هر المان و ویژگی خاصی که در صفحات یک سایت طراحی میشود، پتانسیل این را دارد که در تجربه کاربری نقش موثری داشته باشد. صفحهبندی یا همان Pagination یکی از امکانات پرکاربرد در صفحات دستهبندیهاست که در اکثر سایتهای فروشگاهی، محتوایی و خبری دیده میشود. ولی در زمان پیادهسازی Pagination در سایت چقدر به اصول طراحی و نکات سئویی آن توجه میشود؟ در این مقاله قصد داریم در رابطه با سئوی صفحات Pagination، تکنیکها و اشتباهات رایج آن بیشتر بخوانیم. پس در ادامه مطلب با ما همراه باشید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleصفحهبندی سایت یا Pagination چیست؟
صفحهبندی سایت (Pagination) روشی است برای تقسیم محتواهای طولانی و نمایش آن در چندین صفحه مجزا. کاربر در صفحاتی از سایت که این تکنیک در آنها اجرا شده است، میتواند با کلیک روی دکمههای «بعدی» و «قبلی» یا شماره صفحه، بین صفحات جابهجا شود. به طور کلی، صفحهبندی برای نمایش محتواهای بلند مانند لیست محصولات، مقالات و … کاربرد دارد. اگر توجه کرده باشید، نتایج جستجوی گوگل هم صفحهبندی شدهاند و نتایج برتر را در صفحه اول نمایش داده میشوند.
استفاده از این تکنیک در طراحی سایت کمک میکند دسترسی کاربران به بخشهای مختلف صفحه راحتتر باشد و محصولات مهم و جدیدتر در صفحات ابتدایی به کاربران نشان داده شود. ساختار Pagination علاوه بر اینکه مراحل گشتوگذار بازدیدکنندگان یک سایت راحتتر میکند، در بهینهسازی سرعت بارگیری صفحات تاثیر چشمگیری دارد. برای مثال، به جای اینکه تمام محصولات فروشگاه آنلاین خود را فقط در یک صفحه (صفحه فروشگاه) قرار دهید و کاربر مجبور باشد تا بینهایت اسکرول کند، آنها را با استفاده از تکنیک Pagination تقسیمبندی کنید.
برای ایجاد ساختار سلسلهمراتبی در سایت میتوانید صفحات را به شکل Pagination طراحی کنید. چنین ساختاری باعث میشود گوگل ارتباط بین صفحات را با استفاده از لینکهای داخلی بهتر و سریعتر درک کند و راحتتر بین صفحات خزش کند. همچنین از دیگر مزایای طراحی صفحات صفحهبندیشده این است که کاربران سریعتر از حالتهای دیگر میتوانند محتواها را در زمان گشتوگذار در سایت، بازیابی کنند و آن چیزی را که به دنبال آن هستند پیدا کنند.

انواع الگوهای UX برای طراحی صفحات صفحهبندی سایت
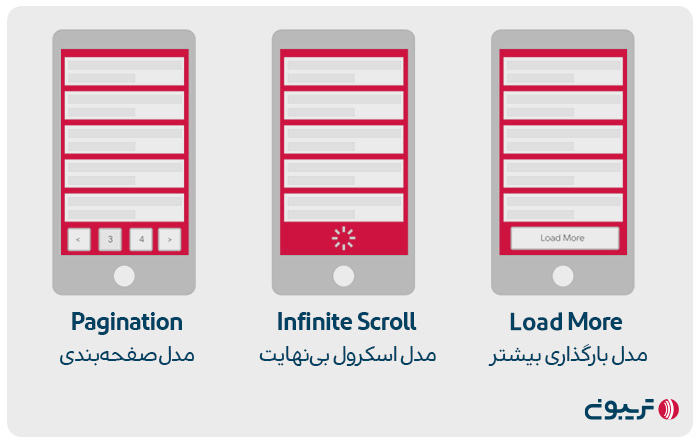
زمانی که تعداد محتواها و محصولات در صفحات سایت بیشتر میشود، علاوه بر استفاده از تکنیک Pagination، میتوانید مدلهای زیر را برای کنترل صفحات طولانی سایت امتحان کنید.
