همان طور که نقشهها کمک میکنند تا مسیرهای اصلی و فرعی را بهتر پیدا کنیم و در پیچوخمهای زیاد، راه خودمان را گم نکنیم، سایت مپها هم به خزندهها کمک میکنند تا آدرس صفحات اصلی و فرعی سایت را پیدا کنند و از دل مسیرهای تودرتو صفحات عبور کنند و مطالب، تصاویر و ویدئوها را از روی آدرسها راحتتر پیدا کنند.
رباتهای گوگل بدون سایتمپ هم میتوانند صفحات سایت را پیدا کنند؛ اما با وجود سایتمپ، پیداکردن هر صفحه برای خزندهها خیلی راحت و سریعتر خواهد بود و سریعتر از روش عادی از تغییرات و بهروزرسانیهای سایت اطلاع پیدا میکنند. در ادامه با فوتوفنهای اجرای درست نقشه سایت و انواع آن آشنا خواهید شد.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleسایت مپ sitemap چیست؟
Sitemap یا نقشه سایت لیستی از تمام URL صفحات سایت است و به گوگل این امکان را میدهد که صفحات مختلف سایت شما را شناسایی، کرال و ایندکس کند.
انواع نقشه سایت یا سایت مپ را بشناسید
نقشه سایت از لحاظ ساختاری به چند دسته تقسیم میشود؛ اما دو نوع رایج آن سایتمپ HTML و XML است. در ادامه هر دو نوع را دقیق توضیح خواهیم داد.
سایت مپ HTML
یکی از انواع سایت مپهای ایجادشده برای سایتهای اینترنتی، سایت مپ HTML است که به زبان نشانهگذاری ابرمتنی (Hyper text Markup Language) نوشته میشود. این نوع از نقشه سایت بیشتر برای نمایش صفحات به کاربران استفاده میشود. با استفاده از این نوع نقشه میتوان به بخشهای مختلف سایت دسترسی داشت و از صفحات متعدد آن بازدید کرد. منوهایی که در قسمت بالایی سایت میبینید، نوعی سایت مپ HTML هستند. توجه داشته باشید که اگر هدف شما از ایجاد سایت مپ، استفاده در گوگل سرچ کنسول است، باید فایل نقشه سایت را از نوع XML بسازید که در بخش بعدی معرفی خواهیم کرد.
سایت مپ XML
سایت مپ XML برای نشاندادن محتوای سایت به خزندههای موتورهای جستوجو استفاده میشود و مستقیما در دسترس کاربران سایت قرار نمیگیرد؛ چون به لحاظ گرافیکی و بصری کارایی لازم را ندارد. با ایجاد چنین نقشهای به خزندهها می گویید که سایت شما چه تعداد صفحه دارد. همچنین هر گونه تغییری که در صفحات سایت ایجاد میکنید و هر بهروزرسانی که در سایت انجام میدهید، از طریق این sitemap به گوگل اطلاع داده میشود.
گوگل توصیه میکند بهترین فرمت نقشه سایت برای بهبود سئو و ایندکس سایت سایت مپ XML است. علاوه بر این، سایت مپها از نظر محتوا نیز به انواع مختلفی تقسیم میشوند. برخی از سایتها برای ایندکس بهتر تمامی مطالب و انواع محتواها، نقشههای جداگانهای برای ویدئو و تصاویر ایجاد میکنند. سایت مپ تصاویر و سایت مپ ویدئو هم با فرمت XML ایجاد میشود. چهار نوع نقشه سایت اصلی وجود دارد:
Normal XML Sitemap: رایجترین نوع سایتمپ است. معمولاً به صورت یک نقشه سایت XML هستند که به صفحات مختلف سایت شما لینک میشوند.
Video Sitemap: بهطور خاص برای کمک به گوگل در درک محتوای ویدئویی موجود در صفحههای سایت شما استفاده میشود.
News Sitemap: به گوگل کمک میکند محتواهای مناسب در سایتهایی را پیدا کند که برای Google News تایید شدهاند.
Image Sitemap: به گوگل کمک میکند تا تمام تصاویر موجود در سایت شما را پیدا کند.
مزیت داشتن سایت مپ چیست؟
موتورهای جستوجو مانند گوگل، یاهو و بینگ، از سایتمپ برای پیداکردن صفحات مختلف یک سایت استفاده میکنند. همانطور که گوگل میگوید: «اگر صفحات سایت شما به درستی لینک داده شوند، رباتهای گوگل خیلی بیشتر میتوانند سایت شما را پیدا (دیسکاور) کنند.»
فایل نقشه سایت اطلاعات ارزشمند و موردنیاز خزندهها را در خود جای داده است و میتواند بهرهوری و درک آنها از صفحات سایت شما را افزایش دهد. سایتمپ برای کمک به گوگل در یافتن صفحات مختلف در سایت شما، کمک خیلی بزرگی میکند و از این طریق، بسیاری از اطلاعات جدید و بهروزرسانیشده را از سایتمپ به دست میآورد.
