واقعاً چی بهتر از اینکه بتوانید به همان شکلی که گوگل سایت شما را میبیند، به سایت خود نگاه کنید! گوگل ابزارهای رایگان مختلفی را در اختیار ما قرار داده است که با آنها میتوانیم سایت خود را ارزیابی کنیم و با راهکارهایی که به ما پیشنهاد میدهند، عملکرد آن را بهبود دهیم. یکی از این ابزارها، گوگل لایت هاوس یا Google Lighthouse نام دارد. لایت هاوس، فانوس دریایی گوگل است که به شما در ترسیم مسیر روشن بهبود تجربه کاربری سایت در اقیانوس وب کمک میکند. در این مقاله، شما بهطور کامل با تمام بخشهای ابزار Lighthouse آشنا خواهید شد.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleگوگل لایت هاوس google lighthouse چیست؟ و چه کاربردی دارد؟
ابزار Lighthouse توسط گوگل توسعه داده شده است و یکی از ابزارهای قدرتمند آنالیز عملکرد و کیفیت سایت به شمار میآید. این ابزار با ارائه گزارش، اطلاعات ارزشمندی را از «تجربه کاربری سایت» در اختیارتان قرار میدهد. شاخصهای تجربه کاربری دقیقاً همان رویکردی است که گوگل برای افزایش رضایت کاربران در زمان بازدید از یک سایت در نظر میگیرد. به عبارتی این ابزار میتواند به شما بگوید که سایتتان چگونه توسط یک کاربر و خرندههای موتور جستجوی گوگل دیده میشود و در زمان بازدید آنها، سایت شما چه ایراداتی دارد. ابزار گوگل لایت هاوس موارد متعددی را برای ارزیابی عملکرد صفحات سایت بررسی میکند. در همین راستا پیشنهادهایی را هم برای بهترشدن وضعیت سایت ارائه میدهد که با بهکارگیری آنها میتوانید به نتایج بهتری دست پیدا کنید. مواردی که در گزارش Google Lighthouse مورد ارزیابی قرار میگیرند عبارتاند از:
- عملکرد و کارایی (Performance)
- دسترسپذیری (Accessibility)
- بهترین تجربه کاربری (Best Practices)
- شاخصهای سئو (SEO)
- وب اپلیکیشن پیشرونده (Progressive Web App یا PWA)
Lighthouse چه تفاوتی با Core Web Vitals دارد؟
اهمیت زیاد گوگل به تجربه کاربری باعث شد تا در ژوئن سال ۲۰۲۱، مفهومی به نام «Core web vitals» به یکی از فاکتورهای اصلی رتبهبندی سایت تبدیل شود. به همین دلیل است که سه معیار Core Web Vitals یعنی Largest Contentful Paint ،First Input Delay و Cumulative Layout Shift جزو اطلاعات اساسی هستند که در ابزار Lighthouse هم گزارش میشوند. بهتر است بگوییم زمان بارگذاری بزرگترین المان صفحه (LCP)، زمان پاسخگویی به اولین تعامل کاربر با صفحه (FID) و میزان تغییرات چیدمان صفحه (CLS)، نزدیک به ۷۰درصد از امتیاز کل عملکرد سایت در ابزار Lighthouse را تشکیل میدهند. با این حال، باید بدانید این ابزار بخشهای مختلف سایت را در یک شرایط آزمایشی که شبیهسازیشده است بررسی میکند. به همین دلیل است که نتایج Core web vitals یا CWV در Lighthouse، متفاوت از زمانی است که معیارهای آن را با ابزارهای دیگر اندازهگیری میکنید.
چرا گزارشهای Lighthouse با سرچ کنسول مطابقت ندارد؟
هر وبمستری که با Lighthouse کار کرده است، متوجه این موضوع میشود که گزارشهای این ابزار با سرچ کنسول گوگل (Google Search Console) مطابقت ندارد. یکی از دلایل اختلاف بین گزارشهای این دو ابزار، تفاوت در روش اندازهگیری معیارهای عملکرد سایت است. برای مثال، سرعت بارگذاری یک صفحه برای کاربر به عواملی مانند اتصال شبکه، قدرت پردازش شبکه دستگاه و حتی فاصله بین کاربر تا سرورهای سایت بستگی دارد؛ اما این عوامل روی دادههایی که در ابزار گوگل لایت هاوس گزارش میشوند، تاثیری ندارند و در نظر گرفته نمیشوند.
در واقع، همان دلیلی که باعث میشود تا گزارش نتایج Core web vitals در این ابزار متفاوت باشد، درباره گزارشهای سرچ کنسول نیز صدق میکند. گزارشهای Lighthouse در یک محیط کنترلشده و یک شرایط شبیهسازیشده انجام میشود و نمیتواند نتیجه یک تجربه کاربری واقعی باشد. اما باید توجه داشت که اختلاف بین گزارشهای این دو ابزار کاملاً طبیعی است و به دلایل فنی و متریکهای متفاوت اندازهگیری برمیگردد. بنابراین، توصیه میشود برای بهبود عملکرد کلی سایت از هر دو ابزار استفاده کنید؛ اما ابتدا بهتر است از گزارش ابزار Chrome شروع کنید تا مشکلات تاثیرگذار در تجربه کاربری را شناسایی کنید.
چرا امتیازهای لایت هاوس با هر بار تست کردن متفاوت است؟
امتیازهای ابزار لایت هاوس یکی از معیارهای مهم برای ارزیابی عملکرد و بهینهسازی سایت است. یکی از چالشهای استفاده از ابزار لایت هاوس این است که امتیازهای آن با هر بار تستکردن سایت تغییر میکند و وبمستران نمیدانند به کدام داده باید اعتماد کنند. جالب است بدانید که گوگل مشکل تغییرپذیری امتیازهای Lighthouse را تایید میکند و میگوید: «اطلاعاتی که در گزارش عملکرد ابزار Lighthouse ارائه میشود، حتی اگر شما تغییری در کدهای سایت خود ایجاد نکرده باشید، به دلیل تنوع در فناوریهای وب و شبکه تغییر خواهند کرد.»
موارد زیر از عوامل مهمی هستند که روی نتایج گزارش Lighthouse تاثیر میگذارند:
- نسخه مرورگر
- نوع سختافزار کاربر
- تاخیر و سرعت شبکه (پهنای باند)
- فاصله و مکان کاربر
- نسخه ابزار Lighthouse
- تغییرپذیری شبکه محلی
- تنوع شبکه Tier-1
- تغییرپذیری وب سرور
- سختافزار دستگاه کاربر
- زمان لود منابع کاربر
- تنظیم سرعت پردازش
فاکتورهای مورد بررسی ابزار Lighthouse چیست؟
در این بخش، به بررسی فاکتورهای گزارش Lighthouse و روشهای بهینهسازی و رفع ارورها میپردازیم تا بتوانید با استفاده از این ابزار قدرتمند، عملکرد سایت خود را بهبود دهید و تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود ایجاد کنید.
بررسی گزارش بخش Performance لایت هاوس
در قسمت عملکرد (Performance) این ابزار، اطلاعات مرتبط با تجربه کاربری و سرعت بارگذاری سایت داده میشود. با بررسی گزارش عملکرد میتوان متوجه شد که یک کاربر چقدر برای لود صفحات سایت باید منتظر بماند. نتایج این گزارش به دلیل ارتباط مستقیم با تجربه کاربری، به معیارهای Core Web Vitals نزدیک است. در ادامه ۶ فاکتور گزارش عملکرد (Performance) و راههای بهینهسازی آنها را مرور خواهیم کرد:
-
معیار Largest Contentful Paint یا LCP
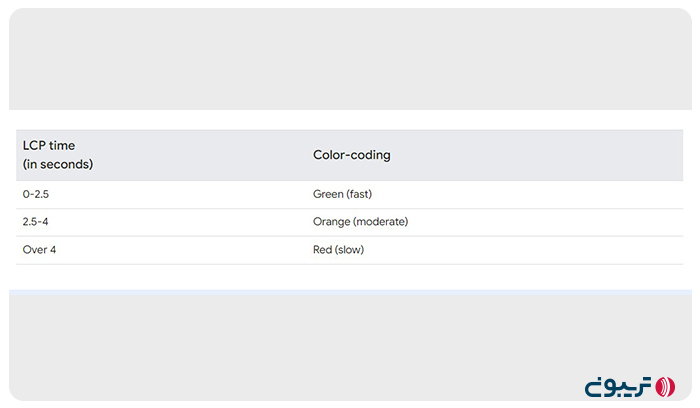
بزرگترین ترسیم محتوایی صفحه یا LCP به زمانی گفته میشود که بزرگترین تصویر یا بلوک متنی در صفحه قابل مشاهده باشد. مطابق با گزارش سایت web.dev، مدت زمان این معیار، باید کمتر از ۲/۵ ثانیه باشد تا بتوانید امتیاز خوبی (رنگ سبز) دریافت کنید.