- مدل اسکرول بینهایت یا Infinite Scroll
مدل اسکرول بینهایت یکی از روشهایی است که کاربر بدون اینکه روی گزینه Load More (بارگذاری بیشتر) کلیک کند، محتوای بسیار طولانی فقط با اسکرولکردن بهصورت خودکار برای کاربر بارگذاری خواهد شد.
- مدل بارگذاری بیشتر یا Load More
در برخی از سایتها برای نمایش محتوای بیشتر در یک صفحه از دکمه Load More (بارگذاری بیشتر) استفاده کردهاند. برای مثال در سایتهای خبری میتوانید در انتهای صفحه، گزینه Load More را مشاهده کنید که با کلیککردن روی آن میتوانید نتایج اولیه را گسترش دهید و به مطالب جدید دسترسی پیدا کنید.
کدام یک از مدلهای Pagination، Load More یا Infinite Scroll برای سئو بهتر است؟
در پاسخ به این سوال که کدام یک از مدلهای طراحی UX صفحهبندی برای سئو بهتر است، باید گفت که انتخاب هر کدام از این موارد به نوع کسبوکار شما و چگونگی مصرف محتوای آن صفحه بستگی دارد. اگر بخواهید در قدم اول، تجربه کاربری را فقط در نظر بگیرید، گاهی اوقات اسکرول گزینه بهتری است برای افرادی که دوست دارند بدون هدف مشخصی در یک صفحه گردش کنند. در حالی که مدل Pagination برای زمانی که کاربر قصد دارد نتایج مشخصی را ببیند و تصمیم نهایی خود را بگیرد، بسیار مناسبتر است. اما زمانی که بخواهید ملاحظات سئویی را هم در صفحات رعایت کنید، با چالشهای جدیتری مواجه خواهید شد. برای مثال، یکی از چالشهای مدل اسکرول بینهایت در صفحات سایت این است که خزندههای گوگل قادر نیستند محتواهایی را که اسکرول نشدهاند، ببینند و ایندکس کنند. برعکس، صفحه Pagination روشی است که به کاربران و خزندهها کمک میکند تا دقیقاً همان چیزی را که به دنبال آن هستند پیدا کنند. در نهایت، همه چیز به این بستگی دارد که کدام مدل طراحی UX به بهترین شکل به نمایش محتوای سایت و دسترسی کاربران شما کمک میکند.

مقایسه مزایا و معایب انواع مدلهای UX صفحات
|
الگوی UX |
مزایا | معایب |
| Pagination |
|
|
| Load more |
|
|
| Infinite scroll |
|
|
اصول سئو صفحات Pagination
در صورتی که به دنبال پیادهسازی Pagination برای سایت خود هستید، بهتر است این کار را به شکلی سئوپسند انجام دهید تا بهترین نتیجه را بگیرید. نکاتی را که در ادامه خواهیم گفت، بهعنوان اصول سئو Pagination به خاطر بسپارید و از آنها استفاده کنید.
- از ایجاد شدن صفحاتی که وجود ندارند اطمینان حاصل کنید
تحقیقات نشان داده است Googlebot الگوهای URL را بر اساس URLهای داینامیک حدس میزند. در این حالت، احتمال ایندکس صفحات در کمترین زمان افزایش مییابد. چالشی که این روش برای سایتها ایجاد میکند این است که رباتهای موتور جستجو از روی حدس و گمان به سراغ صفحاتی میروند که بخشی از صفحات صفحهبندی نیستند. برای مثال، فرض کنید تعداد صفحات Pagination سایت شما ۵ صفحه است و محتوا هم در همان صفحه با آدرس example.com/category?page=5 تمام میشود. با توجه به نکتهای که در قسمت قبلی گفته شد، گوگل طبق حدس و گمان (الگوی آدرسها) به آدرس example.com/category?page=7 هم سر میزند و بخشی از بودجه خزش سایت شما را استفاده میکنند. به همین دلیل باید مطمئن باشید صفحاتی که شمارههایشان در سری صفحات pagination وجود ندارد (در مثال قبلی صفحاتی که بعد از صفحه ۵ میآیند) باید استاتوس کد 404 داشته باشند؛ همچنین زمانی که به صورت دستی شماره صفحه را در آدرس صفحات pagination به شمارهای تغییر میدهید که وجود ندارد باید برای آدرسی که ایجاد کردهاید، استاتوس کد 404 دریافت کنید.
