در دنیای دیجیتال امروز، سرعت بارگذاری سایتها فقط یک شاخص عملکرد به حساب نمیآید، بلکه عنصری حیاتی در تجربه کاربری و بهینهسازی سایت برای موتور جستجو محسوب میشود. ابزار PageSpeed Insights گوگل، چراغ راهنمایی است که میتواند به ما نشان دهد چگونه میتوانیم با سرعت بیشتری در این مسیر حرکت کنیم. این ابزار نه تنها نقاط ضعف و قوت سایت شما را در معرض دید قرار میدهد، بلکه راهکارهایی عملی را برای بهبود سرعت بارگذاری بیان میکند. در این مقاله، ما به شما نشان خواهیم داد که چگونه میتوانید با استفاده از پیج اسپید گوگل سایت خود را به یک موشک که با سرعت نور در فضای مجازی پرواز میکند، تبدیل کنید. خواندن این مطلب کاربردی را از دست ندهید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleابزار PageSpeed Insights چیست؟
ابزار PageSpeed Insights یکی از شاهکارهای گوگل است که بهعنوان یک ابزار سئو تخصصی برای تجزیهوتحلیل عملکرد سایتها استفاده میشود. این ابزار با استفاده از تکنولوژیهای پیشرفته و الگوریتمهای بهینهسازی، به شما این امکان را میدهد تا سرعت بارگذاری صفحات سایت خود را از دیدگاه کاربران واقعی و همچنین از نگاه یک موتور جستجو ارزیابی کنید.
پیج اسپید گوگل تنها یک ابزار سنجش نیست، بلکه یک راهنمای عملی برای بهبود سایتها محسوب میشود. این ابزار با ارائه گزارشهای دقیق و تفصیلی، نقاط قوت و ضعف سایت شما را در معرض دید قرار میدهد و با پیشنهاداتی مبتنی بر دادههای واقعی، شما را در مسیر بهینهسازی و افزایش سرعت سایت هدایت میکند. با استفاده از PageSpeed Insights شما میتوانید:
- نمره عملکرد سایت خود را بر اساس معیارهای مختلف ببینید.
- توصیههایی برای بهبود سرعت بارگذاری دریافت کنید.
- مشکلات فنی را شناسایی و رفع کنید.
- تجربه کاربری را بهبود ببخشید.
- رتبه SEO سایت خود را ارتقا دهید.
به این ترتیب، PageSpeed Insights نه تنها به شما کمک میکند تا سایتی با سرعتی بالا داشته باشید، بلکه به شما این امکان را میدهد که در رقابت دیجیتال، همواره یک قدم جلوتر باشید. این ابزار، کلیدی برای باز کردن درهای موفقیت در دنیای آنلاین و ایجاد یک تجربه کاربری بینظیر برای بازدیدکنندگان سایت شما محسوب میشود.
ابزار PageSpeed Insights چگونه کار میکند؟
ابزار PageSpeed Insights با دریافت URL یک صفحه وب، آن را تحت آزمایشهای مختلف قرار میدهد. این آزمایشها شامل بررسیهایی در زمینههایی مانند بهینگی تصاویر، فشردهسازی کدها، استفاده از کش و میزان زمان پاسخگویی سرور هستند. سپس، بر اساس نتایج به دست آمده، امتیازی بین ۰ تا ۱۰۰ به صفحه وب اختصاص داده میشود که نشاندهنده کیفیت عملکرد آن در دستگاههای دسکتاپ و موبایل است.
مزایای استفاده از پیج اسپید گوگل
- ارزیابی دقیق: با توجه به اینکه PageSpeed Insights مستقیما توسط گوگل ارائه میشود، اطلاعات و معیارهای بهروز و دقیقی را در اختیار کاربران قرار میدهد.
- پیشنهادهایی برای بهبود: علاوه بر ارائه امتیاز، این ابزار پیشنهاداتی برای بهبود عملکرد صفحات وب ارائه میدهد که میتواند در افزایش سرعت و بهبود تجربه کاربری موثر باشد.
- تحلیل بر اساس دادههای واقعی: PageSpeed Insights از دادههای واقعی کاربران استفاده میکند که این امر باعث میشود نتایج تحلیل به تجربه واقعی کاربران نزدیکتر باشد.
