با رفع خطاهای بخش Performance جی تی متریکس میتوانید عملکرد سایت خود را بهطور قابل توجهی افزایش دهید. این بخش ۷۰ درصد از امتیاز GTMetrix را به خود اختصاص داده و یکی از مهمترین تبهای این ابزار محسوب میشود. معیارهای نمایشیافته در بخش عملکرد جی تی متریکس جزو فاکتورهای اساسی گوگل لایت هاوس هستند که نقش مهمی در تجربه کاربری دارند.
این معیارها هر کدام نشان میدهند که کاربران چه تجربهای از تعامل با سایت شما داشتهاند. چنانچه امتیازشان از میزان مشخصی کمتر باشد، یعنی همه چیز روبهراه است و عملکرد مناسبشان با لیبل سبز نمایش داده میشود. اما در صورت وجود ایرادها و مشکلات جدی در سرعت بارگذاری و تجربه کاربری، امتیازهای این معیارها لیبل رنگ قرمز به خود میگیرند و باید اقداماتی را برای بهبود سایت خود انجام دهید.
در این مطلب میخواهیم شما را با انواع خطاهای بخش Performance جی تی متریکس و نحوه رفع آنها آشنا کنیم. اگر به عملکرد و سرعت بارگذاری سایت خود اهمیت میدهید و میخواهید تجربه کاربری عالی برای کاربرانتان رقم بزنید و امتیازهای بخش عملکرد جی تی متریکس را بهبود دهید، تا پایان این مطلب با ما همراه باشید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleتب Performance جی تی متریکس چه چیزی را نشان میدهد؟
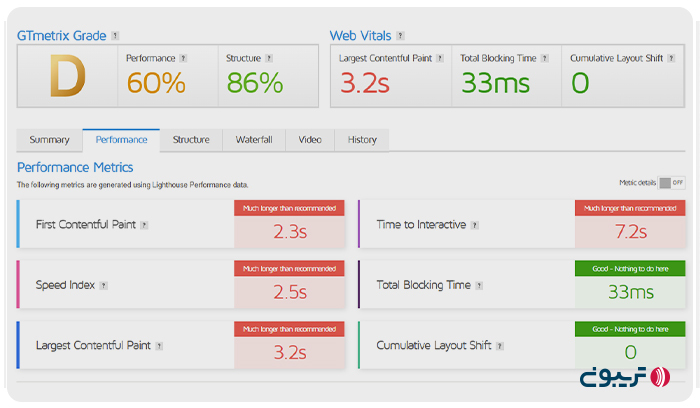
تب Performance در جی تی متریکس عملکرد و کارایی وبسایت را بررسی میکند و روی تجربه کاربری تمرکز کرده است. معیارهای این بخش با نمایش امتیازهای گوناگون نشان میدهند که بازدیدکنندهها چه تجربهای از زمان بارگذاری تا نمایش محتوا داشتهاند و آیا این تجربه میتواند باعث جلب رضایت کاربران و موتورهای جستوجو شود. بیشتر از این شما را منتظر نمیگذاریم و به سراغ رفع خطاهای مهم بخش عملکرد GTMetrix میرویم. بنابراین، راهکارهای مناسبی را برای رفع خطاهای مربوط به معیارهای FCP ،SI ،LCP ،TTI ،TBT و CLS معرفی خواهیم کرد تا بتوانید با بهکارگیری این ترفندها عملکرد سایتتان را افزایش دهید.
نحوه رفع خطاهای بخش Performance جی تی متریکس
معیارهای عملکرد رنگبندی گوناگونی مانند قرمز، سبز، سبز کمرنگ و… دارند. با توجه به امتیاز هر بخش باید اقداماتی را برای رفع خطاهای جی تی متریکس انجام دهید. شش معیار اصلی Performance را در ادامه معرفی و روشهای بهبودشان را بررسی میکنیم.