دلایل رایج افزایش زمان LCP + همراه با راهحل
- زمان پایین پاسخگویی سرور
- کاربران را به یک CDN نزدیکتر هدایت کنید.
- استفاده از کَش سرور
- از Cache-First در صفحات HTML استفاده کنید.
- از Third-Party استفاده کنید.
- از signed exchanges استفاده کنید.
- مسدودکردن رندر جاوا اسکریپت و CSS
- فایلهای جاوا اسکریپت و CSS را کوچک و فشرده کنید.
- اسکریپتها و CSSهای غیرضروری را به تعویق بیاندازید.
- از CSSهای ضروری بهصورت اینلاین (inline) استفاده کنید.
- زمان کند بارگذاری منابع
- از تکنیک Preload برای منابع ضروری و مهم استفاده کنید.
- تصاویر را بهینه و فشردهسازی کنید.
- مشکل رندرگیری سمت کاربر
- جاوا اسکریپتهای ضروری خود را به حداقل برسانید.
- از تکنیک رندر Server-side استفاده کنید.
-
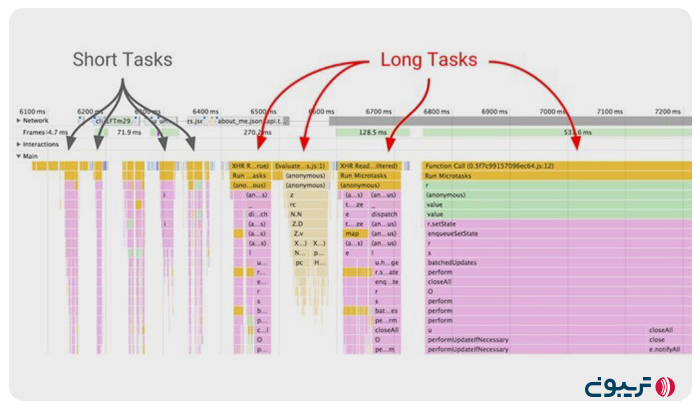
معیار Total Blocking Time یا TBT
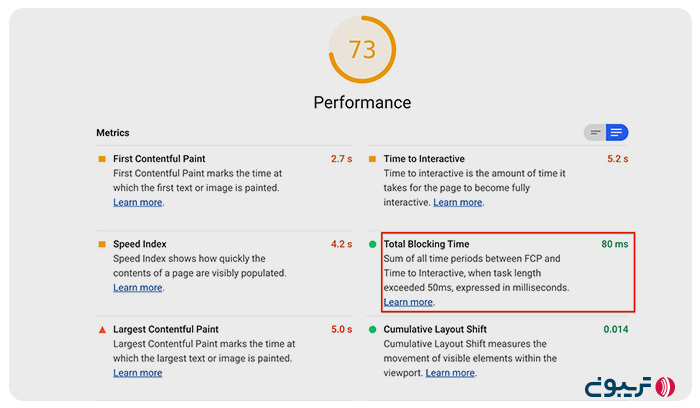
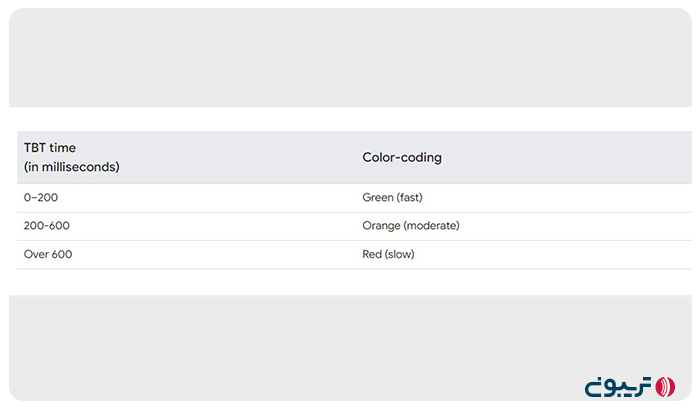
TBT زمان بین First Contentful Paint و Time to Interactive را اندازهگیری میکند. در این فاصله زمانی، کل صفحه مسدود شده است و کاربر نمیتواند کلیک کند یا روی دکمهای ضربه بزند. طبق جدول زیر، اگر مدت زمان TBT سایت، زیر ۲۰۰ میلیثانیه (معادل ۰/۲ ثانیه) باشد، عملکرد سایت شما خوب (رنگ سبز) است. معمولاً جاوا اسکریپت سنگین باعث میشود تا مدت زمان TBT افزایش پیدا کند.


چگونه TBT را کاهش دهیم؟
- کاهش تأثیر کد Third-Party
- کاهش زمان اجرای جاوا اسکریپت
- پیشبارگذاری درخواستهای DNS
- استفاده از فشردهسازی GZIP
- کوچککردن فایلهای CSS
- کاهش زمان پاسخگویی سرور به اولین بایت (TTFB)
- کاهش CSS و جاوا اسکریپتهای غیرضروری

-
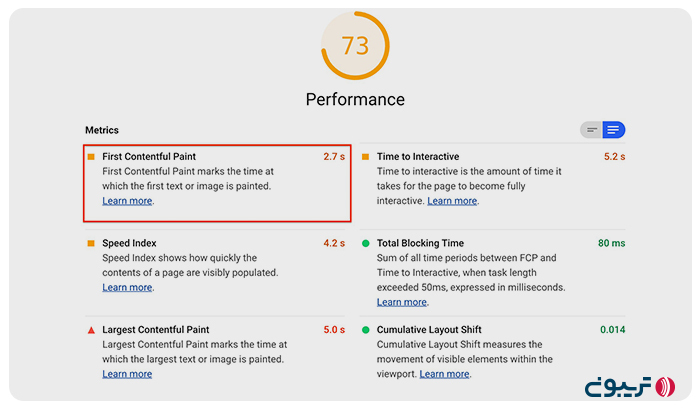
معیار First Contentful Paint یا FCP
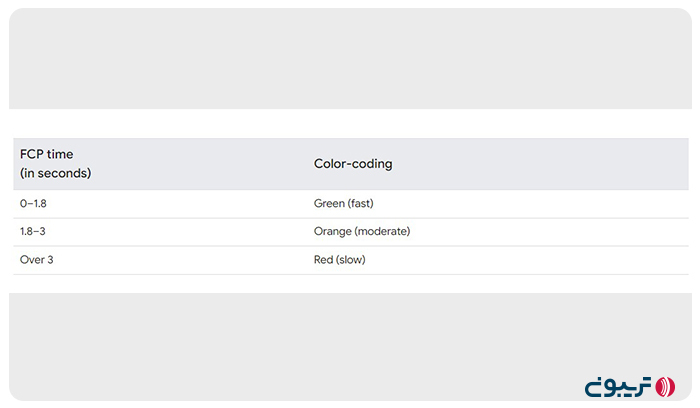
First Contentful Paint یا اولین ترسیم محتوایی به مدت زمانی گفته میشود که اولین عنصر متنی یا تصویری صفحه برای کاربر باز شود. مطابق با گزارش سایت web.dev، مدت زمان این معیار باید کمتر از ۱/۸ ثانیه باشد تا بتوانید امتیاز خوبی (رنگ سبز) را از این بخش دریافت کنید.

نکته:
امتیاز FCP اغلب تحت تاثیر زمان بارگذاری فونت قرار میگیرد و بهتر است نحوه استفاده از فونتها در سایت بهینه شود.