نحوه استفاده از PageSpeed Insights
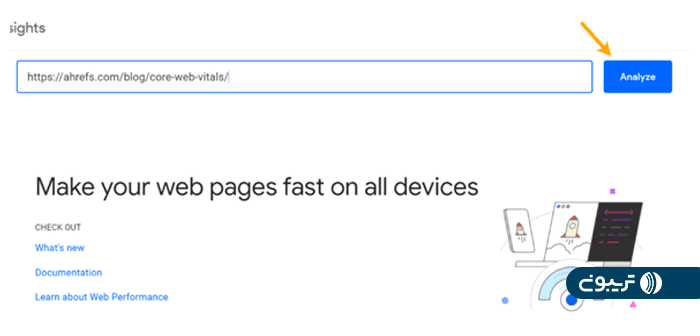
برای استفاده از این ابزار کافی است به سایت PageSpeed Insights مراجعه کرده و URL صفحه مورد نظر خود را وارد کنید. پس از آن، با کلیک روی دکمه Analyze، گوگل تحلیلی از سرعت و عملکرد صفحه شما ارائه میدهد و مواردی که میتوانند بر سرعت صفحه تاثیر منفی بگذارند را شناسایی و گزارش میکند.

این گزارش شامل معیارهای مختلفی مانند Largest Contentful Paint (LCP) و First Input Delay (FID) است که بهبود سرعت سایت را تحت تاثیر قرار میدهند.
این ابزار برای هر وبمستر و توسعهدهندهای که به دنبال بهینهسازی سایت خود برای دستیابی به بالاترین استانداردهای گوگل است، ضروری و ارزشمند محسوب میشود. استفاده از پیج اسپید گوگل میتواند به شما کمک کند تا در نتایج جستوجوی گوگل رتبههای بهتری کسب کرده و تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود فراهم کنید.
شاخصهای اندازهگیری سرعت سایت در ابزار PageSpeed Insights
در ابزار PageSpeed Insights شاخصهای متعددی برای اندازهگیری سرعت سایت وجود دارد که هر کدام نشاندهنده جنبهای از عملکرد سایت هستند. این شاخصها شامل موارد زیر میشوند:
- شاخص First Contentful Paint
«FCP» زمانی را اندازهگیری میکند که از لحظه شروع بارگذاری صفحه تا زمانی که اولین متن یا تصویر روی صفحه، نمایش داده میشود، میگذرد. این شاخص به ما میگوید که کاربر چقدر سریع میتواند شاهد نشانهای از بارگذاری صفحه باشد. یک FCP سریع نشاندهنده پاسخگویی خوب سرور و بهینهسازی اولیه صفحه است.
- شاخص Largest Contentful Paint
«LCP» به ما میگوید که چقدر زمان لازم است تا بزرگترین المان محتوایی صفحه که در محدوده دید کاربر قرار دارد، بارگذاری شود. این شاخص برای ارزیابی تجربه بصری کاربران بسیار مهم است؛ زیرا بارگذاری سریع المانهای بزرگ میتواند تاثیر مثبتی بر تجربه کاربر داشته باشد.
- شاخص Time to Interactive
این شاخص مهم یعنی «TTI»، زمانی را اندازهگیری میکند که صفحه از نظر فنی قابل تعامل است، یعنی کاربر میتواند با المانهای صفحه تعامل داشته باشد و صفحه به ورودیهای کاربر پاسخ دهد. TTI طولانی میتواند نشاندهنده اسکریپتهای سنگین یا مشکلات عملکردی دیگر باشد.
- شاخص Total Blocking Time
«TBT» مجموع زمانهایی است که صفحه بهدلیل بارگذاری اسکریپتها یا دیگر فرایندهای سنگین، نمیتواند به ورودیهای کاربر پاسخ بدهد. این شاخص به ما میگوید که کاربر چه مدت زمانی را منتظر میماند تا صفحه به ورودیهای او پاسخ دهد.
- شاخص Speed Index در ابزار Page Insights
این شاخص نشاندهنده سرعت بصری بارگذاری محتوای صفحه است. شاخص Speed Index بر اساس نحوه نمایش محتوا در طول بارگذاری صفحه اندازهگیری میشود و به ما میگوید که المانهای صفحه چقدر سریع برای کاربر قابل مشاهده میشوند.
