تنها چند سال است که گوشیهای همراه محبوبیت زیادی پیدا کردهاند و اغلب افراد حداقل یک گوشی هوشمند همراه خود دارند. تا همین چند سال پیش بیشتر کارهای اینترنتی پشت کامپیوترها و مانیتورهای رومیزی انجام میشد. سایتی که تا همین چند سال پیش ترافیک بالایی داشت اگر اکنون با شرایط تازه خود را تنظیم نکند ممکن است بخشی از کاربران خود را از دست بدهد.
یکی از قابلیتهایی که سایت باید به آن مجهز شود، تطبیق با تلفنهای همراه است. سایتهایی که روی دستگاههای هوشمند بهسادگی بالا میآیند، بهسرعت نمایش داده میشوند و کار با آنها آسان است، قطعا این روزها بیشتر مورد توجه قرار میگیرند. به چنین سایتهایی موبایل فرندلی گفته میشود. اما این سایتها دقیقا چطور طراحی میشوند؟ از کجا بفهمیم سایت ما چنین قابلیتی دارد؟ آیا ابزاری برای این کار وجود دارد؟ با ما همراه باشید تا به این پرسشها پاسخ بدهیم.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleموبایل فرندلی (Mobile Friendly) چیست؟
موبایل فرندلی قابلیتی است که اکثر سایتها به آن مجهز هستند. این ویژگی به مشاهده آسانتر و تعامل بهتر در گوشیهای همراه کمک میکند. سایتی با این قابلیت در گوشیهای همراه، بهراحتی قابل پیمایش است، بهسرعت بارگیری میشود و تجربه کاربری مناسبی را ایجاد میکند. یک سایت موبایل فرندلی علاوه بر اینکه بهسرعت بالا میآید و اطلاعات مورد نظر شما را در یک صفحه قابل پیمایش با امکان لمس مناسب گزینهها نمایش میدهد.
همانطور که از نام آن میتوان حدس زد، سایتهای موبایل فرندلی با گوشیهای هوشمند دوست هستند! آنها میتوانند خود را با موبایل شما سازگار کنند و در هر تلفن همراهی، به اندازه کافی خوب و در دسترس به نظر برسند. صفحات موبایل نسبت به لپتاپ کوچکتر هستند و دسترسی به همه قسمتها، توانایی خواندن بخشهای مختلف و در مجموع بررسی و پیمایش یک سایت در آنها کمی سختتر است. از سوی دیگر استفاده از گوشی همراه در حال حاضر متداولتر است. بنابراین اگر سایت شما روی موبایل بهاندازه کافی خوب نباشد ممکن است مخاطبان بسیاری را از دست بدهید.
مزایای موبایل فرندلی بودن برای سایت چیست؟
فرقی نمیکند سایت شما فروشگاهی باشد، اهداف آموزشی داشته باشد یا از آن بهعنوان فضایی برای ارائه خدمات استفاده کنید، سازگاری سایت با دستگاههای هوشمند باید اولویت شما در طراحی آن باشد. دلایل مختلفی برای این تاکید وجود دارد که در ادامه به مهمترین آنها میپردازیم:
۱. بهبود رتبه سایت در جستجوی گوگل
گوگل و سایر موتورهای جستجو برای سایتهای موبایل فرندلی اعتبار بیشتری قائل هستند و آنها را با رتبه بهتری نمایش میدهند. موتورهای جستجو سایتهای سازگار با گوشیهای هوشمند را کاربرپسندتر میدانند و آنها را به کاربران موبایل پیشنهاد میکنند. بنابراین با طراحی سایت موبایل فرندلی میتوانید ترافیک بیشتری جذب کنید، رتبه بهتری در گوگل داشته باشید و محصولات بیشتری بفروشید.
۲. بهبود تجربه کاربر (User Experience)
سایتی که بهسختی در گوشیهای همراه قابل بررسی است و نمیتوان با آن کار کرد، کاربران کمتری را در خود نگه میدارد. در مقابل، کاربران با سایتهای موبایل فرندلی راحتتر هستند و تعامل بهتری با آنها برقرار میکنند. سایتهای سازگار با تلفن همراه و تبلت، برای تعامل لمسی و صفحات کوچکتر نسبت به لپتاپ طراحی شدهاند و از این جهت تجربه بهتری به مخاطب میدهند.