- از اتریبیوت href برای لینک صفحات در pagination استفاده کنید
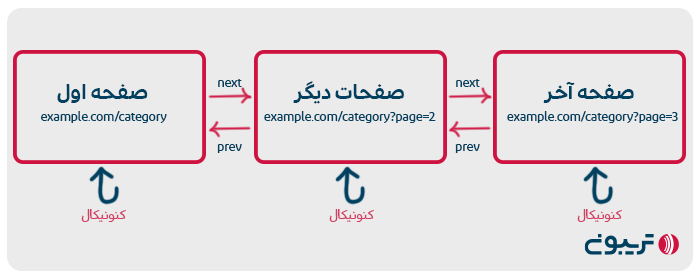
برای این که موتورهای جستجو بتوانند بهطور موثر صفحات صفحهبندیشده را کرال کنند، باید صفحات pagination به صفحات قبل و بعد خود لینک شده باشند. به عبارت دیگر، همه صفحات باید بهصورت متوالی به صفحه قبل و بعد خود لینک شوند؛ صفحه ۱ به صفحه ۲، صفحه ۲ به صفحه ۱ و ۳ و … علاوه بر این، شما باید باید ارتباط بین یک سری از صفحات صفحهبندیشده را با دستورهای rel=”next” و rel=”prev” برای گوگل مشخص کنید. فراموش نکنید صفحه ۱ فقط به صفحه بعد از خودش و صفحه آخر هم به صفحه قبل از خودش لینک میشود. در این میان ممکن است خطاهایی به وجود بیایند که باید از بروز آنها جلوگیری کنید. این موارد عبارتاند از:
-
- قراردادن تگ prev و next با لینک در بخش <body> بهجای قسمت <head>
- فقط در صفحه اصلی (صفحه اول) به تگ rel=”prev و در صفحه آخر به تگ rel=”next” لینک دهید. تمام صفحات متوالی pagination باید این ۲ تگ را داشته باشند.
- فاکتورهای سئوی داخلی صفحات Pagination را بهبود دهید
جان مولر میگوید: «از نگاه ما، صفحات Pagination با صفحات معمولی سایت تفاوتی ندارند و ما با آنها عادی برخورد میکنیم.»
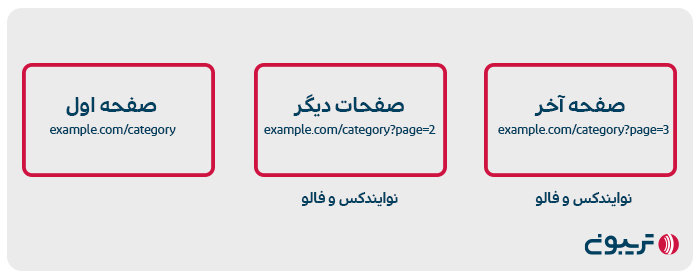
رباتهای گوگل صفحات صفحهبندیشده را به صورت مجموعهای از صفحات ادغامشده نمیبینند، بلکه هر صفحه را جداگانه بررسی میکنند. در این شرایط، اگر صفحات پتانسیل خوبی در رتبهگرفتن داشته باشند، میتوانند با صفحه اصلی (صفحه اول) صفحهبندی رقابت کنند. برای اینکه از این اتفاق جلوگیری کنید و جایگاه فعلی صفحه اول را در نتایج جستجو حفظ کنید، باید تغییرات مختصری در کدنویسی صفحات خود به وجود آوردید تا فاکتورهای سئو داخلی مانند توضیحات متا یا تایتل صفحه با دیگر صفحات تکراری نشوند.
برای مثال اگر عنوان صفحه اول «خرید لوازم التحریر شیک و ارزان» است، فرمول نوشتن عنوان برای صفحات دیگر Pagination میتواند «خرید لوازم التحریر شیک و ارزان – صفحه ۲»، «خرید لوازم التحریر شیک و ارزان – صفحه ۳» و … باشد.
علاوه بر تغییر عنوان صفحه بهتر است روی دیگر تکنیکهای سئوی داخلی صفحات تمرکز کنید:
-
- به صفحه اول صفحات Pagination محتواهای مفید و کاربردی اضافه کنید. لازم نیست باقی صفحات محتوا داشته داشته باشند.