- شاخص Cumulative Layout Shift
«CLS» میزان جابهجایی المانهای صفحه را در طول بارگذاری، اندازهگیری میکند. این شاخص در ابزار پیج اسپید گوگل به ما میگوید که المانها چقدر در طول بارگذاری صفحه جابهجا میشوند و تجربه کاربری را مختل میکنند. یک CLS پایین نشاندهنده ثبات بصری خوب صفحه است.
بهینهسازی این شاخصها میتواند به افزایش سرعت سایت و در نتیجه بهبود تجربه کاربری و سئو سایت منجر شود. توسعهدهندگان میتوانند با استفاده از این اطلاعات، نقاط ضعف سایت خود را شناسایی و رفع کنند.
چطور امتیازات ابزار PageSpeed Insights را بهبود دهیم؟
اگر در گزارش خود رنگهای قرمز و زرد زیادی میبینید، به این معنا است که صفحه شما مشکلات بارگیری آشکاری دارد. ابزار PageSpeed Insights، شما را از این مشکلات مطلع میکند؛ اما درک پیامهای خطا ممکن است کمی دشوار باشد. در ادامه این مقاله به مواردی که میتوانید انتظار مشاهدهشان را داشته باشید و چگونگی حل آنها، بهصورت مختصر اشاره میشود:
- از تغییر مسیر صفحه فرود اجتناب کنید
اگر صفحه شما بهصورت ریسپانسیو طراحی نشده است، نتیجه میتواند تعدادی تغییر مسیر به صفحات بهینه شده برای دستگاههای مختلف باشد. برخی از الگوهای تغییر مسیر رایج، طبق گفته گوگل:
- example.com از طراحی ریسپانسیو استفاده میکند، نیازی به تغییر مسیر نیست.
- example.com → m.example.com/home جریمه چند رفتوبرگشت برای کاربران موبایل.
- example.com → www.example.com → m.example.com تجربه موبایل بسیار کند.
ریدایرکتها یک چرخه اضافه درخواست-پاسخ HTTP ایجاد میکنند و رندر صفحه را به تاخیر میاندازند. در بهترین حالت، هر ریدایرکت یک رفتوبرگشت (درخواست-پاسخ HTTP) اضافه میکنند و در بدترین حالت ممکن است منجر به چندین رفتوبرگشت اضافه شوند. بنابراین، باید استفاده از ریدایرکتها را به حداقل رساند تا عملکرد سایت بهبود یابد.
- فشردهسازی را فعال کنید
مرورگرهای امروزی قادر هستند نسخه جایگزین کوچکتری از یک صفحه را به کاربران اینترنت ارائه دهند. با فعالبودن کمپرسور gzip، این صفحات میتوانند تا ۹۰درصد کوچک شوند. این گونه است که gzip فرآیند درخواست و پاسخ HTTP را بهینه میکند. پس در نتیجه به جای ارائه صفحه کامل به کاربر، مرورگر میتواند یک نسخه فشردهشده بهطور تصاعدی کوچکتر را دریافت کند که در کسری از زمان بارگیری میشود.
- CSS ،HTML ،JavaScript را کوچک کنید
«Minifying» به حذف دادههای غیرضروری یا اضافی بدون تاثیر بر نحوه پردازش صفحه توسط مرورگر اشاره دارد. کدنویسی ضعیف میتواند دلیل این مشکل باشد و میتوان آن را به چند روش مختلف برطرف کرد. خارج از بررسی کد منبع صفحه شما بهصورت دستی، گوگل توصیه میکند منابع زیر را نیز امتحان کنید:
- کوچککننده HTML برای کوچککردن HTML
- CSSNano و csso برای کوچککردن CSS
- UglifyJS2 و کامپایلر بستن برای کوچککردن جاوا اسکریپت
- استفاده از AMP گوگل و AMP برای تبلیغات
در توضیح این مورد باید اضافه کرد که هر دو برنامه به توسعهدهندگان این امکان را میدهند که صفحاتی را با نسخهای از HTML ،CSS و جاوا اسکریپت بسازند. نتیجه این کار، صفحات و تبلیغاتی است که در کسری از ثانیه بارگذاری میشوند.
- محتوای بالاتر را در اولویت قرار دهید
هرچقدر هم که عجیب به نظر برسد؛ اما زمان بارگذاری صفحه، فقط به سرعت بارگیری صفحه شما بستگی ندارد. این امر همچنین در مورد عملکرد «درکشده» نیز صدق میکند. عملکرد ادراک شده را میتوان بهسادگی اینگونه توصیف کرد: «وقتی سایت شما بارگذاری میشود چقدر سریع احساس میشود؟» این میتواند کمی متفاوت از سرعت بارگیری سایت شما باشد؛ زیرا عملکرد درکشده از دیدگاه کاربر مورد بررسی قرار میگیرد، نه از طریق ابزار تست سرعت سایت.