۳. افزایش ضریب تبدیل و جذب مشتری (Lead Generation)
بهبود تجربه کاربری و بهبود رتبه سرچ گوگل، سایت را در معرض دید قرار میدهد و انگیزه بیشتری به مخاطب برای طیکردن مسیر تبدیلشدن به مشتری میبخشد. در واقع فضای کاربرپسند و دسترسی ساده و سریع به تمام بخشهای سایت، باعث میشود تا کاربران تعامل بهتری با سایت شما داشته باشند و به بازدید صفحات مختلف دیگر هم علاقهمند شوند. در نهایت از افرادی که در سایت شما میمانند، شمار بیشتری ممکن است فرایند خرید کالا و دریافت خدمات را طی کنند. بنابراین موبایل فرندلی بودن سایت از راههای مستقیم و غیرمستقیم نرخ تبدیل و میزان فروش سایت را افزایش میدهد.
۴. بهبود هویت برند (Brand Identify)
فرض کنید با طراحی یک سایت موبایل فرندلی، رتبه بهتری در گوگل به دست آوردهاید، تجربه کاربران را بهبود بخشیدهاید و در نهایت فروش بیشتری را تجربه کردهاید. قطعا چنین شرایطی بر هویت برند شما تاثیر میگذارد و آن را بهبود میبخشد. البته طراحی سایت مناسب بهتنهایی نمیتواند برند شما را سر زبانها بیندازد اما قطعا برای بهبود هویت برند لازم است.
۵. افزایش سرعت لود
سایتهای موبایل فرندلی برای گوشیهای همراه طراحی میشوند و به همین دلیل سرعت بالا آمدن سایت روی این دستگاهها بالاتر است. طراحی موردنظر اغلب سادهتر و سبکتر است و حجم مورد نیاز برای دریافت اطلاعات مورد نیاز را کاهش میدهد.
۶. صرفهجویی در هزینهها
پیشتر گفته شد که اغلب مخاطبان ما این روزها از طریق گوشیهای همراه خود به شبکه جهانی نت وصل میشوند. بنابراین برای جلب رضایت بخش زیادی از کاربران، به طراحی سایت موبایل فرندلی نیاز داریم. روش جایگزین برای این دسته از مخاطبان، توسعه اپلیکیشنهای موبایل است. این روش اگرچه مزایای خودش را دارد اما نسبت به طراحی سایت سازگار با گوشی همراه و تبلت، نیازمند صرف زمان، هزینه و انرژی بیشتری است. بهعلاوه بعضی از کاربران در برابر نصب برنامه مقاومت میکنند.
آیا موبایل فرندلی بودن سایت برای سئو مهم است؟
طبق گزارشها و تخمینها، به نظر میرسد بیش از ۶۰درصد ترافیک سایتها به کاربران موبایل اختصاص دارد. گوگل به تجربه کاربران اهمیت میدهد و به همین دلیل از سال ۲۰۱۹ از روش «Mobile-first indexing» برای رتبهبندی سایتها استفاده میکند. این الگوریتم به این معناست که گوگل برای بررسی یک سایت، ابتدا به محتوای نسخه موبایل آن میپردازد تا اطمینان پیدا کند بهترین تجربه ممکن در انتظار کاربران است. در گذشته بررسی نسخه دسکتاپ سایت برای گوگل اولویت داشت.
از سوی دیگر، سازگاری با گوشیهای هوشمند و موبایل فرندلی بودن سایت میتواند تجربه کاربران و تعامل آنها را بهبود ببخشد. همه این عوامل دستبهدست هم میدهند تا موبایل فرندلی بودن سایت را به شرطی مهم و قابل توجه، برای بهبود رتبه گوگل و سایر موتورهای جستجو تبدیل کنند. البته سازگاری با گوشیهای همراه شرطی لازم برای بهبود سئو است اما کافی نیست. کیفیت محتوا، لینکسازی اصولی و عواملی از این دست نیز در رتبه سایت اهمیت دارند.