اگر شما یک سایت فروشگاهی بزرگ با چند میلیون صفحه را اداره میکنید، تا زمانی که تمام صفحات شما بهطور دقیق و کامل، لینک داخلی و لینک خارجی نداشته باشند، گوگل مجبور میشود زمان خیلی زیادی برای یافتن همه این صفحات صرف کند. اینجاست که نقشههای سایت مثل یک قهرمان وارد میشوند و سایت شما را نجات میدهند. در ادامه این مطلب، به نحوه تنظیم نقشههای سایت و بهینهسازی آن برای سئو خواهیم پرداخت.
معرفی تگهای مورداستفاده در سایت مپها
فایل سایت مپ مجموعهای از تگها و کدهای XML است. تعدادی از تگها برای مشخصکردن دقیق آدرسها اجباری است و برخی هم بهعنوان تگ اختیاری برای اضافهکرن جزئیات بیشتر و راهنمایی خزندههای گوگل استفاده میشود. در ادامه هر تگ مورداستفاده در فایل sitemap را تعریف خواهیم کرد.
- تگ اجباری Urlset: کدهای XML نقشه سایت با این تگ شروع و پایان مییابد.
- تگ اجباری url: آدرس لینک صفحه موردنظر در این تگ قرار میگیرد.
- تگ اجباری loc: آدرس هر صفحه از سایت و فقط به یکی از دو فرمت http یا https، درون این تگ قرار میگیرد.
- تگ اختیاری lastmod: این تگ آخرین زمان تغییر یا آپدیت صفحه را نشان میدهد. با استفاده از این تگ میتوانید تاریخ و زمان دقیق بهروزرسانی صفحات و مقالات سایت را برای گوگل مشخص کنید.
- تگ اختیاری Change freq: محتواهای سایت در مواقع لزوم نیاز به بهرورزسانی دارند. با استفاده از این تگ میتوانید برای گوگل مشخص کنید که هر چند وقت یک بار احتمال میروند که صفحه تغییر کند تا برای ایندکس مجدد، به آن سر بزند. شما میتوانید زمان آن را بهصورت ساعتی، روزانه، هفتگی، ماهانه و سالانه انتخاب کنید. علاوه بر این موارد میتوان از گزینه always (صفحه همیشه در حال تغییر است) و never (صفحه هیچوقت تغییر نمیکند) هم استفاده کرد.
- تگ اختیاری priority: قرار نیست تمام صفحات سایت به یک اندازه برای ایندکسشدن اولویت داشته باشند. پس با استفاده از این تگ و تعیین مقدار عددی صفر تا ۱، میزان اهمیت صفحات را برای موتورهای جستوجو مشخص کنید. (البته فرمت اصلی آن به شکل ۰.۰ تا ۱.۰ نوشته میشود)
- تگ اختیاری xhtml:link: این تگ برای تعیین url صفحه سایت در زبانهای دیگر استفاده میشود.
در ادامه نمونهای از کدهای یک سایتمپ را مشاهده میکنید:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/</loc>
<lastmod>2023-02-05</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.example.com/contact-us.html</loc>
<lastmod>2022-01-10</lastmod>
<changefreq>yearly</changefreq>
<priority>0.3</priority>
</url>
</urlset>
تاثیر نقشه سایت در سئو چیست؟
ایجاد فایل سایتمپ جزو موضوعات سئوی تکنیکال است و اینکه خود فایل نقشه سایت باعث بهبود رتبه سایت میشود، یک باور غلط است؛ چون نقشه سایت سرعت ایندکس صفحات را افزایش میدهد ولی در نهایت جایگاه هر صفحه در نتایج گوگل با بررسی فاکتورهای سئوی داخلی و خارجی و کیفیت محتواها سنجیده میشود. بهطور خلاصه سایت مپ احتمال نمایش صفحات سایت در نتایج جستوجو را افزایش میدهد و کمک میکند تا اقدامات سئو به ثمر برسد. در نهایت با حضور در نتایج اول گوگل میتوانید ترافیک و بازدید بیشتری را در سایت خود تجربه کنید. قطعاً این موضوع را هم باید بدانید که اگر صفحهای شناسایی و ایندکس نشود؛ فرصت رتبهگرفتن و و نمایش در نتایج گوگل را پیدا نمیکند؛ پس با وجود نقشه سایت سرعت ایندکس صفحات بیشتر خواهد شد و خزندهها با زحمت کمتری و در یک زمانبندی مشخص به تمام صفحات دسترسی پیدا میکنند.