- تصاویری با نام بهینه و دارای تگ alt به محتوای صفحه اول اضافه کنید.
- لازم نیست این صفحات حجم زیادی محتوا داشته باشند، کارآمد بودن و متناسب بودن محتواهای این صفحات با نیت کاربر از سرچ از اهمیت بیشتری برخوردار است.
- صفحات Pagination را در نقشه سایت XML قرار ندهید
در حالی که تلاش میکنید سئوی صفحات Pagination را بهبود دهید، اما باید این موضوع را بدانید که این نوع از صفحات در اولویت استراتژی سئوی سایت شما نیستند. بنابراین بهتر است سهمیه خزش (Crawl Budget) سایت خود را برای صفحات اصلی سایت خود در نظر بگیرید. زمانی که شما صفحاتی از سایت خود را درون سایت مپ قرار میدهید، رباتهای گوگل اولویت را با صفحاتی میگذارند که درون نقشه سایت ثبت شدهاند.
اشتباهات رایج در پیادهسازی Pagination که به سئو سایت آسیب میزنند؟
صفحهبندی در سئو میتواند مشکلاتی از جمله محتوای تکراری، همنوعخواری یا صفحات زامبی را به وجود بیاورد. برای جلوگیری از ایجاد اشتباه بهتر است با رایجترین اشتباهات Pagination که به سئو و بهینه سازی سایت آسیب میزنند آشنا شوید تا بتوانید از آنها جلوگیری کنید.
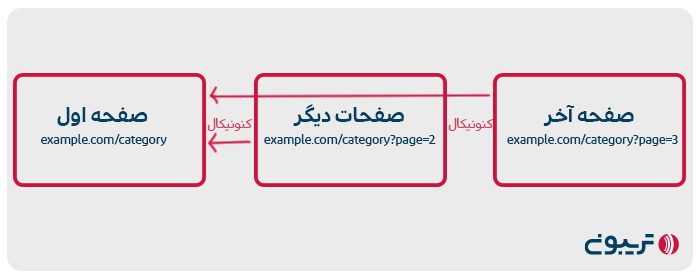
- لینکدادن صفحات متوالی به صفحه اول به صورت کنونیکال
برخی از متخصصان سئو این روش را برای حفظ رتبه صفحه اول Pagination و جلوگیری از بههدررفتن بودجه خزش توصیه میکنند. در صورتی که شما تمامی صفحات در صفحهبندی را به سمت صفحه اول کنونیکال کنید، موتور جستجو اعتبار تمامی صفحات را به صفحه اول منتقل میکند و صفحات درون زنجیره Pagination را ایندکس نمیکند و چنانچه از دیگر بخشهای سایت به محتواهای درون این صفحات دسترسی وجود نداشته باشد، ممکن است آنها نیز توسط گوگل ایندکس نشوند.

در نتیجه، هر صفحه در یک سری صفحه Pagination باید به خودشان کنونیکال شود.

یک تگ pagination در صفحه اصلی (صفحه اول)
<link rel=”next” href=”https://www.example.com/category?page=2″>
<link rel=”canonical” href=”https://www.example.com/category”>
۲ تگ pagination در صفحه ۲
<link rel=”prev” href=”https://www.example.com/category”>
<link rel=”next” href=”https://www.example.com/category?page=3″>
<link rel=”canonical” href=”https://www.example.com/category?page=2″>
۲ تگ pagination در صفحه ۳
<link rel=”prev” href=”https://www.example.com/category?page=2″>
<link rel=”next” href=”https://www.example.com/category?page=4″>
<link rel=”canonical” href=”https://www.example.com/category?page=3″>
یک تگ pagination در صفحه ۴ (صفحه آخر)
<link rel=”prev” href=”https://www.example.com/category?page=3″>
<link rel=”canonical” href=”https://www.example.com/category?page=4″>
- استفاده از تگ Noindex در صفحات Pagination
استفاده از تگ Noindex برای جلوگیری از ایندکس صفحات Pagination یکی از روشهای قدیمی است که ممکن است با چالشهایی همراه باشد. زمانی که صفحات در طولانیمدت با تگ Noindex از لیست ایندکس گوگل خارجی میشوند، باعث میشود گوگل لینکهای آن صفحه را nofollow کند و محتواهای لینکشده را هم از نتایج حذف کند.