چگونه سازگاری سایت خود با تلفن همراه (موبایل فرندلی بودن) را بهبود بخشم؟
امروزه اگر سایت شما با موبایل سازگار نباشد حجم بالایی از مشتریان و کاربران بالقوه را از دست خواهید داد و به رتبه گوگل خود آسیب خواهید زد. اگر قصد دارید سایتی طراحی کنید که موبایل فرندلی باشد یا میخواهید سایت خودتان را در راستای سازگاری با تلفن همراه بهبود ببخشید، در چهار مرحله زیر میتوانید این کار را انجام دهید:
- طراحی کلی سایت بر اساس سازگاری با موبایل
در قدم اول به عناصر اصلی در طراحی سایت خود بپردازید. یکی از این عناصر، طراحی سایت ریسپانسیو یا واکنشگراست. سایت شما باید بهگونهای طراحی شود که بهطور خودکار، فونتها، اندازهها و طرحها را مطابق صفحه نمایش دستگاه کاربر نشان دهد. در این صورت سایت شما در هر دستگاهی قابل استفاده است.
نکته دوم دکمههای قابل لمس در صفحه هستند. این دکمهها باید به اندازه کافی بزرگ باشند که بتوان آنها را با انگشت لمس کرد، بدون آنکه برخورد تصادفی با سایر دکمهها اتفاق بیفتد. استفاده از فونتهای خوانا و به حداقل رساندن میزان اسکرول از دیگر مواردی است که در طراحی سایت موبایل فرندلی باید به آنها پرداخت. در طراحی سایتهای سازگار با موبایل به موارد زیر توجه کنید:
-
- متن صفحات در موبایل باید بهاندازه کافی بزرگ و خوانا باشند تا کاربر مجبور نباشد برای خواندن مطالب صفحه را زوم کند.
- قالب محتوا باید با اندازه صفحه نمایش دستگاه کاربر همخوانی داشته باشد. بهطوری که لازم نباشد کاربر صفحه را بهصورت افقی اسکرول کند.
- در برخی از مواقع، تعداد تبلیغات داخلی صفحات بسیار زیاد است و باعث میشود نمایش آنها برای کاربران موبایل آزاردهنده باشد. بنابراین استفاده بیش از حد از تبلیغات برای نسخه موبایل سایتها ممنوع است.
- تولید محتوای موبایل فرندلی
برخلاف تصور خیلیها، محتوای تولیدشده برای سایتهای موبایل فرندلی با انواع دسکتاپ فرندلی تفاوتهایی دارد. برای مثال استفاده از نشانهگذاری برای شمردن موارد و استفاده از تصاویر کوچکتر و کمحجم میتواند به تولید محتوای بهینه برای سایتهای سازگار با موبایل کمک کند. کاربران گوشیهای هوشمند باید بتوانند در کمترین زمان به اطلاعات موردنظر خود برسند بدون آنکه نیاز باشد، صفحات زیاد و پاراگرافهای طولانی را جستجو کنند. همچنین میتوانید از لینکهای بیشتری در محتواهای متنی سایت استفاده کنید تا دسترسی مناسبتری به کاربران خود دهید.
- جهتیابی و ناوبری متناسب با دستگاههای هوشمند
جهتیابی یا «Navigation» نیز اهمیت بالایی در بهبود تجربه کاربران موبایل دارد. استفاده از منوهای ناوبری موبایل فرندلی میتواند یکی از مهمترین مراحل کار باشد. موارد زیر در این زمینه به شما کمک میکنند:
-
- از پیچیدگی پرهیز کنید: منوها را ساده نگه دارید، تعداد آیتمها را محدود کنید و تگهای واضح و خلاصه به کار ببرید.