بهینهکردن استایل صفحات میتواند یکی از راههای سریع کاهش مدت زمان FCP باشد. اگر از استایلی استفاده نمیکنید، آن را حذف کنید.

-
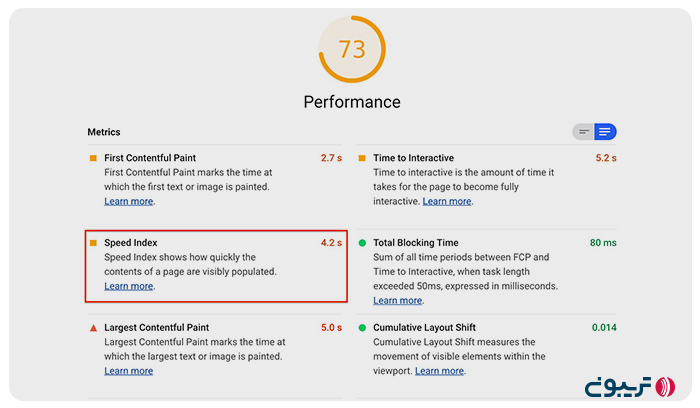
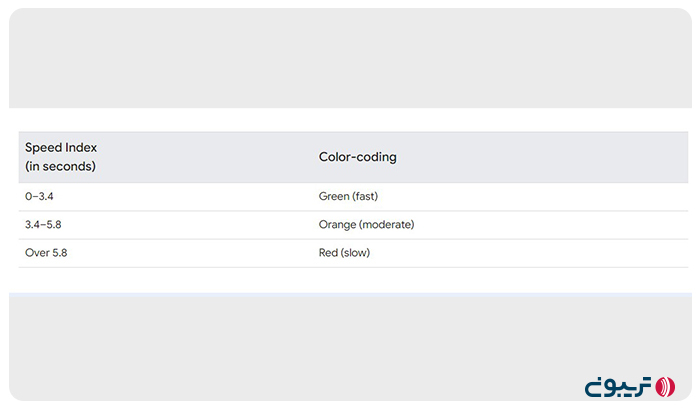
معیار Speed Index
Speed Index یا SI سرعت نمایش محتوا در زمان بارگذاری صفحه را محاسبه میکند. این ابزار با محاسبه فرایند بصری بین فریمها و استفاده از ماژول Speedline Node.js، امتیاز سرعت را اندازهگیری میکند. بهترین عملکرد سایت زمانی است که سرعت این شاخص زیر ۳/۴ ثانیه باشد. نحوه امتیازبندی شاخص Speed Index را در جدول زیر ببینید:


چگونه شاخص SI را بهبود دهیم؟
- تبدیل فایلهای بزرگ و سنگین جاوا اسکریپت به قسمتهای کوچکتر و بهینه
- کاهش مدت زمان اجرای فایلهای جاوا اسکریپت
- حذف فایلهای جاوا اسکریپت اضافی
- کاهش کدهای بارگذاریشده از منابع خارجی
- کاهش زمان اجرای فایلهای جاوا اسکریپت
-
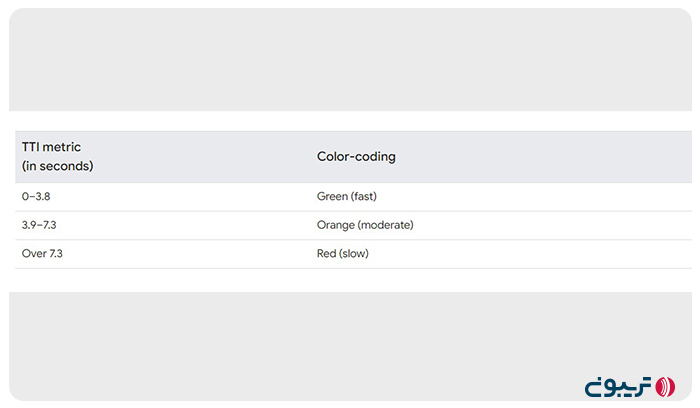
معیار Time to Interactive یا TTI
متریک TTI به مدت زمانی گفته میشود تا سایت شما بهصورت کامل لود شود و آماده تعامل کاربر باشد. در این مدت زمان، باید عناصر بصری صفحه (FCP) به مخاطب نشان داده شده باشد، تمام ایونتهای ثبتشده اجرا و به تعامل کاربر با صفحه در کمتر از ۵۰ میلیثانیه پاسخ داده شود. اگر TTI سایت زیر ۳/۸ ثانیه باشد، به این معناست که عملکرد سایت (رنگ سبز) شما خوب است. نحوه امتیازبندی این بخش را در جدول زیر ببینید:

-
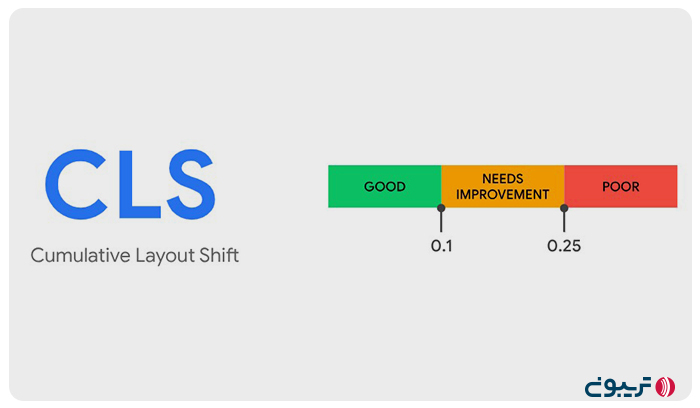
معیار Cumulative Layout Shift یا CLS
برخلاف دیگر پارامترها که روی زمان و سرعت بارگذاری یک صفحه تمرکز دارند، CLS معیاری است که به تجربه کاربر و تعامل او با صفحه اشاره میکند. CLS مجموعه تغییر ناگهانی چیدمان یک صفحه را در زمان لود اندازهگیری میکند. این تغییر ناگهانی شامل تغییر فونت، تصاویر، ویدئوها و تمام اجزای تشکیلدهنده یک صفحه میشود که میتواند برای کاربر آزاردهنده باشد. امتیاز خوب برای CLS زیر ۰/۱ ثانیه است.

پیشنهادهای لایت هاوس برای بهبود گزارش Performance
پرهیز از تکنیک Lazy loading در قسمت Above the fold صفحه
نام خطا: Defer offscreen images
در مواقعی که کاربر باید سایت را اسکرول کند تا قسمتهای دیگر را ببیند، بهتر است از دانلود و نمایش فایلهایی غیرضروری جلوگیری شود. Offscreen به همان بخشی از سایت گفته میشود که با عمل اسکرول کاربر نمایش داده میشود. برای نمایش تصاویر این بخش، میتوان از تکنیک بارگذاری با تاخیر (Lazy loading) استفاده کرد.
تنظیم اندازه تصاویر
نام خطا: Properly size images
این خطا بیانگر تفاوت بین اندازه تصاویر نمایشدادهشده با اندازه واقعی آنهاست. اگر برای نمایش تصاویر محصولات به عکسی با ابعاد ۴۰۰ * ۱۸۰ نیاز دارید، ولی تصویری با ابعاد ۲۴۰۰ * ۱۳۵۰ در سایت بارگذاری میکنید، مرورگر تصویر بزرگتر را دریافت میکند و بعد آن را در ابعاد کوچکتر نمایش میدهد. این خطا زمانی در گزارش نمایش داده میشود که اختلاف حجم تصاویر گفتهشده، بیشتر از ۲۵ کیلوبایت باشد. بنابراین، همیشه کارشناسان توصیه میکنند از اندازههایی برای تصاویر استفاده کنید که قرار است در همان ابعاد نمایش داده شوند.
کوچککردن فایلهای CSS
نام خطا: Minify CSS File
فایلهای CSS شامل استایلها و مشخصات ظاهری صفحات سایت میشوند و تاثیر مستقیمی در سرعت بارگذاری صفحات دارند. از آنجایی که این فایلها برای هر صفحه دریافت و پردازش میشوند، هر چه فایلهای دریافتشده کمحجمتر باشند، سرعت پردازش آنها کمتر و سرعت بارگذاری سایت بیشتر خواهد شد.