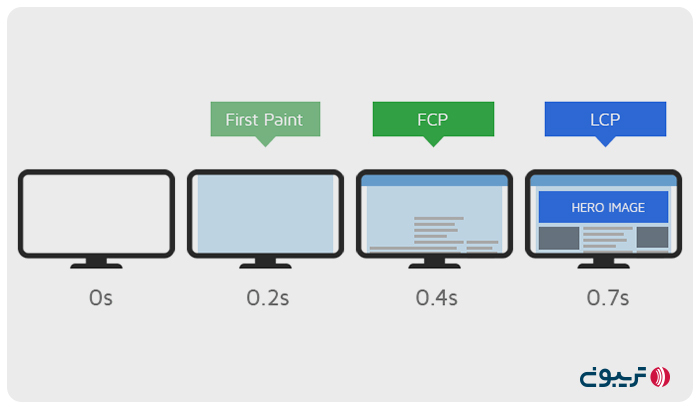
۱. رفع خطای First Contentful Paint
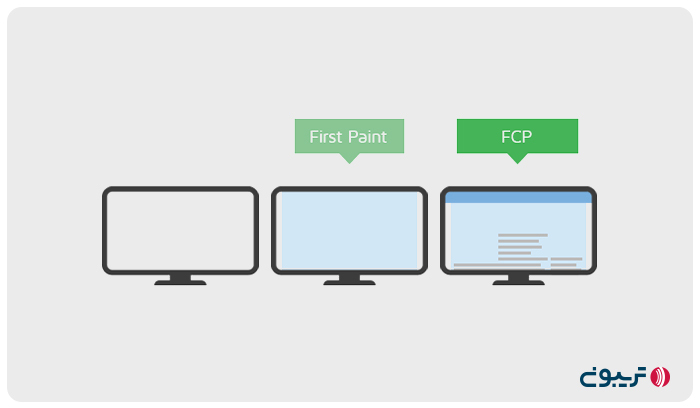
FCP زمان بارگذاری اولین عنصر قابل مشاهده در صفحه وب را اندازهگیری میکند و به شما میگوید چقدر زمان میبرد تا کاربران اولین محتوا (متن، عکس، ویدئو و…) را روی صفحه مشاهده کنند. معیار FCP تمرکز زیادی روی تجربه کاربری دارد. همانطور که میدانید اگر بارگذاری صفحه و نمایش محتوا از مدت زمانی بیشتر شود، کاربران صفحه شما را بسته و به سراغ سایت دیگری میروند. پس باید توجه ویژهای به دروازه ورود سایتتان داشته باشید و مسیر همواری را برای بازدیدکنندهها تدارک ببینید تا بتوانند بهسرعت به محتوای مورد نظرشان دسترسی پیدا کنند.

با توجه به اهمیتی که اولین زمان بارگذاری و نمایش محتوا برای کاربران دارد، این معیار ۲۵ درصد از معیارهای Performance در جی تی متریکس را به خود اختصاص داده است. اگر پس از بررسی سایت خود در جی تی متریکس، امتیاز FCP عدد بزرگی را نشان میدهد، باید برخی نکات را برای رفع خطای First Contentful Paint بهکار بگیرید. بهینهسازی FCP میتواند به بهبود تجربه کاربری و افزایش رتبهبندی سایت در موتورهای جستوجو کمک زیادی کند. در ادامه این روشها را توضیح میدهیم.
سایت جی تی متریکس مقدار مناسب FCP را بهشکل زیر طبقهبندی کرده است:
- خوب – به بهبود نیاز ندارید: ۰.۹۳۴ ثانیه یا کمتر
- قابل قبول – به بهبود نیاز دارید: مقدار بین ۰.۹۳۴ تا ۱.۲۰۵ثانیه
- بیشتر از حد استاندارد: بین ۱.۲۰۵ تا ۱.۶ ثانیه
- فراتر از حد استاندارد: بیشتر از ۱.۶ ثانیه
چگونه خطای FCP را برطرف کنیم؟
رفع خطای FCP در جی تی متریکس، صفحه شما را سریعتر و قابل اعتمادتر میکند و باعث میشود کاربران با سرعت فراوان به محتوای مورد نظرشان دسترسی پیدا کنند. نمره بد FCP میتواند دلایل مختلفی داشته باشد که عبارتاند از:
۱. صفحههای سنگینی که تعداد زیادی داده و فایل دارند. بارگذاری صفحههای با حجم زیاد بیشتر طول میکشد.
۲. سرویس میزبانی کُند (سرور یا هاست) بلای جان وبسایتها است. پردازش درخواستهای HTTP کاربران در این سرویسها زمان زیادی میبرد .