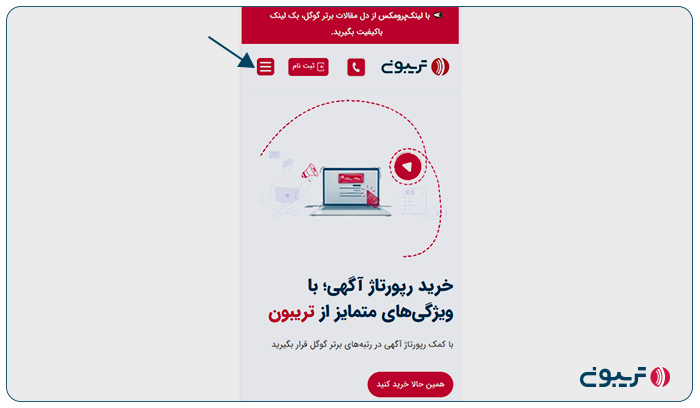
- منوی همبرگری گزینه مناسبی است: منوی همبرگری همان آیکون سهخطی کوچکی است که در بالای صفحه سایت قرار میگیرد و با لمس آن، منوی بزرگتری باز میشود. این منو که احتمالا در اپلیکیشنها نیز آن را دیدهاید انتخاب مناسبی برای سایتهای سازگار با موبایل است زیرا صفحه را شلوغ نمیکند و گزینههای مهم را در دسترس نگه میدارد. نکته مهم این است که بستن منوی همبرگری باید به سادگی باز کردن آن باشد.
- تست کنید: منوها را از پیش در دستگاههای مختلف آزمایش کنید و از عملکرد آن مطمئن شوید.

- بهبود عملکرد در راستای سازگاری با موبایل
از آنجایی که ساختار کلی تلفنهای همراه با لپتاپ و کامپیوترهای رومیزی متفاوت است، میتوان از بعضی از قابلیتهای موبایل برای بهبود عملکرد سایت استفاده کرد. برای نمونه میتوان از حافظه کش گوشی هوشمند برای ذخیرهسازی دادههای اصلی بهره برد و به این شکل از بارگذاری مکرر و اتلاف زمان جلوگیری کرد. همچنین میتوان از تصاویر واکنشگرا برای سایت استفاده کرد که اندازه و وضوح خود را با دستگاه تنظیم میکنند.
- استفاده از تکنولوژی AMP
AMP روشی است که با استفاده از آن میتوانید سرعت صفحات سایت خود را برای دستگاههای موبایل بهینه کنید. در واقع گوگل پروژه AMP را با هدف بهینهسازی صفحات سایت و بارگذاری سریع آنها در دستگاههای موبایل ایجاد کرد. از آنجایی که زمان بارگذاری صفحه یکی از فاکتورهای رتبهبندی گوگل است، پس صفحاتی که AMP هستند، رتبهبندی بهتری در نتایج جستجو دارند.
با چه ابزارها و روشهایی میتوان موبایل فرندلی بودن سایت را تست کرد؟
از کجا بفهمیم سایت ما موبایل فرندلی است و بهسادگی با انواع موبایلها و تبلتها سازگار میشود؟ اولین راهی که برای سنجش این مسئله به ذهن میرسد، باز کردن سایت روی دستگاههای هوشمند است. اگر سایت شما برای اولین بار در یک گوشی موبایل بهسرعت بالا میآید، تصاویر خیلی زود باز میشوند و گزینهها و منوها را بهراحتی میتوانید با تماس انگشت باز کنید، احتمالا طراحی سایت شما با تلفن همراه سازگار است. با این حال این روش غیرتخصصی و سطحی به نظر میرسد. بنابراین ابزارهایی برای بررسی موبایل فرندلی بودن سایت ارائه شدهاست که ما به بهترین گزینهها میپردازیم:
۱.ابزار لایت هاوس (Lighthouse)
لایت هاوس (lighthouse) ابزار اپن سورس گوگل است که برای سنجش عملکرد سایت کاربرد دارد. وقتی آدرس سایت خود را در این ابزار وارد میکنید، گوگل سایت شما را با شبیهسازی در یک شرایط نامناسب (سرعت پایین اینترنت یا نسخه قدیمی دستگاه) آنالیز میکند و بر اساس فاکتورهای مختلف در چند دسته متفاوت، به تجربه کاربری و عملکرد سایت شما نمره میدهد. شما میتوانید سایت خود را در نسخه دسکتاپ و موبایل برای فاکتورهای Performance ،Accessibility ،Best Practices ،SEO ،Progressive Web App بررسی کنید.