کوچککردن فایلهای جاوا اسکریپت
نام خطا: Minify JavaScript File
جاوا اسکریپت ویژگیهای پیچیدهای را برای ایجاد تعامل کاربر به صفحه اضافه میکند. این کدها بهشدت روی سرعت سایت تاثیر میگذارند و باید مانند کدهای CSS کوچک و فشرده شوند. برای فشردهسازی فایلهای جاوا اسکریپت میتوان از فرمت Gzip استفاده کرد.
استفاده از ویدئو به جای فرمت گیف
نام خطا: Use video formats for animated content
گیفهایی که حجم زیادی دارند، مدت زمان بارگذاری صفحه را افزایش میدهند. در نتیجه بهتر است از فرمتهای ویدئویی مانند mp4 یا WebM استفاده کنید. حتی میتوانید از برنامههایی استفاده کنید که GIF را به ویدئوهای HTML5 تبدیل میکند.
حذف منابع مسدودکننده رندر
نام خطا: Eliminate render-blocking resources
منابع مسدودکننده رندر بخشهایی از کد فایلهای CSS و جاوا اسکریپت هستند که از بارگیری سریع صفحه جلوگیری میکنند. زمان پردازش این منابع نسبتاً طولانی است و باعث کندی سرعت سایت میشود. بنابراین با حذف آنها میتوان سرعت صفحات سایت را افزایش داد.
فعالکردن فشردهسازی متن صفحات
نام خطا: Enable text compression
تمام منابع متنی (نوشتهها) صفحات باید فشرده شوند تا کل بایتهای شبکه به حداقل برسد. در ابزار لایت هاوس شما میتوانید فهرست کامل منابع متنی را که فشرده نشدهاند، ببینید. عمل فشردهسازی در تنظیمات سرور انجام میشود.
استفاده از preconnect یا اتصال زودهنگام
نام خطا: Preconnect to required origins
ممکن است یک صفحه برای بارگذاری نیاز داشته باشد تا منابعی مانند فونت، تصویر، ویدئو و … را از چند سرور دریافت کند. برای مثال اگر قرار است یک ویدئو از آپارات و یک ویدئو از Youtube بارگذاری شود، مرورگر باید برای دانلودشدن آنها، درخواستی را به سرور سایت آپارات و یوتیوب ارسال کند. برای حل این خطا میتوان از دستور Preconnect استفاده کرد تا این موضوع زودتر به مرورگر اعلام شود. این دستور کمک میکند تا قبل از رسیدن به کدهای مربوط در آن دامنه، فرایند DNS lookup و اتصال اولیه با دامنه انجام شود.
کاهش زمان پاسخگویی سرور
نام خطا: Reduce initial server response time
هر چه زمان پاسخگویی سرور به درخواستها کمتر باشد، سرعت بارگذاری صفحات سایت افزایش پیدا میکند. عواملی مانند قدرت سرور از نظر سختافزاری و حجم دادهها روی کاهش زمان پاسخگویی تاثیرگذار است. توصیه میشود از CDN استفاده کنید و سرور سایت خود را به سرویسهای پرسرعتتر ارتقا دهید.
کاهش کدهای شخص ثالث
نام خطا: Reduce the impact of third-party code
یکی از خطاهای رایج در ابزار لایت هاوس، کاهش تأثیر کدهای شخص ثالث یا Reduce the impact of third-party code است که از فایلهای جاوا اسکریپت سایت ناشی میشود. Third-party به کدی گفته میشود که متعلق به یک برنامه یا سایت دیگر است و برای انجام کاری به سایت شما اضافه میشود. برای مثال، کدهای جمعآوری دیتای گوگل آنالیتیکس یا سرچ کنسول همان کدهای third-party هستند. تکنیکهای زیر کمک میکنند تا بتوانید کدهای third-part سایت خود را بهینه کنید:
- ویژگیهای Attributes async و defer را در سایت پیادهسازی کنید.
- از اسکریپتهای شخص ثالث از نوع document.write() استفاده کنید.
- از تکنیک Preconnect استفاده کنید.
- اسکریپتهای اضافی را حذف کنید.
جلوگیری از انباشت بیش از حد اشیاء در صفحه
نام خطا: Avoid an excessive DOM size
یک سایت از قسمتهایی مانند تصاویر، فرمها، جدولها و عناصر دیگر تشکیل شده است. برای لود این عناصر، نیاز است تا یک ساختار درختی به نام DOM در سایت اجرا شود. در گزارش لایت هاوس، تعداد کل عناصر DOM محاسبه میشود و اگر لود آن کند باشد، این خطا به شما نمایش داده میشود. به همین دلیل تعداد عناصر یک صفحه باید کمتر از ۱۵۰۰ باشد.
کاهش CSSهای اضافی
نام خطا: Reduce unused CSS
معمولاً در فایل CSS، کدهای اضافهای وجود دارد که در زمان دریافت فایل پردازش میشوند. این کدها بهشدت روی حجم کلی فایل و زمان پردازش آن تاثیر میگذارد. در نتیجه نیاز است تا این کدها را حذف کنید تا سرعت بارگذاری سایت بهبود پیدا کند. با نصب پلاگین wp-rocket در سایتهای وردپرسی میتوانید کدهای CSS بیاستفاده را از سایت خود حذف کنید.
کاهش زمان اجرای جاوا اسکریپت
نام خطا: Reduce JavaScript execution time
اگر مدت زمان اجرای کدهای جاوا اسکریپت صفحه برای تعامل بسیار طولانی باشد، صفحه با سرعت کمتری برای کاربر لود میشود. بنابراین نیاز است با تکنیکهایی مانند code-split، کش، فشردهسازی و حذف کدهای اضافی، تا حد امکان زمان اجرای این کدها را در سایت خود کاهش دهید.
کم کردن تعداد درخواستهای ارسالی از سمت کاربر و کاهش حجم قابل انتقال
نام خطا: Keep request counts low and transfer sizes small
در گزارش لایت هاوس میتوان متوجه شد که در هنگام بارگیری یک صفحه، چه تعداد درخواست ارسال میشود و حجم دادههای منتقلشده چقدر است. این خطا نشان میدهد که تعداد درخواست یا حجم فایل دادهها بسیار زیاد است. گوگل برای رفع این خطا توصیه میکند مشکلات مرتبط با Image ،Script ،Font ،Stylesheet Document و Media را در صفحه برطرف کنید.
جلوگیری از بارگذاری اطلاعات زیاد
نام خطا: Avoid enormous network payloads
زمانی که ابزار لایت هاوس خطای Avoid Enormous Network Payloads را در گزارش عملکرد سایت نمایش میدهد، یعنی حجم دادههای صفحه سایت شما بیش از حد مجاز است. گوگل توصیه میکند حجم کل دادههای سایت در بارگذاری اولیه، نباید بیشتر از ۱۶۰۰ کیلوبایت باشد. بنابراین برای رفع این خطا، باید حجم صفحه را به زیر ۱۶۰۰ کیلوبایت کاهش دهید. با بهینهسازی حجم فایل کدهای CSS و جاوا اسکریپت و استفاده از فرمت WebP برای تصاویر، میتوانید به کاهش حجم صفحات سایت کمک کنید.
جلوگیری از ریدایرکتهای زنجیرهای در سایت
نام خطا: Avoid multiple page redirects
بهصورت کلی، ریدایرکت صفحات باعث ایجاد تاخیر در زمان بارگذاری سایت میشود؛ چرا که در فرایند ریدایرکت، نیاز است تا مرورگر به آدرس اصلی مراجعه و آدرس جدید را دریافت کند. اگر تعداد ریدایرکتها یا همان تغییر مسیرها زیاد باشد، به احتمال زیاد در بارگذاری صفحات اختلال ایجاد میشود. بنابراین گوگل توصیه میکند مسیر ریدایرکتها را مجدد بررسی کنید و تعداد آنها را کاهش دهید.