۳. منابع مسدود کننده رندرینگ مانند تصاویر، فایلهای JavaScript و CSS که مانع از رندر صفحه میشوند.
برای آنکه بتوانید FCP را بهینه کنید، خوب است بدانید که این معیار یک خطا نیست که بتوانید با انجام یک راهحل سرعت سایتتان را به زیر ۰.۹ ثانیه برسانید. امتیاز بالای این معیار مجموعهای از مشکلات سایت شما را نشان میدهد که همهشان یکجا جمع شدهاند تا با رنگ قرمز FCP هشداری برای شما باشند تا آنها را رفع کنید. رفع خطای FCP باعث میشود صفحه در زمان کوتاهتری قابل استفاده شود و کاربر تجربه بهتری از آن داشته باشد.
۱. سرعت سایت خود را با کاهش TTFB بهبود دهید
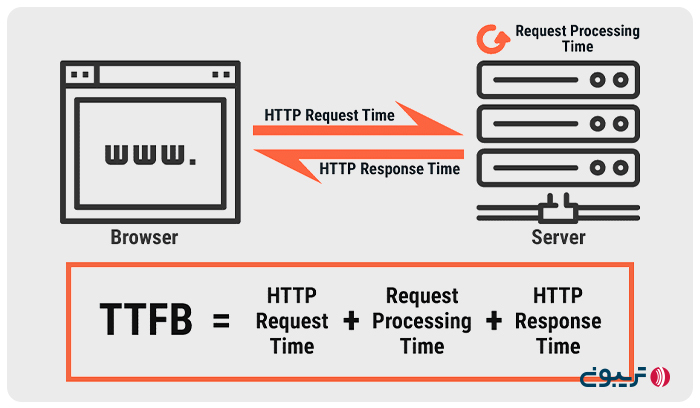
زمان پاسخگویی سرور (TTFB) زمانی است که مرورگر کاربر اولین بایت داده را از وب سرور دریافت میکند.

کاهش TTFB یکی از راهکارهایی کاربردی برای رفع خطای FCP در جی تی متریکس است. از جمله عوامل موثر بر زمان پاسخگویی سرور عبارتاند از:
- فاصله بین کاربر و سرور
- قدرت و عملکرد سرور
- منابع مورد استفاده برای بارگذاری صفحه وب
- تعداد درخواستهای HTTP ارسال شده برای بارگذاری صفحه وب
بهبود FCP به چیزی بیشتر از TTFB بستگی دارد، اما اولین قدم برای رسیدن به نتیجه خوب است. زمان بارگذاری اولین عنصر قابل مشاهده در صفحه برابر است با:
FCP = TTFB + Content Load Time + Render Time
زمان نمایش اولین محتوا = زمان پاسخگویی سرور + زمان بارگذاری محتوا + زمان رندر
- Content Load Time: مدت زمانی است که طول میکشد تا تمام منابع مورد نیاز برای بارگذاری صفحه وب، مانند تصاویر، CSS و JavaScript، دانلود شوند.
- Render Time: مدت زمانی است که طول میکشد تا مرورگر کاربر منابع دریافت شده را پردازش کرده و صفحه وب را نمایش دهد.
راهحلهای زیادی برای کاهش TTFB وجود دارد که میتوان به موارد زیر اشاره کرد:
۱. از سرویس میزبانی (هاست یا سرور) قوی و سریعتری استفاده کنید.
۲. CDN مانند یک تونل است که فاصله بین سرور و کاربر را کاهش میدهد. برای ارسال سریع محتوا به بازدیدکنندهها از یک شبکه توزیع محتوا کمک بگیرید.
۳. فعالسازی کشینگ به کاهش زمان پردازش سرور کمک زیادی میکند. برای این کار از ارائهدهنده خدمات سرویس میزبانی بخواهید تا کشینگ را برای سرویستان فعال کنند یا برای این کار از افزونههایی مانند WP Rocket ،W3 Total Cache یا WP-Optimize استفاده کنید.
۲. منابع مسدودکننده رندر را حذف کنید
وقتی کاربر صفحه وبی را درخواست میکند، مرورگر باید تمامی منابع مورد نیاز برای بارگذاری صفحه را دانلود و پردازش کند. محتوای HTML صفحه بهدلیل حجم کم، بهسرعت دانلود میشود. اما بارگیری فایلهایی مانند CSS و JS که حجم و تعداد بیشتری دارند، ممکن است زمان زیادی ببرد. دراینصورت، مرورگر قبل از رندر صفحه، همچنان منتظر بارگذاری سایر منابع میماند که به آنها منابع مسدودکننده رندر میگویند.
