت افزایش پیدا میکند و بر افزایش آگاهی از برند تأثیر بگذارد. افزایش آگاهی مخاطبین از برند به صورت غیرمستقیم بر بهبود سئو تاثیر مثبت دارد.
فواید متا تگ اُپن گراف چیست؟
تگ og باعث میشود، تشخیص موضوع مطلب آسان شود، محتوا چشمنوازتر باشد و شبکههای اجتماعی درک بهتری از موضوع مطالب داشته باشند. همچنین شبکههای اجتماعی تشخیص موضوع صفحه و نمایش آن به دیگران را بهتر انجام میدهند.
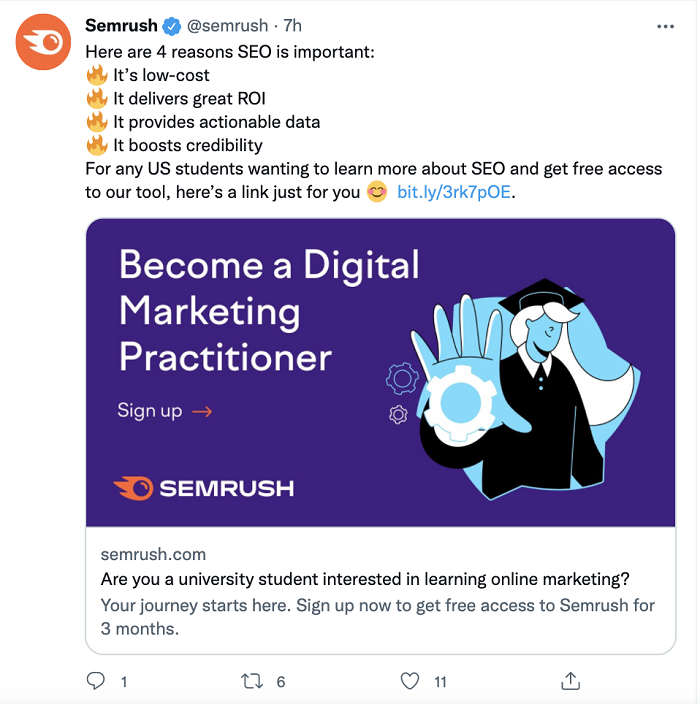
نمونهای از دستهبندی صحیح و نمایش چشمنواز مطلب توسط og که باعث میشود، مخاطب در یک نگاه تمامی اطلاعات موردنیاز خود از صفحه را به دست آورد.

انواع پراپرتیهای تگ Open Graph که باید از آنها استفاده کنیم؟
همانطور که میدانید، متا تگ open graph دارای انواع مختلفی است. البته استفاده از همه تگهای آن اجباری نیست و تنها بهکاربردن تگهای مهم کفایت میکند. لازم به توضیح است، شرکت فیسبوک تاکنون به طور رسمی ۱۷ متا تگ og را معرفی کرده است.
og:title عنوان صفحه
اصلیترین متا تگ og را میتوان، تگ عنوان در نظر گرفت. در این متا تگ عنوانی که قصد دارید برای کاربران به نمایش بگذارید را قرار دهید. طول عنوان برای نمایش صحیح در موبایل نباید بیشتر از ۴۰ کاراکتر و در دسکتاپ نباید بیش از ۶۰ کاراکتر باشد. بهتر است حین نگارش عنوان در این تگ از بهکاربردن نام برند خودداری کنید. استفاده از تگ title ضروری است.
<meta property=”og:title” content=عنوان صفحه””/>
og:url آدرس محتوا
تگ آدرس یا url در og به کاربران نشان میدهد که محتوا در چه صفحهای از سایت قرار گرفته است. اگر از Canonical برای برخی از صفحات سایت استفاده میکنید، استفاده از آدرس اصلی Canonical در این تگ درست خواهد بود. استفاده از تگ url ضروری است.
<meta property=”og:url” content=”آدرس صفحه”/>
og:image تصویر مطلب
در این بخش باید آدرس یک تصویر را مشخص کنید. تصویر ذکر شده باید بیانگر موضوع محتوا باشد. تگ تصویر بزرگترین عنصری است که در شبکههای اجتماعی به نمایش میرسد؛ بنابراین انتخاب تصویر تأثیر بسیار زیادی بر نرخ کلیک کاربران دارد. سایز مناسب برای تصویر 1200 در 630 پیکسل است. تصاویر با سایز ذکر شده به قدری بزرگ هستند که توجه کاربران را جلب کرده و تاثیر بسیاری روی نرخ کلیک دارند. استفاده از تگ image ضروری است.