کاهش حجم تصاویر
نام خطا: Efficiently encode images
یکی از بهترین روشهای بهبود عملکرد سایت، فشردهسازی تصاویر است. عمل فشردهسازی با کاهش حجم فایل، کمک میکند تا سرعت بارگذاری صفحات سایت به نحو چشمگیری کاهش یابد. البته اگر بخواهید دقیقاً مطابق با سایز پیشنهادی ابزار لایت هاوس، تصاویر خود را بهینه کنید، به احتمال زیاد کیفیت تصاویر هم کاهش پیدا میکند. پس بهتر است بسته به محل نمایش و اهمیت تصاویر، حجم آنها را تا حد امکان کم کنید. به خاطر داشته باشید، شما میتوانید با کمک دو تکنیک زیر، تصاویر بهینهتری داشته باشید.
ابعاد تصویر سایت خود را در تگ img قرار دهید تا مرورگر مجبور نباشد زمانی را برای بررسی ابعاد آن صرف کند.
استفاده از تکنیک lazy load برای تصاویر، یکی از روشهای عالی در بهبود سرعت یک صفحه است.
ذخیره تصاویر با فرمتهای جدید
نام خطا: Serve images in next-gen formats
استفاده از فرمتهای جدید برای تصاویر در نسخه جدید Lighthouse بسیار اهمیت دارد. برای مثال فرمت WebP که هنوز زیاد بین سایتها متداول نشده است، به شما این امکان را میدهد که تصاویری با حجم پایین، کیفیت مناسب و شفافیت بالا داشته باشید. فرمتهای جدید JPEG 2000، JPEG XR و WebP علاوه بر اینکه تاثیر قابل توجهی در کاهش حجم تصاویر دارند، میتوانند حجم کلی صفحات سایت را پایین بیاورند. برای تبدیل فرمت تصاویر به WebP در سایتهای وردپرسی، میتوانید از افزونه Autoptimiz یا Smush Image استفاده کنید.
کشکردن عناصر ثابت صفحه
نام خطا: Serve static assets with an efficient cache policy
اگر فایلهای ثابت یا استاتیک سایت مانند فایلهای CSS، لوگوها، تصاویر گرافیکی و … بهندرت تغییر میکنند، بهتر است از قابلیت کش سایت استفاده کنید و تاریخ انقضای کش را هم روی ۶ ماه تا یک سال بگذارید. در واقع زمانی که فایلهای استاتیک صفحات را بهعنوان محتوای قابل کششدن به مرورگر معرفی کنید، مرورگر کاربر فایلها را در لوکال خود ذخیره میکند و صفحات با سرعت بیشتری لود خواهند شد.
بررسی گزارش بخش Accessibility لایت هاوس
گزارش Accessibility یا همان دسترسپذیری، نشان میدهد وضعیت دسترسی سایت شما برای کاربران چگونه است. برای مثال، آیا کاربران برای دیدن بخشهای مختلف سایت با مشکل خاصی مواجه میشوند. در واقع گزارشی که ابزار لایت هاوس در این بخش ارائه میدهد، بیشتر بر اساس نحوه طراحی عناصر بصری سایت است.
پیشنهادهای لایت هاوس برای بهبود گزارش Accessibility
- از توضیحات و تگ ALT برای تصاویر استفاده کنید.
- از هدینگها برای ایجاد ساختار درست محتوا استفاده کنید.
- از سایز و ضخامت مناسب برای فونت محتواهای صفحات استفاده کنید.
- کنتراست رنگی بین محتوای صفحه و بک گراند را رعایت کنید.
- عناصر صفحه باید برای ابزارهای صفحهخوان (screen reader) قابل تشخیص باشند.
- تمام دکمههای صفحه باید قابلیت کلیک داشته باشند.
- از بنرهای متحرک آزاردهنده استفاده نکنید.
- از خوانایی و نبود مشکلات گرامری در محتواهای صفحه مطمئن شوید.
توصیه میکنیم در این لینک، بیشتر درباره نحوه امتیازبندی گزارش Accessibility بخوانید.
بررسی گزارش Best Practices لایت هاوس
گزارش Best Practices به شما کمک میکند تا امنیت سایت خود را افزایش دهید و از وجود مشکلاتی مطلع شوید که ممکن است دسترسی کاربران را به سایت شما را سخت کنند. برای مثال، استفاده از HTTPS، بررسی لینکهای خروجی و اطمینان از بهروزبودن کتابخانه جاوا اسکریپت از جمله موضوعاتی هستند که در این بخش به شما گزارش میشوند.
پیشنهادهای لایت هاوس برای بهبود گزارش Best Practices
اطمینان از اجرای درست استراکچر دیتاها در صفحات
نام خطا: Structured data is valid
هدف استفاده از استراکچر دیتا این است که گوگل محتوای هر بخش را بهتر درک کند. اگر در پیادهسازی استراکچر دیتا مشکلی پیش بیاید و گوگل نتواند ساختار آن را در صفحات تشخیص دهد، ابزار لایت هاوس این موضوع را تشخیص داده و به شکل خطا به شما نمایش میدهد.
نمایش ابعاد درست تصاویر
نام خطا: Displays images with incorrect aspect ratio
اگر نسبت ابعاد تصویری که در صفحه دیده میشود با نسبت ابعاد اصلی آن، اختلاف زیادی داشته باشد، باعث میشود تصویر غیرواضح دیده شود. اگر این اختلاف بیشتر از ۵درصد باشد، نسبت ابعاد تصویر در گزارش آزمون Lighthouse نادرست به نظر میآید و این خطا نمایش داده میشود.
استفاده از پروتکل HTTP/2 در تمام منابع سرور
نام خطا: Does not use HTTP/2 for all of its resources
این خطا از شما میخواهد که از نسخه HTTP/2 بهجای HTTP/1.1 در سرور خود استفاده کنید. از آنجایی که استفاده از نسخه HTTP/1.1 زمان سرعت لود صفحه را افزایش میدهد و تجربه کاربری ناخوشایندی را ایجاد میکند، پس توصیه میشود از نسخه HTTP/2 در تمام منابع سرور خود استفاده کنید تا سایت پرسرعتتری داشته باشید.
استفاده از HTTPS
نام خطا: Uses HTTPS
تمام سایتها باید از پروتکل امن HTTPS استفاده کنند. HTTPS یک پروتکل امنیتی است که برای ارتباطات وب استفاده میشود. این پروتکل باعث میشود تا اطلاعات بین کامپیوتر کاربر و سرورهای وب بهصورت ایمن انتقال پیدا کنند.
ایمنسازی لینکسازی سایت
نام خطا: Links to cross-origin destinations are unsafe
زمانی که با استفاده از ویژگی target=”_blank” به سایت دیگری لینک میدهید، باید بدانید که صفت _blank مشکلات امنیتی دارد. گوگل پیشنهاد میدهد از صفتهای rel=”noopener” یا rel=”noreferrer” در این لینکها استفاده کنید. این دو ویژگی از اجرای کدهای جاوا اسکریپت مخرب یا انتقال اطلاعات بهصورت ناخواسته جلوگیری میکنند.
حذف درخواست موقعیت جغرافیایی کاربر در زمان لود صفحه
نام خطا: Requests the geolocation permission on page load
اگر کسبوکاری برای ارائه خدمات نیاز به اطلاعات لوکیشن کاربر دارد، توصیه میشود ارسال این درخواست بهصورت اتوماتیک در زمان بارگذاری صفحه انجام نشود. برای جلوگیری از نمایش این خطا، بهتر است بعد از انجام کاری مانند کلیک روی دکمه، از کاربر بخواهید تا لوکیشن خود را مشخص کند.
حذف درخواست ارسال اعلان به کاربر در زمان لود صفحه
نام خطا: Requests the notification permission on page load
اعلانها یا همان نوتیفیکیشنها باید در زمان درستی برای کاربر ارسال شود. ابزار لایت هاوس میتواند تمام جاوا اسکریپتهای اجراشده در زمان بارگذاری صفحه را بررسی کند.
در صورتی که کد «notification.requestPermission» (درخواست ارسال اعلان) در صفحه وجود داشته باشد، این خطا به شما گزارش میشود. گوگل پیشنهاد میکند تا ارسال این نوع درخواستها با تاخیر و بعد از بارگذاری کامل صفحه انجام شود.