برای بهبود FCP باید منابع مسدودکننده رندر را حذف کنید، این کار را با حذف منابع غیر مفید و غیر ضروری میتوانید انجام دهید. در صفحههای وبسایت خود به دنبال منابعی باشید که نقش مفیدی ندارند و فقط فضای زیادی را اشغال کردهاند. حذف کدهای بلا استفاده مانند کدهای جاوااسکریپت، ممکن است معجزه کند و سرعت سایتتان را بهطور قابل توجهی افزایش دهد.
همچنین،با اضافهکردن ویژگی async یا defer به URLهای خود میتوانید جاوااسکریپت را بهصورت غیرهمزمان بارگذاری کنید. با این کار، مرورگر کاربر کدهای جاوااسکریپت را بهصورت همزمان با سایر منابع صفحه وب بارگذاری نمیکند. بنابراین، بدون اینکه منتظر بارگیری کدهای حجیم JavaScript بماند، صفحه را رندر خواهد کرد.
با کد زیر میتوانید بارگذاری یک اسکریپت را با استفاده از ویژگی «defer» به تعویق بیندازید:
<script defer src=”/path/to/file/script.js”>
</script>
برای اینکه کدهای جاواااسکریپت قبل از رندرشدن صفحه پردازش نشوند، ویژگی async را به URL صفحههای خود اضافه کنید. با این کار مرورگر منابعی که باعث مسدودشدن صفحه میشوند را در پسزمینه بهصورت غیرهمزمان دانلود میکند. درحالیکه سایر عناصر صفحه بیوقفه با سرعت فراوان دانلود و پردازش میشوند.
با توجه به اینکه Stylesheetsها با تگ <link> بارگذاری میشوند، تنها راهحل برای آن استفاده از کد زیر است:
<!– Setting “media” type as ‘print’ forces the browser to load the stylesheet asynchronously.
On full page load, the media type is changed to ‘all’ so that the stylesheet gets applied. –>
<link rel=”stylesheet” href=”style.css” media=”print” onload=”this.media=’all'”>
<!– Fallback for when JavaScript is disabled, but in this case CSS can’t be loaded asynchronously. –>
<noscript><link rel=”stylesheet” href=”style.css”></noscript>
همچنین بهینهسازی کدهای CSS و JS را با حذف فضاهای خالی میتواند در بهبود FCP موثر باشد. برای این کار از javascript-minifier.com و cssminifier.com استفاده کنید.
۳. فرمتهای تصاویر را درست انتخاب کنید
فرمتهای JPEG 2000 ،JPEG XR و WebP فشردهسازی بهتری نسبت به PNG یا JPEG ارائه میدهند. در نتیجه حجم تصاویرتان حجم کمتری خواهند داشت و سریعتر بارگذاری میشوند. با استفاده از پلاگینهای وردپرسی بهصورت یکجا میتوانید فرمت تصاویرتان را تغییر دهید. همچنین، از پلاگینهای زیر نیز میتوانید برای بهینه سازی تصاویر بهمنظور افزایش سرعت سایت و رفع خطای FCP کمک بگیرید:
- Smush
- EWWW Image Optimizer
- Image optimization & Lazy Load by Optimole