برای تقویت عملکرد درکشده، اولویتبندی بارگذاری محتوای مهم برای کاربر بسیار اهمیت دارد. بهعنوان مثال، متن صفحه در بالای صفحه باید قبل از ویجتهای شخص ثالث بارگیری شود. با این حال زمانی که کد، ساختار نادرست داشته باشد، نتیجه میتواند باعث کاهش عملکرد درکشده در ذهن کاربر شود. اگر آخرین عناصری که در صفحه شما بارگذاری میشوند همانهایی هستند که کاربر روی آنها کلیک کرده است، صفحه طولانیتر بار میشود.
- سرعت پاسخگویی سرور را افزایش دهید
زمان پاسخ سرور، مدت زمانی است که طول میکشد تا سرور شما شروع به بارگیری محتوای صفحه برای کاربر کند. طبق گفته گوگل این سرعت میتواند توسط تعدادی از عوامل که در ادامه به آن اشاره میشود کاهش یابد:
- پرسوجوهای پایگاه داده
- مسیریابی آهسته
- چارچوبها
- کتابخانهها
- کمبود منبع CPU
- کمبود حافظه
- جاوا اسکریپت مسدودکننده رندر را حذف کنید
در میان چیزهای دیگر، جاوا اسکریپت برخی از ابزارهای قدرتمند شخص ثالث و عناصر صفحه تعاملی را فعال میکند. مشکل آن این است که تجزیه کد HTML را نیز متوقف میکند. هنگامی که یک پیام خطایی میبینید که عبارت «حذف جاوا اسکریپت مسدودکننده رندر» را نشان میدهد، به این معنی است که یک کد جاوا اسکریپت وجود دارد که روند بارگذاری قسمت بالای صفحه شما را متوقف میکند. به ویژه اسکریپتهای شخص ثالث احتمالاً عامل اصلی این مشکل هستند. از طریق سه راه میتوانید با آن مقابله کنید:
- اسکریپتهایی که برای فرآیند بارگیری حیاتی نیستند باید عمداً به تعویق بیفتند؛ پس از ارائه کامل صفحه واکشی و اجرا شوند.
- اسکریپتهایی که بهصورت ناهمزمان بارگیری میشوند باید بیش از اسکریپتی که بهصورت همزمان بارگذاری میشوند استفاده شوند. اسکریپتهای همزمان فرآیند رندر صفحه را متوقف میکنند، در حالی که اسکریپتهای ناهمزمان به مرورگر اجازه میدهند تا عناصر دیگر را همزمان بارگذاری کند.
- برای کاهش تعداد درخواستهایی که مرورگر شما باید انجام دهد، اسکریپت را درونخطی قرار دهید؛ منابع کوچک جاوا اسکریپت خارجی را مستقیماً در سند HTML خود وارد کنید.
- از حافظه پنهان مرورگر استفاده کنید
قبل از بارگیری کامل صفحه برای کاربر، او میتواند چندین درخواست بین سرور و مرورگر را بپذیرد. تا جایی که به زمان مربوط میشود، هر کدام جمع میشوند. ذخیرهسازی به مرورگر شما اجازه میدهد تا به نوعی عناصر خاصی را که اخیراً بارگذاری شدهاند، به خاطر بسپارد. درخواست کنید و در نهایت، یک صفحه سریعتر بارگذاری میشود. Google حداقل خطمشی زمان را یک هفته توصیه میکند و برای عناصری که تا حد زیادی بدون تغییر باقی میمانند، یک سال ترجیح داده میشود.
- تصاویر را بهینه کنید
عناصر گرافیکی مانند فاویکونها، لوگوها و تصاویر محصول میتوانند بهراحتی تا دو سوم وزن کل صفحه را تشکیل دهند. هنگامی که این اتفاق میافتد، تأثیر بر زمان بارگذاری صفحه و به طور خاص نرخ تبدیل، بسیار زیاد است. بر اساس این مطالعه، صفحاتی که بازدیدکنندگان را تبدیل کردند، ۳۸درصد تصاویر کمتری نسبت به صفحاتی که با عکس و… سرعت سایتشان کمتر بود، داشتند.
