هر الگوریتمی که معرفی میشود به یک بازه زمانی نیاز دارد تا سازوکار، میزان اهمیت و روشهای بهینهسازی سایت برای آن، بهطور کامل درک شود. شاید به نظر برسد که گوگل با الگوریتمهای مختلف مسیر کاربران و مدیران سایتها را سختتر میکند، اما در حقیقت هدف گوگل ایجاد تجربه مطلوبتر برای کاربران از طریق دسترسی به موضوعهای مورد نیاز جستوجوی آنهاست.
اگر با الگوریتمهای گوگل آشنا باشید، بیشک میدانید که پاندا و پنگوئن به عنوان ۲ الگوریتم مهم گوگل شناخته میشوند. با این حال، به نظر میرسد موبایلفرندلی با اختلاف از آنها مهمتر و بزرگتر است و این دلیل محکمی برای شماست که از این الگوریتم غافل نشوید و تمرکز خود را روی آن دوچندان کنید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleالگوریتم موبایلگدون (Mobilegoddon) چیست؟
افزایش روزافزون کاربران موبایل رفتار کاربران را تغییر داد و افراد بیشتری در روز از موبایل برای وبگردی استفاده میکردند؛ اما در آن زمان، سایتها شرایط استانداردی برای نمایش به کاربران را نداشتند. برای مثال، نحوه نمایش سایتها، مناسب صفحات موبایل نبود و کاربران با یک سایت بهمریخته و ناهماهنگ مواجه میشدند. به همین خاطر بازدید از سایتها با موبایل هم برای کاربران یک کابوس بود و هم برای مدیران یک تلاش ناموفق!
در نتیجه این اتفاقات تلخ، گوگل تصمیم گرفت برای بهبود تجربه کاربری بازدیدکنندگان به مفهومی به نام موبایل فرندلی (mobile-friendly) فکر کند. اولین قدم برای تحقق این هدف، معرفی الگوریتم موبایلگدون (Mobilegeddon) در ۲۱آوریل۲۰۱۵ بود. با معرفی این الگوریتم تازهنفس، صفحاتی که موبایل فرندلی بودند در رتبههای بهتری در نتایج موبایل قرار گرفتهاند. البته گوگل همچنان تاکید داشت