فعالسازی Passive Event Listeners
نام خطا: Does not use passive listeners to improve scrolling performance
این خطا نشان میدهد در فرایند اسکرول صفحه و نمایش با تاخیر آن به کاربر، دچار مشکل شدهاید. به عبارتی کاربر نمیتواند تا زمانی که بخش ثبتکننده تعامل فعال شود، صفحه را اسکرول یا روی آن کلیک کند. برای برطرفکردن این مشکل، گوگل پیشنهاد میدهد از روشهای passive استفاده کنید که مانع از تعامل کاربر تا قبل از بارگذاری صفحه نمیشوند.
مشخصکردن صفحه HTML با دستورالعمل Doctype
نام خطا: Page lacks the HTML doctype, thus triggering quirks mode
DOCTYPE یک دستورالعمل جهانی برای نمایش نوع سند HTML به مرورگرهای مختلف است. در صورتی که از دستور راهنمای DOCTYPE در صفحات استفاده نشود، مرورگر وب مجبور میشود در حالت «quirks» قرار بگیرد و صفحه را به روش غیراستاندارد بارگذاری کند.
بررسی گزارش SEO لایت هاوس
گزارش سئوی صفحات در ابزار لایت هاوس مانند چکلیست اولیهای است که تعیین میکند آیا این صفحه برای رتبهبندی در نتایج موتورهای جستجو بهینه شده است یا خیر. پس از اینکه عوامل موثر در سئوی سایت شما بررسی شد، لایت هاوس پیشنهاداتی را برای رفع و بهبود مشکلات ارائه خواهد داد.
پیشنهادهای لایت هاوس برای بهبود گزارش SEO
استفاده از تگ عنوان در صفحه
نام خطا: Document doesn’t have a <title> – element
تگ <title> یکی از تگهای ضروری در صفحات سایت که گوگل با شناسایی آن میتواند موضوع صفحات را درک کند. اگر در این بخش از گزارش با این خطا مواجه شدید، باید برای صفحه مورد نظر تگ تایتل (Title Tag) تعریف کنید.
نوشتن توضیحات متا برای صفحه
نام خطا: Document does not have a meta description
زمان که صفحات، فاقد تگ <meta name=description> باشند، این خطا را در گزارش بخش SEO خواهید دید.
استفاده از انکر تکست در لینکها
نام خطا: Links do not have descriptive text
انکر تکستها به رباتهای موتور جستجو کمک میکنند تا درک درستی از محتوای صفحه مقصد داشته باشند. بنابراین نوشتن توضیحات دقیق و مرتبط با صفحه لینکشده در لینک سازی خارجی بسیار اهمیت دارد. این خطا زمانی نمایش داده میشود که ابزار لایت هاوس انکر تکستهایی مانند click here ،click this ،here this start learn more و … را در لینک صفحات پیدا کند. بنابراین میتوان گفت که کلماتی مانند اینجا، ادامه، کلیک کنید، اطلاعات بیشتر و … انکر تکستهای مناسبی نیستند.
استفاده از تگ Hreflang
نام خطا: Document doesn’t have a valid hreflang
Hreflang یک تگ HTML است که برای مشخصکردن زبان و منطقه جغرافیایی هدف یک صفحه به کار میرود. اگر سایت شما چندزبانه است و ترجمه زبانهای مختلف صفحات را در سایت خود منتشر کردهاید، باید از تگ Hreflang برای تعیین زبان هر کدام استفاده کنید. در بعضی از مواقع هم باید این تگ را از لحاظ فنی بررسی کنید؛ چون شاید نمایش خطا به دلیل مشکلات فنی این تگ باشد.
استفاده از ساختار درست تگ کنونیکال
نام خطا: Document does not have a valid rel=canonical
هنگامی که چند صفحه با محتوای یکسان یا مشابه در سایت خود دارید، باید برای جلوگیری از مشکلات محتوای تکراری از rel=canonical استفاده کنید. در نظر داشته باشید که ساختار صحیح لینک canonical مانند شکل زیر است:
<link rel=”canonical” href=”https://example.com”/>
وجود مشکل در ساختار تگ کنونیکال صفحه یا موارد دیگر، باعث میشود تا این خطا در گزارش ابزار لایت هاوس دیده شود.
بررسی وضعیت کدهای HTTP
نام خطا: Page has unsuccessful HTTP status code
کدهای وضعیت HTTP یا HTTP Status Code پاسخی است که سرور یک سایت برای مرورگر کاربر ارسال میکند. در صورتی که صفحات سایت کدهای سری ۴۰۰ و ۵۰۰ را برگردانند، ابزار لایت هاوس اعلام خطا میکند. سرور برای یک صفحه بدون خطا کدهای سری ۲۰۰ و در مواقعی که صفحه منتقل شده باشد، کدهای سری ۳۰۰ را اعلام میکند.
اطمینان از ایندکسشدن صفحات
نام خطا: Page is blocked from indexing
اگر خود شما تصمیم گرفته باشید صفحاتی را با تگ noindex مسدود کنید، ابزار لایت هاوس آنها را بهعنوان خطا در نظر میگیرد و در گزارش نمایش میدهد. در نتیجه نیازی نیست که برای رفع این خطا کاری انجام دهید.
توجه به ساختار درست فایل robots.txt
نام خطا: robots.txt is not valid
از آنجایی که رباتها ابتدا فایل robots.txt و بعد بخشهای دیگر سایت را بررسی میکنند، پس اگر فایل robots.txt به درستی تنظیم نشده باشد، میتواند دسترسی گوگل را مختل کند و باعث بروز این خطا شود.
حذف محتوای مبتنی بر افزونه از سایت
نام خطا: Document uses plugins
اغلب موتورهای جستجو از محتواهای مبتنی بر افزونه مانند جاوا یا فلش پشتیبانی نمیکنند و آنها را در نتایج جستجو نشان نمیدهند. همچنین نمایش این نوع محتوا در اغلب موبایلها هم پشتیبانی نمیشود. گزارش لایت هاوس میتواند وجود چنین محتواهایی را بهعنوان خطا در نظر بگیرد و از شما بخواهد که آنها را از صفحه حذف کنید.
استفاده از کد <meta name=”viewport”>
قراردادن کد ویو پورت (<meta name=”viewport”>) در هدر سایت به این معناست که پهنای محتوای نمایش دادهشده در مرورگر موبایل، باید به چه اندازه باشد و تا چه حد بزرگ شود. این مشکل در سایتهای ریسپانسیو که اندازه صفحات را با اندازه صفحه نمایش موبایل تطابق میدهند، رفع شده است.
توجه به سایز فونتهای صفحه
نام خطا: Document doesn’t use legible font sizes
اهمیت خوانایی محتواهای یک صفحه در موبایل برای گوگل بسیار اهمیت دارد. اگر اندازه فونت بیش از ۴۰درصد از محتوای یک صفحه، کوچکتر از ۱۲ پیکسل باشد، خطای doesn’t use legible font sizes به شما نمایش داده میشود.
توجه به تناسب و اندازه عناصر یک صفحه
نام خطا: Tap targets are not sized appropriately
نمایش این خطا اهمیت میزان موبایل فرندلیبودن سایت را نشان میدهد. در واقع سایز تمام عناصر یک صفحه مانند دکمهها، لینکها و … باید به اندازهای باشد که کاربر در زمان کلیک روی آنها، دچار مشکل نشود. اگر اندازه المانهای سایت شما کوچکتر از ۴۸ در ۴۸ پیکسل و فاصلهشان کمتر از ۸ پیکسل باشد، این خطا را خواهید دید.
بررسی گزارش Progressive Web App لایت هاوس
اپلیکیشنهای وب پیشرونده (Progressive Web App) به سایتهایی گفته میشود که مانند اپلکیشنهای نصبی استفاده میشوند. با گسترش استفاده از اپلیکیشنهای وب پیشرونده، نیاز است که از بهینهبودن تجربه کاربری، سرعت و فرایند نصب آن مطمئن شوید.