خوشبختانه، سئو تصاویر آسان است. جایگزینی PNG با یک فایل تصویری JPEG میتواند بهراحتی در اندازه صفحه و زمان بارگذاری شما صرفهجویی کند. اما قبل از استفاده از آنها، از خود بپرسید که آیا واقعاً به همه تصاویری که در صفحه خود قرار دادهاید نیاز دارید یا خیر. آیا آنها واقعاً ارزشافزوده دارند یا میتوانید بدون آنها کار کنید؟ اگر پاسخ دومی است، برای صرفهجویی در دادهها و زمان، آنها را به طور کامل حذف کنید. با نگاه کردن به فاکتورهای سرعت ذکر شده در بالا، ارائه تجربه کاربری بهتر و بهبود سرعت صفحه فرود (لندینگ پیج) خود را شروع کنید.
گزارشات ابزار PageSpeed Insights چه کمکی به بهبود سئو سایت میکنند؟
سرعت بارگذاری صفحات وب یکی از فاکتورهای مهم در الگوریتمهای رتبهبندی موتورهای جستجو مانند گوگل محسوب میشود. گوگل به صراحت اعلام کرده که سرعت سایت یکی از معیارهای اصلی برای ارائه تجربه کاربری بهتر و در نتیجه، دارای تاثیر مستقیم بر سئو است. از این رو، بهبود سرعت سایت میتواند به افزایش رتبه سایت در نتایج جستجو کمک کند و در این مورد نباید از گزارشات ابزار PageSpeed Insights غافل شد.
شاخصهای ارزیابی در پیج اسپید گوگل
- شاخص سرعت: نشاندهنده عملکرد کلی صفحه بر اساس دادههای آزمایشی Lighthouse است.
- دادههای میدانی: شامل تجربه کاربران واقعی در استفاده از صفحه وب در یک دوره ۳۰ روزه است.
- فرصتها: شامل پیشنهاداتی برای بهبود عملکرد صفحه و کاهش زمان بارگذاری میشود.
- تشخیص: شامل راهنماییهایی برای بهترین روشهای توسعه وب است.
- ارزیابیهای تایید شده: شامل لیستی از معیارهای عملکردی میشود که صفحه در آنها موفق عمل کرده است.
چگونگی بهبود سئو با استفاده از PageSpeed Insights
بهبود سئو با کمک پیج اسپید گوگل در ترکیب فاکتورهای مهمی صورت میگیرد که مهمترین آنها به شرح زیر هستند:
- کاهش زمان بارگذاری: با کاهش زمان بارگذاری صفحات، کاربران تجربه بهتری خواهند داشت و احتمال دیدهشدن صفحه در نتایج بالاتر جستجو افزایش مییابد.
- بهینهسازی تجربه کاربری (UX): بهبود UX میتواند به افزایش ماندگاری کاربران در سایت و کاهش نرخ پرش کمک کند.
- استفاده از پیشنهادات فنی: اجرای پیشنهادات فنی ارائه شده توسط PageSpeed Insights میتواند به رفع مشکلات فنی و بهینهسازی کد سایت کمک کند.
- رعایت بهترین روشهای توسعه وب: این ابزار با ارائه راهنماییهایی در زمینه بهترین روشهای توسعه، به افزایش کیفیت کد و در نتیجه بهبود سئو کمک میکند.
سخن پایانی
در پایان این بررسی جامع، میتوان گفت که استفاده از ابزار PageSpeed Insights برای ارزیابی و بهینهسازی سرعت سایت، یک گام ضروری در جهت بهبود تجربه کاربری و افزایش رتبه سئو است. این ابزار با ارائه تحلیلهای دقیق و پیشنهادات عملی، به مدیران سایتها این امکان را میدهد تا نقاط ضعف سایت خود را شناسایی و با اعمال تغییرات موردنیاز، سرعت بارگذاری صفحات را به طور قابل توجهی افزایش دهند.
در نهایت، استفاده بهینه از پیج اسپید گوگل میتواند به ایجاد یک سایت پویا، کارآمد و کاربرپسند منجر شود که نهتنها کاربران را راضی نگه میدارد، بلکه موتورهای جستجو را نیز ترغیب به ارتقای جایگاه آن در نتایج جستجو میکند.