<meta property=”og:image” content=”آدرس تصویر”/>
og:description توضیحات محتوا
برخی اوپن گراف توضیحات را با description موجود در سایت اشتباه میگیرند. این تگ مشابه متاتگ دیسکریپشن است و تاثیر مستقیمی در سئو ندارد. متنی که در تگ توضیحات محتوا نگارش میشود، زیر آدرس محتوا در شبکههای اجتماعی به نمایش میرسد. نگارش تگ توضیحات نباید بیشتر از ۲۰۰ کاراکتر باشد. استفاده از تگ description ضروری است.
<meta property=”og:description” content=”توضیحات محتوا”/>
og:locale زبان مطلب
همانطوری که از عنوان تگ مشخص است، این تگ مشخصکننده زبان مطالب خواهد بود. زبان این تگ بهصورت پیشفرض روی انگلیسی قرار دارد. برای نمایش محتوا در سایر زبانها باید از تگ ذکر شده استفاده شود.
<meta property=”og:locale” content=”زبان مطلب”/>
og:type نوع محتوا
مشخصکردن نوع محتوا به شبکههای اجتماعی در نمایش هدفمند آن کمک زیادی میکند. محتوا میتواند انواع مختلفی مانند: عکس، فیلم، صوت، مقاله، برگه سایت و… داشته باشد. به صورت معمول برای مقالات از تگ article و برای بقیه صفحات از تگ website استفاده میشود.
<meta property=”og:type” content=”نوع محتوا”/>
البته همیشه امکان ارائه توضیحات بیشتر به نحو زیر در این بخش وجود دارد
<meta property=”og:type” content=”my_namespace:my_type” />
سایر متا تگهای اپن گراف
موارد ذکر شده در بالا همه انواع تگهای اپن گراف نیستند. تگهای بسیار دیگری نیز وجود دارد که اگر در محتوا به کار برده شوند باعث چشمنواز شدن آن میگردد. از مهمترین این تگها میتوان به اطلاعات مکانی، اطلاعات ویدئو موجود در محتوا، اطلاعات مربوط به نوع تصاویر، کتاب، طول و عرض محتوا یا تصویر و… اشاره نمود. برخی از این تگها را بررسی میکنیم.
og:video ویدئو
<meta property=”og:video” content=”آدرس محتوا ویدئویی”/>
<meta property=”og:video:secure_url” content=”آدرس ویدئو” />
<meta property=”og:video:type” content=”فرمت ویدئو” />
<meta property=”og:video:width” content=”عرض” />
<meta property=”og:video:height” content=”طول” />
og:audio فایل صوتی
<meta property=”og:audio” content=”آدرس محتوا صوتی” />
<meta property=”og:audio:secure_url” content=”لینک صوت” />
<meta property=”og:audio:type” content=”فرمت فایل صوتی” />
og:music موزیک
<meta property=”og:music:duration” content=”مدتزمان موزیک” />
<meta property=”og:music:album” content=”نام آلبوم” />
<meta property=”og:music:album:disc” content=”دیسک آلبوم” />
<meta property=”og:music:album:track” content=”ترک آلبوم” />
<meta property=”og:music:musician” content=”نوازنده” />
<meta property=”og:music:song” content=”آهنگ” />
<meta property=”og:music:song:disc” content=”دیسک آهنگ” />
<meta property=”og:music:song:track” content=”ترک آهنگ” />
<meta property=”og:music:release_date” content=”اطلاعات موسیقی” />
<meta property=”og:music:creator” content=”ایجادکننده موزیک” />
تأثیر متاتگ Open Graph بر سئو سایت چیست؟
گوگل این تگ را فاکتور مستقیم افزایش رتبه نمیداند و بهصورت مستقیم هیچ تأثیری روی سئو ندارد. ولی اپن گراف تأثیر مستقیم روی بهبود نمایش و اشتراکگذاری محتوا در شبکههای اجتماعی دارد. گوگل نیز این تگ را برای درک ارتباط سایت با شبکههای اجتماعی بررسی میکند.
نحوه تست و چککردن og در سایت
ابزارهای زیادی برای بررسی og در سایت وجود دارد. از مهمترین این ابزارها میتوان به Facebook sharing debugger، Twitter card validator، LinkedIn Post Inspector و… اشاره کرد. اگر نیاز به بررسی متا تگ og در کل صفحات سایت داشتید ابزار Ahrefs’ Site Audit کار پردازش گروهی صفحات را انجام میدهد.