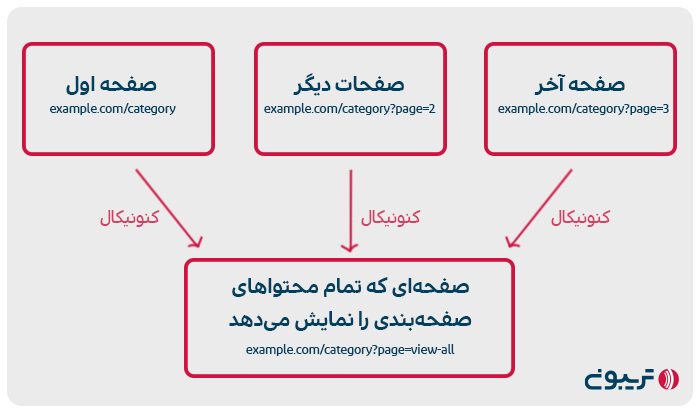
- کنونیکال کردن تمامی صفحات Pagination به یک صفحه
در برخی از سایتها علاوه بر اینکه صفحات با الگوی pagination طراحی شدهاند، اما یک صفحه با URL مجزا دارند که تمام محتواهای pagination را در خود جای داده است و صفحات صفحهبندی به آن کنونیکال شدهاند. چالش اصلی که در این مواقع برای سایتها پیش میآید این است که اگر نوع محتوا و علاقهمندی کاربران شما به شکلی است که همان یک صفحه طولانی را که به اصطلاح «View All Page» نام دارد، ترجیح میدهند، چرا پس از سایت خود را با مدل pagination طراحی کردهاید؟ در واقع اگر فکر میکنید نمایش تمام محتواها در یک صفحه واحد باعث میشود محتواها راحتتر و سریعتر در دسترس کاربر قرار بگیرد و تجربه کاربری بهتری برای او ایجاد شود، پس دیگری نیازی به pagination نیست.

- انتشار محتوای غیر کاربردی و تکراری در صفحات Pagination
خوراک محتوایی این نوع صفحات را مانند صفحات دیگر سایت در نظر بگیرید. به گفته جان مولر، محتوایی را برای صفحات صفحهبندیشده انتخاب کنید که بتوانند بهتنهایی باعث بهبود رتبه و نمایش در نتایج جستجو شوند. دقت کنید صفحات محتواهای تکراری نشان ندهند و تجربه کاربری را مخدوش نکنند.
- احتیاط در استفاده از جاوا اسکریپت برای صفحات Pagination
یکی از راههای ایجاد تجربه کاربری خوب در سایتها این است که از کدهای جاوا اسکریپتی برای بارگیری صفحات قبلی و بعدی استفاده کنید. اجرای تکنیک AJAX برای این صفحات در سایتهای فروشگاهی بسیار رایج است و به دفعات زیاد هم دیده شده است که این سایتها در پیادهسازی اصولی این تکنیک دچار مشکل هستند. نکته قابلتوجه در استفاده از AJAX برای صفحات صفحهبندیشده این است که مطمئن شوید لینکهای href به صفحات قبل و بعد در تمام صفحات وجود داشته باشند. در واقع این لینکها باید در منبع HTML صفحه یا حداقل در DOM ایجادشده، توسط مرورگر قابل مشاهده باشد.
سخن پایانی
صفحهبندی یا همان Pagination یکی از اقدامات تخصصی روی صفحات سایت است. شما میتوانید با این تکنیک از نمایش تعدادی زیادی محصول و محتوا در یک صفحه جلوگیری کنید و دسترسی راحتتر و سریعتری را برای پیمایش کاربران در صفحات ایجاد کنید. از طرفی اجرای نامناسب Pagination میتواند سئوی سایت را به خطر بیندازد. پس لازم است در هنگام استفاده از آن، اصول مرتبط با سئو را رعایت کنید تا بتوانید از این ویژگی بهخوبی در سایت خود بهره ببرید.













سلام ، محتوای سایت خیلی مفید بود تشکر میکنم از تریبون
ممنون فاطمه جان 🙏🏻