۴. تا حد ممکن ریدایرکتهای چند مسیر را کم کنید
ریدایرکتها در لاکپشتی شدن سایت تاثیر زیادی دارند. سفر مرورگر برای رسیدن به صفحه مورد نظر ممکن است زمان FCP را بهطور قابل توجهی افزایش دهد. برای مدیریت ریدایرکت صفحههایتان در وردپرس میتوانید از افزونههای زیر استفاده کنید:
- Redirection
- 301 Redirects – Easy Redirect Manager
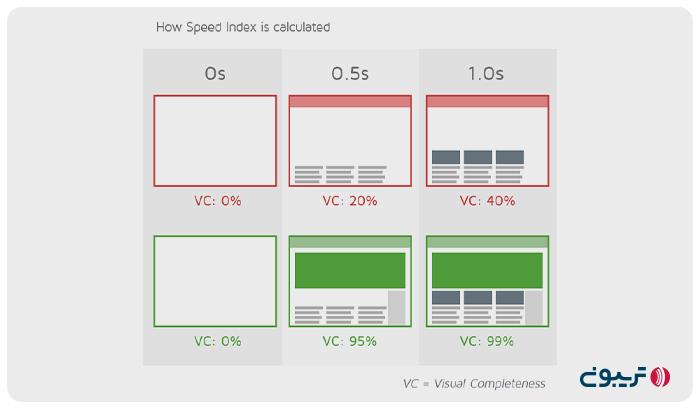
۲. رفع خطای Speed Index
معیار SI سرعت تکمیل بصری صفحه شما را اندازهگیری میکند. این معیار نشان میدهد که نیمه بالای صفحه (Above the Fold) از نظر بصری چقدر طول میکشد تا کامل شود. مدت زمان SI بر اساس فریمهای صفحه محاسبه میشود. Above the Fold بخشی از صفحه است که کاربران پس از بارگذاری سایت بدون نیاز به اسکرول میتوانند آن را مشاهده کنند. امتیاز شاخص ایندکس به اندازه و نوع مرورگر بستگی دارد. صفحههایی که دارای Speed Index پایین هستند، سریعتر بارگذاری میشوند.

معیار شاخص سرعت ۱۵ درصد از نمره عملکرد را شامل میشود و تاثیر زیادی در تجربه کاربری و سئو سایت دارد. SI با امتیاز کم نشاندهنده بارگذاری سریع صفحه است. مقدار مناسب SI را سایت جی تی متریکس بهشکل زیر طبقهبندی کرده است:
- خوب – به بهبود نیاز ندارید: ۱.۳۱۱ ثانیه یا کمتر
- قابل قبول – به بهبود نیاز دارید: مقدار بین ۱.۳۱۱ تا ۱.۷۱۱ ثانیه
- بیشتر از حد استاندارد: بین ۱.۷۱۱ تا ۲.۳۰۰ ثانیه
- فراتر از حد استاندارد: بیشتر از ۲.۳ ثانیه
نحوه بهینهسازی سرعت شاخص
برای رفع خطای SI در جی تی متریکس کارهای زیر را انجام دهید:
- از یک شبکه توزیع محتوا استفاده کنید.
- زمان بارگذاری فایلهای JS را هرچقدر که میتوانید کم کنید.
- بهینهسازی تصاویر و استفاده از LazyLoad را فراموش نکنید.
- حذف فایلهای جاوااسکریپت و سیاساس غیرضروری را در اولویت قرار دهید.
- تکنیکهای پیش بارگذاری را جدی بگیرید و در بهینهسازی فونتها کوتاهی نکنید.
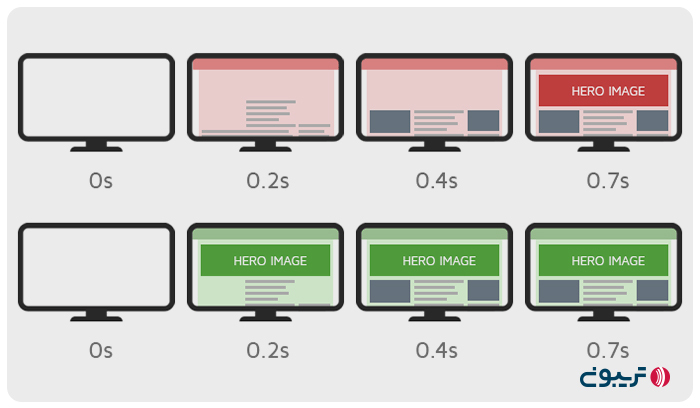
۳. رفع خطای Largest Contentful Paint
LCP مدت زمان بارگذاری بزرگترین محتوای صفحه مانند (تصویر، بنر، محتوا، ویدئو و…) را اندازه میگیرد. این معیار نشان میدهد که سرعت بارگذاری محتوای اصلی صفحه وب چقدر بوده است. مدت زمان LCP را میتوان به ضربان قلب هر وبسایت تشبیه کرد. جاییکه اگر کمی زمان بارگذاری بیشتر شود، کاربر صفحه را میبندد و حتی ممکن است برای همیشه با سایت شما خداحافظی کند. سرعت کُند سرور، مسدودکنندههای JS و CSS، حجم زیاد تصاویر و… از عواملی است که سرعت LCP را افزایش میدهد و در نتیجه باعث کاهش تجربه کاربری میشود.