که تجربه کاربری نقش مهمی در تعیین رتبه یک صفحه دارد؛ یعنی ممکن است یک صفحه موبایل فرندلی نباشد، ولی چون کاربر از محتوای سایت رضایت کافی دارد، پس در رتبههای بالاتری قرار میگیرد. به گفته گوگل، این الگوریتم روی موارد زیر تاثیر بسیار زیادی داشت:
- تغییر نتایج جستجو در موبایل
- تغییر نتایج جستجو در تمام زبانهای دنیا
- تاثیر روی یک صفحه از نه کل سایت
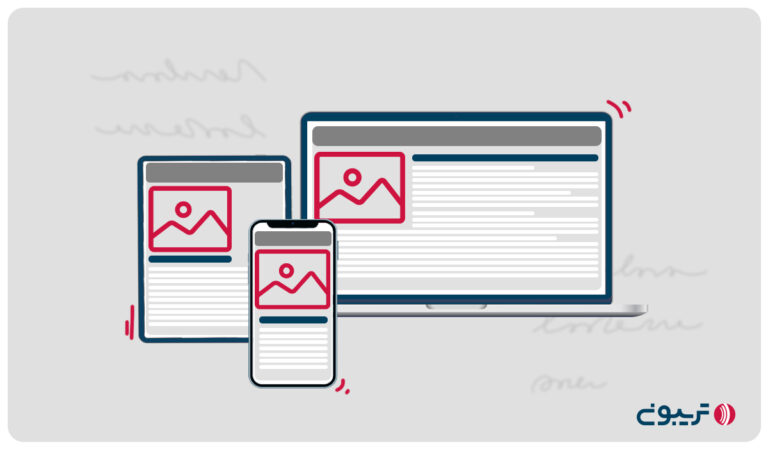
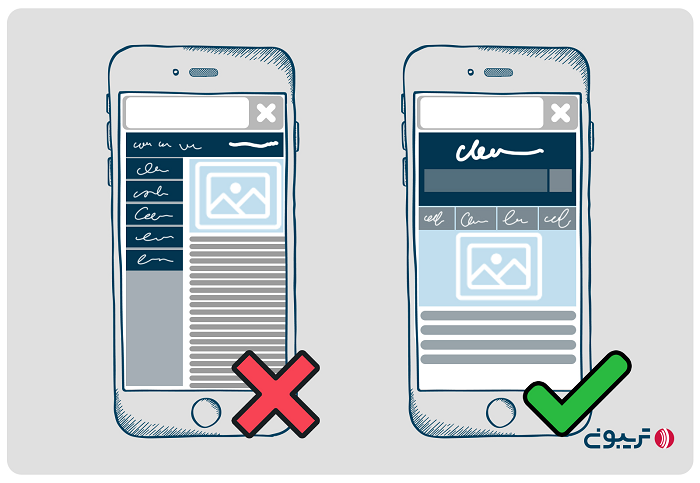
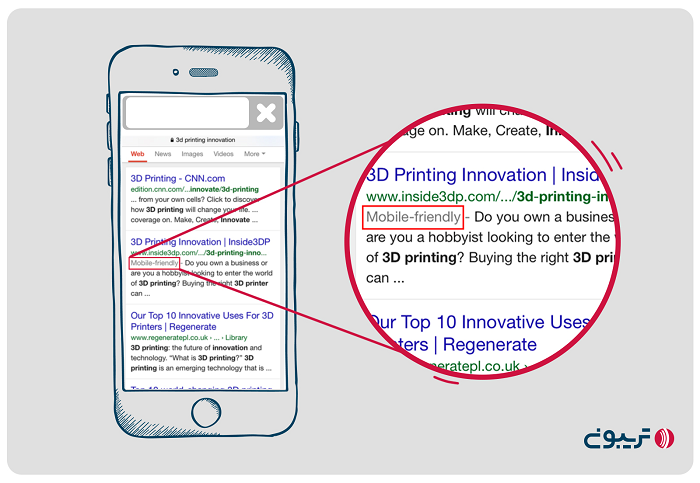
در آن زمان، گوگل تصویر زیر را منتشر کرد تا مفهوم موبایل فرندلی را در یک سایت نشان دهد. گوگل اعلام کرد: «با معرفی این الگوریتم هیچ حد وسطی برای بررسی سایتها وجود ندارد؛ صفحات سایت یا سازگار با موبایل هستند یا نیستند.»

این تنها پیام گوگل نبود، در ۲۶فوریه۲۰۱۵ گوگل بیانیهای ارائه کرد که با این متن شروع میشد:

«وقتی صحبت از جستجو در دستگاههای تلفنهمراه به میان میآید، کاربران باید مرتبطترین نتایج را در SERP گوگل ببیند. مهم نیست این اطلاعات در یک صفحه موبایل فرندلی یا در اپلیکیشنها به کاربر نمایش داده شود.»
همزمان با اعلام رسمی گوگل، بررسی صفحات ایندکسشده آغاز شد؛ یک شروع متفاوت و تازه. مدیران سایتها باید تمام برنامهریزیهای گذشته را کنار میگذاشتند تا بتوانند هر چه زودتر روی این الگوریتم سوار شوند. این تلاش نه فقط برای گرفتن رتبه بالاتر از گوگل، بلکه برای از دست ندادن رتبه هم بود.
موبایلگدون با هدف بهبود و ایجاد تجربه کاربری مطلوب برای کاربران موبایل و تبلتها ایجاد شده است. در این الگوریتم، سایتهای «موبایل فرندلی» در مقایسه با سایتهایی که سازگار با موبایل نیستند، رتبه بالاتری پیدا خواهند کرد.