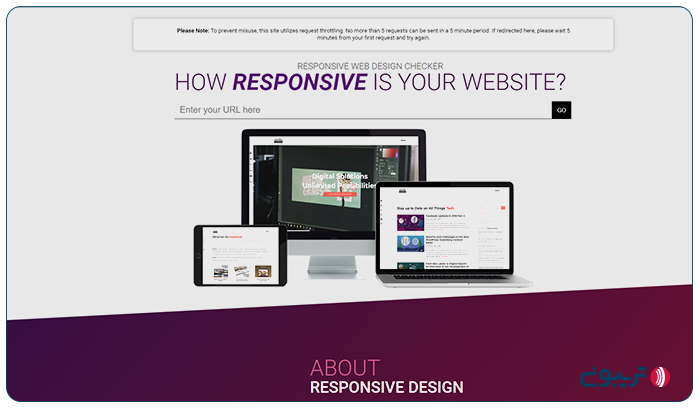
۲. سایت «Responsive Design Checker»
برای بررسی سازگاری سایت با موبایل، میتوانید از سایت «Responsive Design Checker» نیز استفاده کنید. این ابزار به شما پیشنمایشی از سایتتان در دستگاههای مختلف نشان میدهد. در ابتدا به این آدرس وارد شوید و آدرس سایت خود را تایپ کنید. سپس پس از لحظاتی، میتوانید دستگاههای مورد نظر را انتخاب کنید.

۳. ابزار تکنیکال سئو
با این سایت میتوانید تا ۵۰ آدرس URL را بهطور همزمان از نظر سازگاری با موبایل بررسی کنید. لینکها را بهصورت پشت سر هم در جایگاه مخصوص درج کنید و سپس کلید «Test» را بزنید. تکنیکال سئو یکی از کارآمدترین، کاملترین و سادهترین ابزارهای رایگان برای سنجش موبایل فرندلی است. این ابزار همچنین یک اسکرینشات از نحوه نمایش سایت شما در مرورگر گوشی هوشمند ارائه میدهد و پیکربندی، ابعاد محتوا و چگونگی نمایش پهنای باند سایت را بررسی میکند. درصورتیکه هر یک از این معیارها قابل قبول و تاییدشده باشند با یک تیک سبز آنها را نشان میدهد.

تفاوت ریسپانسیو (واکنشگرا) بودن سایت با موبایل فرندلی چیست؟
اگرچه دو اصطلاح «Responsive» و «Mobile Friendly» اغلب بهجای یکدیگر استفاده میشود اما این دو مفهوم با یکدیگر یکسان نیستند. ریسپانسیوبودن سایت به نحوه نمایش سایت در دستگاههای مختلف اشاره دارد. تکنولوژی سایت ریسپانسیو یا واکنشگرا به شکلی است که با همه دستگاههای هوشمند بهصورت اتوماتیک سازگار میشود و محتوا را مطابق با اندازه صفحه نمایش آنها به کاربر نشان میدهد. با این حال، ویژگی ریسپانسیو بودن یکی از فاکتورهایی است که کمک میکند تا سایت شما برای نمایش در موبایل مناسب یا بهاصطلاح موبایل فرندلی باشد. علاوه بر ویژگی ریسپانسیو، مواردی که در این مقاله نام برده شد، در موبایل فرندلی بودن سایت تاثیرگذار هستند.
تفاوت موبایل فرندلی و دسکتاپ فرندلی چیست؟
یک سایت موبایل فرندلی بهگونهای طراحی شده است که در صفحات کوچکتر مثل موبایل و تبلت بهخوبی در دسترس و قابل استفاده باشد. اولویت در این نوع طراحی، تعامل سادهتر کاربران با سایت در گوشیهای همراه است. در مقابل، سایتهای دسکتاپ فرندلی برای کار با لپتاپ یا کامپیوترهای رومیزی بهینه شدهاند. این طراحی ویژگیها و قابلیتهای بیشتری در اختیار کاربران قرار میدهد.
سخن پایانی
در این مقاله به معنای موبایل فرندلی پرداختیم، سایتهایی با این ویژگی را بررسی کردیم و به این پرسش پاسخ دادیم که چرا سازگار بودن با گوشی همراه برای یک سایت اهمیت دارد. همچنین ابزارها و روشهایی برای بررسی موبایل فرندلی بودن سایت معرفی کردیم و شیوه استفاده از هر یک را مورد بررسی قرار دادیم