LCP بهعنوان یکی از معیارهای لایتهاوس ۲۵ درصد از نمره Performance جی تی متریکس را به خود اختصاص میدهد. این معیار دقیقاً روی زمان انتظار بازدیدکنندهها تمرکز کرده است و به ماندن یا رفتن کاربران از صفحه وب تاکید دارد.

جی تی متریکس زمانهای زیر را برای مدت زمان LCP خوب تا بد مشخص کرده است:
- خوب – به بهبود نیاز ندارید: ۱.۲ ثانیه یا کمتر
- قابل قبول – به بهبود نیاز دارید: مقدار بین ۱.۲ تا ۱.۶۶۶ ثانیه
- بیشتر از حد استاندارد: بین ۱.۶۶۶ تا ۲.۴۰۰ ثانیه
- فراتر از حد استاندارد: بیشتر از ۲.۴۰۰ ثانیه
برای رفع خطای LCP چه کاری انجام دهیم؟
رفع خطای LCP در جی تی متریکس مانند سایر معیارها از دستورالعمل یکسانی پیروی میکند. استفاده از CDN، بهینهسازی تصاویر و فایلهای CSS و JS، بهبود زمان پاسخگویی سرور، استفاده از سرور یا هاست پرسرعت و پرقدرت، فعالسازی کش سایت و… از مواردی هستند که به بهینهسازی LCP کمک زیادی میکنند.
۴. رفع خطای Time to Interactive
TTI مدت زمانی است که طول میکشد کاربران بتوانند با صفحه وب تعامل داشته باشند. این معیار روی زمان تعامل و واکنشگرایی صفحه تمرکز دارد و مشخص میکند کاربران چه زمانی میتوانند کارهایی مانند کلیک روی دکمه، کپی متن یا تصویر و موارد مشابه را انجام دهند. درصورتیکه زمان TTI زیاد باشد، بدین معنی است که کاربر فقط امکان مشاهده صفحه را دارد و نمیتواند درخواستی ارسال کند. اگر سرعت TTI زیاد باشد، کاربر تصور میکند که صفحه شما کُند یا خراب است و بهدلیل پاسخگو نبودن بهموقع، سایت شما را ترک میکند.
برای مثال، ممکن است شما هم تجربه کرده باشید که محتوای صفحهای برایتان نمایش داده شده اما هرچه کلیک میکنید، هیچ اتفاقی نمیافتد و عملاً انگار صفحه قفل شده است، TTI زمان تعامل را نشان میدهد.
زمان تعامل کاربر با صفحه ۱۵ درصد از نمره عملکرد را به خود اختصاص میدهد و جی تی متریکس مقدارهای زیر را برای معیار TTI در نظر گرفته است:
- خوب – به بهبود نیاز ندارید: ۲.۴۶۸ ثانیه یا کمتر
- قابل قبول – به بهبود نیاز دارید: بین ۲.۴۶۸ تا ۳.۲۸۰ ثانیه
- بیشتر از حد استاندارد: بین ۳.۲۸۰ تا ۴.۵ ثانیه
- فراتر از حد استاندارد: بیشتر از ۴.۵ ثانیه
نحوه رفع خطای TTI چگونه است؟
TTI قلاب سایت شما برای نگه داشتن کاربر است. جاییکه مشخص میکند کاربر با سایتتان ارتباط برقرار کند. برای کاهش زمان واکنشگرایی صفحه سایت خود، اقدامات زیر را انجام دهید:
- بارگذاری فایلهای جاوااسکریپت را تا بعد از بارگذاری HTML به تعویق بیندازید.
- کدهای JS و CSS را برای کاهش حجم شان بهینهسازی کنید.
- از کاهش زمان نمایش اولین بایت صفحه (TTFB) غافل نشوید.
- از Prefetch DNS برای شناسایی و بارگذاری منابع استفاده کنید.