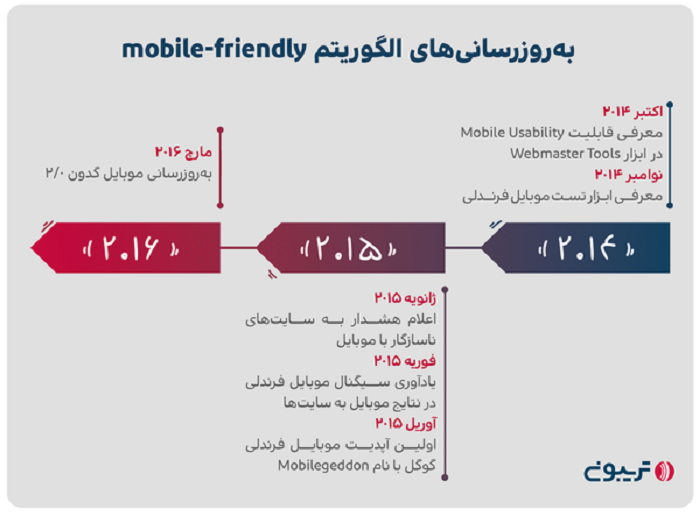
تایملاین بهروزرسانی الگوریتم موبایل فرندلی گوگل
ساختار جستجوی گوگل همیشه در حال تغییر است. در سال ۲۰۲۰، گوگل ۴۵۰۰ تغییر در الگوریتمهای خود ایجاد کرد. این عدد شامل تغییراتی در سیستم رتبهبندی، رابط کاربری و موارد دیگر بود. به علاوه، گوگل بیش از ۶۰۰هزار آزمایش انجام داد. این بدین معناست که جستجوی گوگل به طور متوسط ۱۲ بار در روز تغییر کرده است.

اکتبر ۲۰۱۴: معرفی قابلیت Mobile Usability در ابزار Webmaster Tools
گوگل در اکتبر ۲۰۱۴ قابلیت mobile usability را به ابزار Webmaster Tools اضافه کرد. با این ویژگی مشکلات مرتبط با نمایش سایت در موبایل بهراحتی شناسایی شد. گوگل با انتشار این خبر بسیار تاکید کرد، مدیران سایت باید درباره اخطارها و هشدارهای این ابزار حساس باشند و آنها را رفع کنند.
نوامبر ۲۰۱۴: معرفی ابزار تست موبایل فرندلی
گوگل اولین گام بهبود نتایج جستجو در موبایل را در نوامبر ۲۰۱۴ برداشت. گوگل یک برچسب «mobile-friendly» به اسنیپت سایتهایی که موبایل فرندلیبودن در نتایج جستجو اضافه کرد. همچنین با معرفی ابزار تست موبایل فرندلی این امکان وجود داشت تا شما سایت خود را برای مجموعهای از معیارهای مهم این ویژگی بررسی کنید.

گوگل همزمان با این بهروزرسانی اعلام کرد: «ما در حال آزمایش معیارهای ویژگی موبایلفرندلی بهعنوان سیگنالی برای رتبهبندی هستیم.»
ژانویه ۲۰۱۵: اعلام هشدار به سایتهای ناسازگار با موبایل
چون گوگل در اکتبر ۲۰۱۴ قابلیت mobile usability را به ابزار Webmaster Tools اضافه کرده بود، در ژانویه ۲۰۱۵ تصمیم گرفت از آن برای تشخیص سایتهای ناسازگار با موبایل استفاده کند و از طریق آن به مدیران سایت هشدار دهد. به عبارتی گوگل در آن زمان تلاش کرد تا خیلی زیرکانه موضوع کاهش رتبه بر اثر موبایل فرندلینبودن صفحات را اعلام کند.
فوریه ۲۰۱۵: یادآوری سیگنال موبایل فرندلی در نتایج موبایل به سایتها
گوگل در فوریه ۲۰۱۵ مجدد به کسانی که به هشدار ژانویه ۲۰۱۵ توجه نکرده بودند، پیام یادآوری ارسال کرد و برای برطرفکردن این مشکل تا قبل از ۲۱ آوریل فرصت دارد. در این اطلاعیه گوگل گفت: «این تغییر روی جستجوهای موبایلی در همه زبانها تأثیر قابلتوجهی خواهد گذاشت.»
آوریل ۲۰۱۵: اولین آپدیت موبایل فرندلی گوگل با نام Mobilegeddon
با بهروزرسانی مفهوم موبایل فرندلی در سایتها، تغییر بسیار بزرگی در رتبهبندی نتایج جستجوی کاربران موبایل ایجاد شد و گوگل عصر جدیدی برای کاربران موبایل آغاز کرد. این بهروزرسانی، با نامهای مختلفی مانند mobilepocalyse ،mopocalypse ،mobocalypse عرضه شد؛ اما در نهایت نام «Mobilegeddon» برای آن انتخاب شد.