Facebook sharing debugger توسط فیسبوک و برای آسانتر شدن تست اپن گرافها ساخته شده است. دلیل محبوبیت این ابزار تنها نمایش خطاها نیست. Facebook sharing debugger توضیحات مختصری در خصوص رفع خطا ارائه میدهد، همچنین این ابزار، کش فیسبوک از لینکها را بعد از هر تست پاک میکند.
برای استفاده از این ابزار باید در نوار آدرس مشخص شده در صفحه اصلی آدرس (url) موردنظر خود را وارد کرده و گزینه Debug را بزنید. پس از انجام پردازش اطلاعات کاملی از تگهای استفاده شده، خطاها، شیوه رفع خطا و… به شما ارائه میشود. لازم به ذکر است، پس از انجام هر Debug، کش اطلاعات تگ در آدرس دیباگ شده توسط فیسبوک پاک میشود.
سایت opengraph.xyz
برای بررسی و ساخت og به کار میرود. بعد از واردکردن url صفحه، اطلاعات بهصورت خودکار خوانده شده و در بخشهای مربوط به نمایش در خواهد آمد. همچنین در این سایت میتوانید پیشنمایشی از اوپن گراف در شبکههای اجتماعی مختلف ببینید.
سایت opengraph.dev
مانند سایت قبل این ابزار به شما کمک میکند og خود را بررسی کنید و یا آن را بسازید. با استفاده از سایت opengraph.dev میتوانید با جستجوکردن آدرس، پیشنمایش og خود را در شبکههای اجتماعی مختلف ببینید و یا با واردکردن اطلاعات خواسته شده به سادهترین روش ممکن آن را بسازید.
نحوه پیادهسازی و افزودن متاتگ open graph به کدهای HTML سایت
اگر از سیستمهای مدیریت محتوا (CMS) معروف استفاده میکنید، احتمالاً پیادهسازی og با نصب افزونه مربوط به آن (از قبل نگارش شده در صورت وجود) آسان خواهد بود. محل قرارگیری تگهای og قسمت head در html است.
- افزونه Yoast SEO در وردپرس از طریق بخش شبکههای اجتماعی امکان واردکردن اطلاعات برخی از مهمترین تگها را برای شما فراهم میکند.
- Open Graph Protocol Solution در جوملا یک کامپوننت تخصصی افزودن اوپن گراف است که امکان اضافهکردن همه انواع این تگ را فراهم میکند.
- Open Graph Meta Data در مجنتو نیز وضعیت مشابهی با کامپوننت جوملا دارد و بهصورت تخصصی و حرفهای اپن گراف پیادهسازی میکند.برای ساخت
- این تگ در سایر سیستمهای متنباز هم ابزارهایی وجود دارد. تنها کافی است، نام CMS خود را به همراه کلمه open graph در گوگل سرچ نمایید تا به اطلاعات موردنظر دست پیدا کنید. اگر از CMS اختصاصی استفاده میکنید بهتر است برای اضافهکردن این تگ با برنامهنویس خود مشورت کنید.
جمعبندی
متا تگ open graph باعث نمایش بهینه صفحات سایت در شبکههای اجتماعی میشود. هرچند استفاده از آن در سایت فاکتور مستقیم گوگل برای افزایش رتبه نیست؛ ولی بهینهشدن محتوا در شبکههای اجتماعی باعث افزایش تعامل کاربران میگردد. در نتیجه افزایش ارتباط کاربران با پست به افزایش بازدید مستقیم کاربران از سایت، آشنایی آنها با برند و… منجر خواهد شد. دلیل محبوبیت متا تگ og نیز همین تأثیر غیرمستقیم آن بر سئو سایت است. محل پیادهسازی اپن گراف در کدهای head سایت خواهد بود. بهترین ابزار برای تست آن Facebook sharing debugger است.
متاتگهای OG مجموعهای از کدها بهینهسازی صفحات در شبکههای اجتماعی (فیسبوک، توئیتر و لینکدین) هستند. این اطلاعات به شبکههای اجتماعی کمک میکند تا نمایش بهتری از این صفحات به اشتراک گذاشته شده در خود به کاربران نمایش دهند.
متا تگ OG بهصورت غیرمستقیم در ارتقای جایگاه سایت تاثیر گذار است. اپن گراف تأثیر مستقیم روی بهبود نمایش محتوای به اشتراک گذاشته شده در شبکههای اجتماعی دارد و به افزایش آگاهی از برند در فضای شبکههای اجتماعی کمک میکنند.
















خیلی خوب بود ممنونم