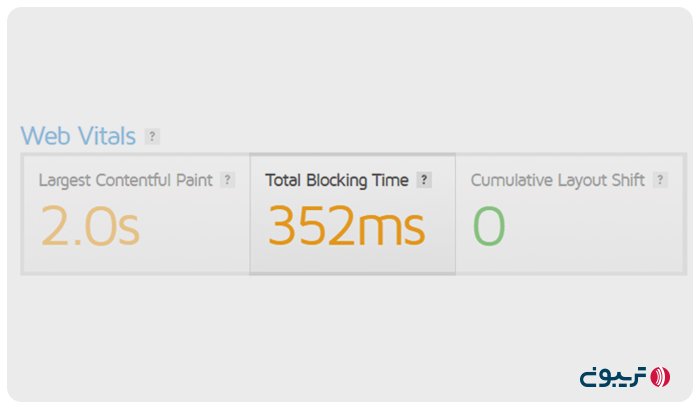
۵. نحوه رفع خطای Total Blocking Time
TBT در جی تی متریکس معیاری برای اندازهگیری مدت زمانی است که یک صفحه وب برای تعامل با کاربر غیرقابل استفاده میشود. اگر کل زمان مسدودشدن صفحه وب سایتتان زیاد باشد، بازدیدکننده بدون معطلی سایت را ترک میکند. از جمله عوامل موثر بر زمان TBT میتوان به اندازه و پیچیدگی صفحه، سرعت سرور، کیفیت اتصال اینترنت کاربر و منابع مورد نیاز صفحه مانند تصاویر، فایلهای CSS و JavaScript اشاره کرد.

کل زمان مسدودشدن صفحه معیار مهمی برای تجربه کاربری است که با بهینهسازی آن میتوانید مطمئن شوید، کاربران میتوانند بهراحتی با صفحههای سایت شما تعامل داشته باشند. این معیار ۲۵ درصد از نمره عملکرد در جی تی متریکس را به خود اختصاص میدهد. چنانچه بهدنبال تجربه کاربری عالی هستید، هرچه سریعتر باید به رفع خطای TBT بپردازید. این کار میتواند تاثیر شگرفی در پاسخگویی وبسایتتان ایجاد کند. TBT کل زمان بین FCP و TTI است، زمانیکه صفحه برای پاسخگویی به کاربر ورودی مسدودشده و نتایج را دیرتر برحسب میلیثانیه نمایش میدهد. مقدارهای زیر برای این معیار ارزشمند در جی تی متریکس دستهبندی شده است:
- خوب – به بهبود نیاز ندارید:۱۵۰ میلیثانیه یا کمتر
- قابل قبول – به بهبود نیاز دارید: بین ۱۵۰ تا ۲۲۴ میلیثانیه
- بیشتر از حد استاندارد: بین ۲۲۴ تا ۳۵۰ میلیثانیه
- فراتر از حد استاندارد: بیشتر از ۳۵۰ میلیثانیه
روشهای بهینهسازی TBT در جی تی متریکس
زمان TBT تا حد زیادی به عملکرد فایلهای جاواسکریپت گره خورده است. بدین ترتیب، کاهش زمان اجرای فایلهای JS، تاثیر مستقیمی در بهبود زمان مسدودشدن صفحه دارد. از دیگر نکات مهم برای رفع خطای TBT در جی تی متریکس میتوان به موارد زیر اشاره کرد:
- زمان اجرای فایلهای جاوااسکریپت را کاهش دهید.
- از کشینگ استفاده کنید تا هربار مجبور به بارگیری صفحه از وب سرور نشوید.
- اندازه و تعداد درخواستها را با ترکیب و بهینهسازی فایلهای CSS و JS کاهش دهید.
- اجرای فایلهای غیرضروری جاوااسکریپت را به تعویق بیندازید تا main-thread مسدود نشود.
کارهایی که به کاهش مدت زمان TTI کمک میکنند، در بهینهسازی TBT نیز موثر هستند و با انجام آنها میتوانید امتیاز هر دو معیار را بهبود دهید.
۶. رفع خطای Cumulative Layout Shift
CLS تاثیر زیادی روی سرعت صفحه ندارد و تمرکز خود را روی جابهجایی چیدمان صفحه گذاشته است و تغییر چیدمان تجمعی، ثبات بصری صفحه هنگام بارگذاری را اندازهگیری میکند. این معیار میخواهد تجربه لذتبخشی را با حرکت نکردن ناگهانی محتوای صفحه در حین بارگذاری برای کاربران بهارمغان بیاورد و در هر بار لود سایت، کاربران با بهمریختگیها صفحه غافلگیر نشوند.