مارچ ۲۰۱۶: بهروزرسانی موبایل گدون ۲/۰
نزدیک به یک سال بعد از آپدیت Mobilegeddon، گوگل از تقویت سیگنال رتبهبندی موبایل فرندلی برای سایتها خبر داد. به گفته گوگل، تقویت این سیگنال کمک کرد تا کاربران موبایل در پیداکردن صفحات مرتبط و سازگار را سریعتر و راحتتر موفقتر باشند.
الگوریتم Mobilegeddon چه تاثیری بر سئو سایت دارد؟
وسواس زیاد گوگل روی بهبود تجربه کاربری و همسوکردن آن با رفتار کاربران و تغییرات بازار، باعث شد گوگل تصمیم بگیرد تا این الگوریتم را روانه فضای وب کند. اما آیا واقعاً تاثیر Mobilegeddon بیشتر از الگوریتم پاندا و الگوریتم پنگوئن بود؟ نه واقع این طور نبود. پس از اعلام این الگوریتم و بهروزرسانی نتایج، مدیران سایت رتبه صفحات خود را تحلیل کردند تا از تاثیر این بهروزرسانی روی سایت خود اطمینان پیدا کنند. بررسیهای انجامشده، تغییرات بسیار خفیف و کوچکی را نشان دادند. بیشتر کارشناسان این حوزه عقیده داشتند عملکرد الگوریتم موبایل گدون همان طوری است که از قبل گفته شده بود؛ یعنی صفحاتی که متناسب با موبایل طراحی نشده بودند با تاثیرات منفی در سئوی سایتشان مواجه شدند.
شواهد نشان داده است که این بهروزرسانی مطمئناً در تشویق مردم برای توجه به موبایل فرندلیبودن سایتشان موفق بود؛ اما باید بدانید که الگوریتم موبایل گدون تاثیر چندانی روی ترافیک و رتبهبندی سایتها نداشت. بهصورت کلی، ویژگی موبایل فرندلی بهعنوان یکی از فاکتورهای رتبهبندی باعث شد مدیران سایت دید متفاوتی به طراحی سایت داشته باشند و برای سازگاری نمایش سایت خود با موبایل تلاش کنند.
چگونه سایت را برای الگوریتم موبایل گدون بهینه کنیم؟
برای اینکه بتوانید تجربه خوبی برای کاربرانی ایجاد کنید که با موبایل از سایت شما بازدید میکنند، بهتر است برای این هماهنگی از اقدامات زیر شروع کنید:
طراحی سایت موبایل فرندلی
- طراحی ریسپانسیو: ظاهر سایت در تمام دستگاههایی که کاربر با آن از سایت بازدید میکند (دسکتاپ، تبلت، موبایل، لپتاپ)، مناسب و بهینه باشد. برای بررسی این ویژگی در سایت خود، میتوانید از ابزار گوگل برای تست موبایل فرندلی کمک بگیرید.
* محتواها در طراحی ریسپانسیو برای نسخه موبایل و دسکتاپ صفحات یکسان هستند. - طراحی سایت داینامیک (Dynamic Serving): در حالی که یک صفحه با یک آدرس واحد در نسخههای موبایل و دسکتاپ نمایش داده میشود، اما نحوه نمایش و کدهای HTML آن برای نسخه موبایل تغییر میکند.
- طراحی دو نسخه سایت با URL مجزا: نسخه دسکتاپ و موبایل سایت با ۲ آدرس متفاوت و کاملاً مجزا طراحی میشود. مثلاً آدرس این سایت در مرورگر نسخه موبایل به m.site.com تغییر میکند.
نحوه دسترسی و رندرگرفتن گوگل از محتوای صفحات
- از آنجایی که گوگل سایتها را از روی نسخه موبایل ایندکس میکند (mobile-first index)، اگر در نسخه موبایل و دسکتاپ، متاتگها را یکسان تعریف نکرده باشید (نسخه موبایل تگ index و نسخه دسکتاپ تگ noindex داشته باشد)، گوگل به دلیل این تفاوت، نسخه دسکتاپ را ایندکس میکند.