افزایش بارگذاری سرعت صفحات در موبایل
نام خطا: Page load is fast enough on mobile
با توجه به چکلیست Core Progressive Web App، بارگذاری سریع صفحه در موبایل اولین نیازی است که یک سایت میتواند بهعنوان اپلیکیشن وب پیشرونده شناخته شود.
برای تست سرعت صفحات وب اپ، دو معیار زیر بررسی میشود:
- First Meaningful Paint (صفحه از نظر ظاهری کامل بارگذاری شود)
- Time to Interactive (صفحه قابل تعامل باشد)
اگر زمان قابل تعاملبودن (TTI) صفحات در وب اپ بیش از ۱۰ ثانیه باشد، لایت هاوس آن صفحه را نشانهگذاری خواهد کرد و این خطا را نشان میدهد.
استفاده از یک سرویسورکر
نام خطا: Registers a service worker
سرویسورکر (service worker) یک فایل اسکریپتی است که در پسزمینه توسط مرورگر اجرا میشود. سرویسورکرها واسطه بین مرورگر کاربر و سرورهای میزبانی هستند و قابلیتهای بیشتری را به سایت اضافه میکنند. برای مثال، از Service Worker در وب اپهای پیشرونده برای آفلاینکردن سایت، ارسال اعلان به کاربر و امکان اضافهشدن آیکون به صفحه دستگاه کاربر استفاده میشود.
نمایش کد ۲۰۰ در حالت آفلاین
خطا: Current page responds with a 200 when offline
یکی از ویژگیهای وب اپها این است که آنها قابلیت کاربری آفلاین دارند و کد ۲۰۰ را اعلام کنند. گزارش Lighthouse صفحاتی را که در نبود اینترنت، HTTP ۲۰۰ را برنمیگرداند، بهعنوان خطا در نظر میگیرد. برای رفع این خطا میتوانید راهکارهای زیر را امتحان کنید:
- از سرویسورکرها استفاده کنید.
- از سرویسورکر برای کشکردن فایل بهصورت لوکال استفاده کنید.
- در حالت آفلاین، از سرویسورکر بهعنوان پروکسی برای بازگردانی نسخه کششده فایلها استفاده کنید.
فعال بودن قابلیت نصب وب اپ
نام خطا: User can be prompted to install the web app
یکی از ویژگیهای وب اپ این است که کاربران میتوانند آن را روی گوشی خود نصب کنند. اگر اپلیکیشن تحت وب شما قابلیت نصب دارد، پس میتوانید با یک اعلان به کاربر نشان دهید که این یک وب اپ است و میتواند آن را روی دستگاه خود نصب کند.
رفع مشکل آیکون وب اپلیکیشن در آیفون
نام خطا: Does not provide a valid apple-touch-icon
چون PWAها از محصولات گوگل هستند، در دستگاههایی با سیستم عامل iOS عملکرد کاملی ندارند. در صورتی که کد تصویر آیکون در قسمت هد صفحه اضافه نشده باشد، یک تصویر از محتوای صفحه بهجای آیکون اصلی برای کاربران سیستم عامل iOS نمایش داده میشود.
جلوگیری از ریدایرکتهای زنجیرهای
نام خطا: Avoid multiple page redirects
ریدایرکتها بهشدت روی سرعت بارگذاری صفحه تاثیرگذار هستند و تا حد زیادی لود صفحه را پایین میآورند. اگر در هنگام بارگذاری صفحه، ۲ یا تعداد بیشتری ریدایرکت اتفاق بیافتد، این خطا به شما نمایش داده میشود.
ساخت Splash Screen
نام خطا: Configured for a custom splash screen
وقتی یک وب اپلیکیشن اجرا میشود، ممکن است در لحظه ابتدایی لود آن، صفحهای سفید و بدون طراحی به کاربر نمایش داده شود. معمولاً در اپلیکیشنها این زمان با نمایش یک تصویر یا یک انیمیشن پر میشود. به همین دلیل پیشنهاد میشود با نمایش صفحه اسپلش (splash screen)، تجربه کاربری بهتری در اولین تعامل با کاربر ایجاد کنید.
تغییر رنگ آدرس بار در وب اپلیکیشن
نام خطا: Sets an address-bar theme color
در گزارش لایت هاوس توصیه میشود تنظیمات وب اپ را به نحوی تغییر دهید تا در زمان اجرا، رنگ نوار بالایی مرورگر به رنگ دیگری نمایش داده شود.
استفاده از تگ viewport
نام خطا: Content is not sized correctly for the viewport
با استفاده از متا تگ viewport ظاهر صفحه وب با تغییر سایز دستگاه کاربر (موبایل، تبلت و کامپیوتر) تغییر میکند. بنابراین اگر این تگ بهدرستی در سایت تنظیم شود، نسخه موبایل سایت در مرورگر کاربران بهخوبی نمایش داده میشود. در غیر این صورت، سایت با نسخه دسکتاپ در مرورگر کاربر باز میشود که محتوای آن بههمریخته و غیرقابل اسکرول است.
عدموابستگی نمایش محتوا به CSS یا جاوا اسکریپت
نام خطا: Contains some content when JavaScript is not available
یکی از دغدغههای توسعه وب اپلیکیشنهای پیشرونده این است که محتوا در دسترس همه کاربران قرار بگیرد. اما طراحی سنگین و پیچیده مبتنی بر جاوا اسکریپت و CSS صفحات، این اجازه را نمیدهد تا سایتها یا اپلیکیشنها در شرایط نامناسب مانند سرعت پایین اینترنت یا مشکلات مرتبط با دستگاه، بهراحتی قابل استفاده باشند. در آزمون لایت هاوس، جاوا اسکریپت صفحات غیرفعال میشود تا میزان متکیبودن محتوای اصلی صفحه به آنها مشخص شود. این خطا زمانی نمایش داده میشود که فایلهای جاوا اسکریپت و CSS غیرفعال شدهاند و هیچ محتوایی در صفحه وجود ندارد. در واقع نمایش محتوا به کدهای جاوا اسکریپت صفحه وابسته است.
مواردی که باید بهصورت دستی بررسی شوند:
سازگاری سایت با مرورگرها (Cross-Browser)
زمانی که یک سایت یا اپلیکیشن برای چند مرورگر توسعه پیدا میکند، به آن Cross-Browser گفته میشود. بنابراین برای توسعه هر سایت یا اپلیکیشن، باید آن را در مرورگرهای کروم، فایرفاکس و سافاری تست کنید.
ایجاد یک نشانگر بارگذاری در انتقال پیوسته صفحه (Page Transition)
هر تعاملی که در اپلیکیشن انجام میشود مانند زمانی که کاربر روی دکمهای کلیک یا صفحهای را باز میکند، باید برای کاربر مشخص و واضح باشد. برای مثال، اگر سرعت بارگذاری صفحهای سریع نیست، وجود یک نشانگر بارگذاری میتواند بهخوبی به کاربر این پیام را برساند که سایت شما به تعامل او، پاسخ داده است.
یک URL برای هر صفحه
مطمئن شوید که هر صفحه و هر نمایه در اپلیکیشن وب پیشرونده، یک URL منحصربهفرد دارد. لینک مجزا به کاربران کمک میکند تا بهطور مستقیم به محتوای مورد نظر دسترسی داشته باشند و بتوانند آن را در سایر شبکههای اجتماعی به اشتراک بگذارند.
نحوه دسترسی به ابزار Lighthouse
به احتمال زیاد، سوال اصلی شما در این مرحله این است که ابزار Lighthouse دقیقاً کجاست و چگونه میتوانید سایت خود را با آن آنالیز کنید. شما دو راه برای استفاده از لایت هاوس دارید که در ادامه توضیح خواهیم داد.