برای رفع خطای CLS، باید عواملی که باعث جابهجایی چیدمان صفحه میشوند را شناسایی کنید. تغییر تجمعی صفحه ۵ درصد از نمره عملکرد در جی تی متریکس را تشکیل میدهد. درحالیکه سایر معیارها بهطور مستقیم با سرعت صفحه سروکار داشتند. CLS تمرکز خود را روی پایداری و ثبات صفحه و تجربه صفحه بازدیدکنندهها گذاشته است. توجه کنید که CLS یک امتیاز است و مانند نمونههای قبلی روی زمانبندی براساس ثانیه و میلیثانیه محاسبه نمیشود. جی تی متریکس مقدارهای زیر را برای مشخصکردن CLS خوب تعیین کرده است:
- خوب – به بهبود نیاز ندارید: ۰.۱ یا کمتر
- قابل قبول – به بهبود نیاز دارید: بین ۰.۱ تا ۰.۱۵
- بیشتر از حد استاندارد: بین ۰.۱۵ تا ۰.۲۵
- فراتر از حد استاندارد: بیشتر از ۰.۲۵
راهکارهای تضمینی رفع خطای CLS
- ابعاد (عرض و ارتفاع) تصاویر و ویدئوها را در کد صفحه مشخص کنید تا مرورگر بتواند درک درستی از اندازه تصاویر سایتتان داشته باشد.
- استفاده از Embeds و iframes بهخودیخود روی CSS تاثیر منفی دارد. تبلیغهای داخل صفحه نیز علاوه بر تجربه کاربری برای عملکرد سایت میتوانند دردسرساز شوند. به همین دلیل، تا حد ممکن تبلیغات بنری، همسان و… را در فضاهای خالی یا پایین سایت قرار دهید.
- فونتها را دست کم نگیرید و بهینهسازیها لازم را برای بارگذاری همزمان با محتوا روی آنها انجام دهد. برای رفع مشکل مربوط به فونتها از قابلیت font-display استفاده کنید. با قرار دادن تگ rel=”preload”ا در هدر سایت این مشکل حل میشود.
- انیمیشنها جذابیت محتوا را دوچندان میکنند اما باید ساختار کدنویسی آنها را بهینه کنید تا به یکباره باعث بههم ریختگی صفحهتان نشوند.
سخن پایانی
رفع خطاهای بخش Performance جی تی متریکس اینگونه نیست که بگویید یک روش را امتحان کردم و همه چیز تمام است و باید عملکرد سایت بهبود پیدا کند. برای اینکه خطاهای GTMetrix را پشت سر بگذارید و سرعت بارگذاری عالی را برای افزایش تجربه کاربری و سئو برای وبسایتتان فراهم کنید. باید کفشهای آهنین خود را بپوشید و در مسیری قدم بگذارید که چالشهای زیادی دارد. برای این کار باید از ساختار کدنویسی سردر بیاورید تا بتوانید اقداماتی را برای بهبود عملکرد سایت خود انجام دهید.
راههای سادهتری مانند استفاده از افزونهها وجود دارد که میتواند در مسیر بهبود سرعت بارگذاری سایت بهکارتان بیاید. بههرحال، با بهینهسازی امتیازهای بخش عملکرد جی تی متریکس مطمئن میشوید که کاربر تجربه کاربری خوبی از بازدید صفحه شما دارد و این موضوع بر سئو نیز تاثیرگذار است. به یاد داشته باشید که معیارهای عملکرد جی تی متریکس برای هر صفحه جداگانه محاسبه میشود. پس قهوه خود را دم کنید و بنشینید پشت میز که باید کارهای زیادی برای بهترکردن عملکرد صفحههای سایتتان انجام دهید.
در این مطلب سعی کردیم راهکارهایی برای رفع خطاهای بخش عملکرد جی تی متریکس ارائه دهیم. تجربه شما از کار با این معیارها چیست؟ آیا تونستهاید به بهترین نمره دست پیدا کنید؟ برای این کار چه مسیری را پشت سر گذاشتهاید؟ نظراتتان را در بخش کامنتها با ما در میان بگذارید.