- پس از تعامل کاربر با صفحه، از تکنیک lazy-load برای بارگذاری محتوای صفحه استفاده نکنید. گوگل نمیتواند محتوایی را که نیاز به تعامل با کاربر دارد (مثلاً کشیدن انگشت، کلیککردن یا تایپکردن) برای بارگیری استفاده کند.
- محتوای صفحات نسخههای دسکتاپ و موبایل سایت باید یکسان است. اگر در DOM یا قالب صفحه هر دو نسخه، تفاوت وجود داشته باشد، ممکن است گوگل آنها را متفاوت از یکدیگر تشخیص دهد. همچنین همان عناوینی را که در نسخه موبایل استفاده کردهاید، در نسخه دسکتاپ سایت هم نمایش دهید.
- تمام متادیتاهای سایت (تگ تایتل و متا دیسکریپشن) باید در نسخه موبایل و دسکتاپ یکسان باشند.
بررسی استراکچر دیتاهای سایت
- از استراکچر دیتاهای یکسان در هر دو نسخه استفاده کنید. اگر نیاز است تا به نسخه موبایل سایت استراکچر دیتاهای خاصی اضافه کنید، بهتر است آنها را اولویتبندی کنید. پیشنهاد میشود چک کردن این مورد را با استراکچردیتاهای Breadcrumb، Product و VideoObject شروع کنید.
- تمام آدرسهایی که در استراکچر دیتاهای نسخه موبایل سایت استفاده کردهاید، باید با فرمت URL موبایل نمایش داده شوند.
بررسی بخش Mobile Usability در سرچ کنسول
در ابزار سرچ کنسول، به خطاهای بخش Mobile Usability دقت کنید. شما میتوانید گزارش هر صفحه از سایت در موبایل را در بخش Mobile Usability ببینید و خطاهای آن را برای افزایش تجربه کاربری بهتر رفع کنید.
بررسی تصاویر و ویدئوهای سایت
- از تصاویر خیلی کوچک با وضوح بسیار کم و از ویدئوهای بیکیفیت در نسخه موبایل استفاده نکنید.
- از فرمت تصویری استفاده کنید که توسط گوگل پشتیبانی میشود. برای مثال با اینکه گوگل از تصاویر SVG پشتیبانی میکند، اما سیستمهای آن نمیتوانند یک تصویر با فرمت jpg را در یک تگ <image> در کنار یک تصویر با فرمت SVG که بهصورت inline تعریفشده است، ایندکس کنند.
- از یک فرمت قابل پشتیبانی برای ویدئوهای خود استفاده کنید و آنها را در تگهای <video>،<embed> یا <object> قرار دهید.
- از ساختار URLهایی که تصاویر و ویدئوهایشان با هر بار لودشدن صفحه تغییر میکنند به هیچوجه استفاده نکنید؛ زیرا گوگل نمیتواند منابع آنها را بهدرستی کرال و ایندکس کند.
- عنوان، نام فایل، متن توضیحات و متن ALT تصاویر در نسخه موبایل باید مشابه با نسخه دسکتاپ سایت باشد.
- استراکچر دیتای مخصوص محتوای ویدئویی را به دو نسخه موبایل و دسکتاپ سایت اضافه کنید.
- ویدئوها را به نحوی در صفحات قرار دهید که کاربر با کمترین اسکرول بتواند آنها را پیدا و تماشا کند تا به رتبهبندی ویدئو آسیبی نرسد.
سخن پایانی
آنچه در این مطلب بدان اشاره شد توجه ویژه و متمایز به کاربران موبایل بود؛ سایت شما باید به شکلی طراحی شود که کاربران موبایل بدون مشکل بتوانند به تمامی مطالبی که در ورژن دسکتاپ قابل نمایش است، دسترسی داشته باشند. هر چیزی که این دسترسی آسان را مختل کند، مانند فونت کوچک یا بسیار بزرگ، عدم نمایش تصاویر یا عدم دسترسی آسان به لینکها و غیره، میتواند کاربران را از ماندن در سایت شما منصرف کند. هیچ چیز از چشم گوگل پنهان نمیماند؛ هر مورد کاربرپسند، از دید گوگل نیز مورد تایید است. در نتیجه سایتهایی که بر اساس ویژگی موبایل فرندلی طراحیشده باشند، بیشتر از سایتهای دیگر مورد توجه گوگل قرار خواهند گرفت.