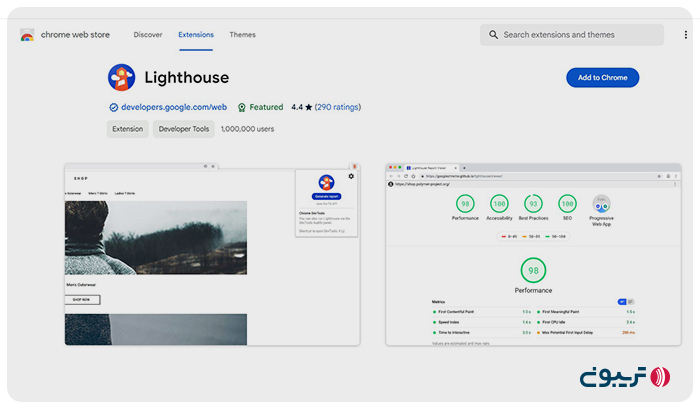
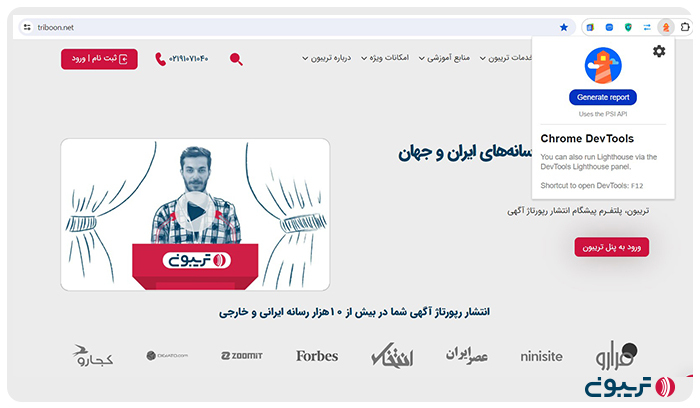
۱. استفاده از افزونه کروم Lighthouse
در روش اول، نیاز است تا شما افزونه Lighthouse را از وب استور گوگل دانلود کنید و برای هر صفحهای که میخواهید اجرا کنید. برای دسترسی به افزونه کروم Lighthouse، مراحل زیر را دنبال کنید:
- ابتدا مرورگر کروم را باز کنید و به فروشگاه «Chrome Web Store» بروید.
- در بخش جستجو، عبارت «Lighthouse» را جستجو کنید.
- با کلیک روی گزینه «Add to Chrome»، افزونه را به مرورگر کروم خود اضافه کنید.

- پس از نصب افزونه، آیکون لایت هاوس در نوار ابزار کروم شما ظاهر میشود. برای هر صفحهای از سایت که میخواهید آن را با این ابزار بررسی کنید، کافی است آدرس آن را باز کنید، روی آیکون افزونه لایت هاوس کلیک کنید و دکمه «Generate Report» را بزنید تا گزارش بگیرید. فراموش نکنید که در زمان اجرای این ابزار، فیلترشکن سیستم خود را روشن کنید.

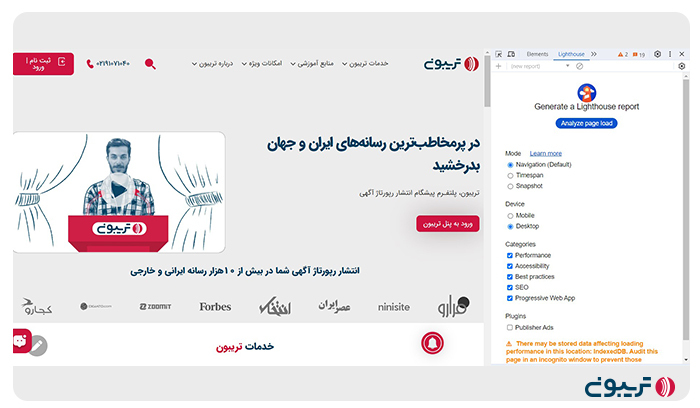
۲.استفاده از Inspect گوگل کروم
صفحه یا سایت مورد نظر خود را در مرورگر کروم باز کنید. با کلیک راست روی صفحه، گزینه «Inspect» را انتخاب کنید. از منوی بالا، روی علامت << یا همان More tabs کلیک کنید و گزینه «Lighthouse» را انتخاب کنید.

شما میتوانید از همین ابتدا مشخص کنید که میخواهید گزارش کدام قسمت از ابزار Lighthouse را ببینید. (تیک بزنید)
همچنین این امکان وجود دارد سایت خود را هم در نسخه موبایل و هم دسکتاپ بررسی کنید. (تیک بزنید)
در نهایت روی دکمه «Generate Report» کلیک کنید و منتظر گزارش لایت هاوس بمانید.
چگونه از گوگل لایت هاوس Lighthouse استفاده کنیم؟
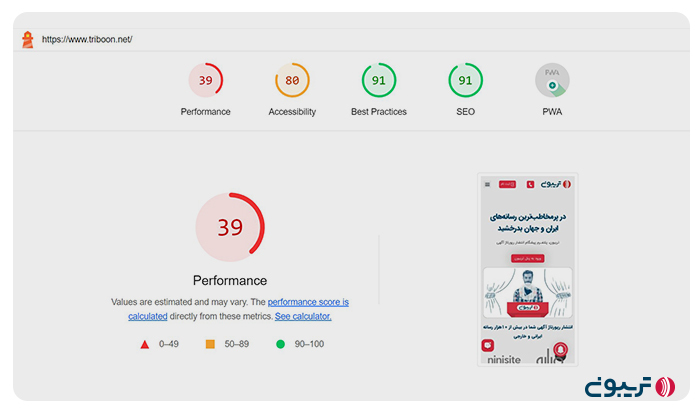
برای شروع تست با ابزار لایت هاوس، ابتدا صفحه مورد نظر را باز کنید و با یکی از دو روش قبل، Lighthouse را روی آن اجرا کنید. در تصویر زیر، تست را با کمک افزونه روی سایت تریبون انجام دادهایم. همان طور که در طول این مقاله گفته شد، گزارش نهایی آزمون Lighthouse شامل ۵ بخش Performance ،Accessibility ،Best Practices ،SEO و PWA میشود که شما میتوانید از همان ابتدا، گزارش هر یک را غیرفعال کنید. مطابق با تصویر زیر، بخشهای مختلف گزارش با ۴ دایره رنگی و امتیازی بین ۰ تا ۱۰۰ نمایش داده شدهاند.

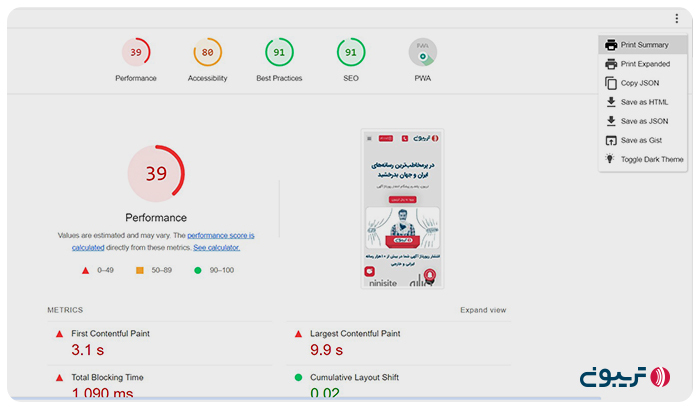
رنگهای هر دایره یک معنای خاصی دارند؛ رنگ سبز نشانه وضعیت عالی سایت است، رنگ زرد به معنای وضعیت متوسط است و رنگ قرمز ضعف شدید سایت را نشان میدهد. با اسکرول صفحه، شما میتوانید جزئیات گزارش هر بخش را همراه با راهکارهای بهبود امتیاز آن ببینید. همچنین اگر نیاز داشتید تا از این اطلاعات خروجی بگیرید، کافی است از منوی بالا سمت راست، روی سهنقطه کنید.

سخن پایانی
در این مقاله، سعی کردیم تمام گزارشهای بخشهای مختلف ابزار lighthouse را بهطور کامل معرفی کنیم و توضیح دهیم با رفع چه مشکلاتی میتوانید عملکرد سایت خود را در ۵ بخش Performance ،Accessibility ،Best Practices ،SEO و PWA بهبود دهید. بنابراین اگر میخواهید تجربه کاربری بهتری برای بازدیدکنندگان سایت خود ایجاد کنید، میتوانید در ابتدای این مسیر از گزارشهای جامع این ابزار و راهکارهای آن استفاده کنید و به مرور زمان کارایی سایتتان را برای کاربران افزایش دهید.