روش ایجاد سایت مپ برای سایت
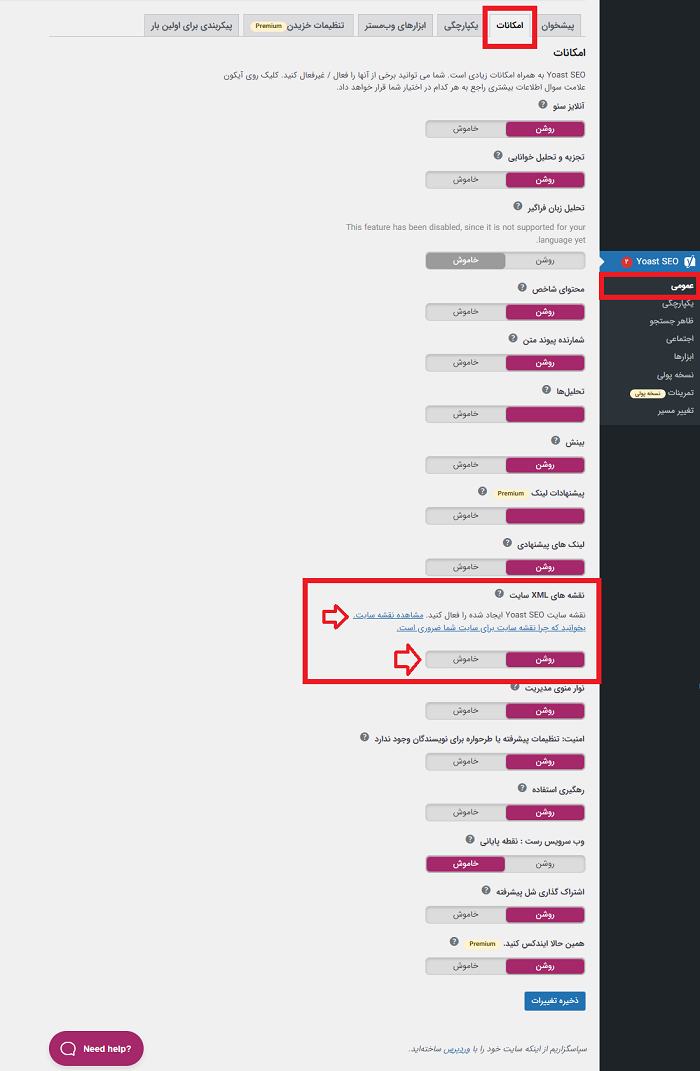
ساخت نقشه سایت با افزونه Yoast در وردپرس
اگر از وردپرس استفاده میکنید، میتوانید یک نقشه سایت با پلاگین Yoast SEO تهیه کنید. مزیت اصلی استفاده از Yoast برای ایجاد نقشه XML، این است که به صورت خودکار بهروز میشود. در واقع شما با استفاده از این پلاگین، یک سایتمپ داینامیک خواهید داشت. بنابراین هر زمان که صفحه جدیدی به سایت خود اضافه کنید (فرقی نمیکند پست وبلاگ باشد یا صفحه محصول در سایت فروشگاهی)، به طور خودکار لینکی از آن صفحه به فایل XML شما اضافه میشود. اگر از Yoast استفاده نمیکنید، پلاگینهای دیگری برای وردپرس هستند (مانند Google XML Sitemaps یا افزونه Rank Math) که میتوانید برای ایجاد نقشههای سایت از آنها استفاده کنید.

ساخت sitemap با سایت آنلاین
اگر سایت وردپرسی نباشد، میتوانید از یک ابزار تولید Sitemap مانند xml-sitemaps.com استفاده کنید. شما میتوانید با واردکردن آدرس سایت خود، نقشه سایت را در کوتاهترین زمان دریافت کنید. این ابزار، یک فایل XML را که میتوانید از آن به عنوان نقشه سایت خود استفاده کنید، در اختیار شما قرار میدهد.
هنگامی که نقشه سایت شما ایجاد شد، توصیه میکنیم حتما به آن نگاهی بیندازید و هر جا که لازم است، تغییراتی را به صورت دستی در آن اعمال کنید. این نقشه باید تمام صفحات سایت شما را نمایش دهد. اگر همه چیز به نظرتان دقیق و خوب است و مشکلی نمیبینید، وقت آن است که سایتمپ خود را به گوگل معرفی کنید.
ساخت نقشه سایت با کدنویسی
در بخشی درباره تگهای لازم برای ایجاد فایل سایت مپ اشاره کردیم. اگر قصد داشته باشید تا این فایل را خودتان کدنویسی کنید، باید با نحوه کدنویسی و ایجاد صفحات داینامیک آشنا باشید. یادگیری تگهای گفته در این زمینه به شما کمک زیادی میکنند.
سایت مپ استاتیک بهتر است یا داینامیک؟
سایت مپ فایلی XML و حاوی تمام لینکهای سایت است که قصد دارید توسط گوگل و دیگر موتورهای جستوجو کرال و ایندکس شوند. نقشه سایت استاتیک به مدلی از سایت مپ گفته میشود که به محض ایجاد تغییر و یا حذف صفحه، نقشه سایت بهروزرسانی نمیشود؛ یعنی باید بعد پس از هر تغییری در سایت، خودتان سایت مپ جدیدی بسازید و آن را به گوگل معرفی کنید.
برعکس، در سایتهایی که نقشه داینامیک دارند، وقتی شما صفحه جدیدی را به سایت اضافه میکنید یا صفحهای را ویرایش و حذف میکنید، بهصورت اتوماتیک تمام تغییرات در ساختار سایت در فایل نقشه سایت اعمال میشود. برای ایجاد نقشه داینامیک در سایت میتوانید از اسکریپتهای سفارشی استفاده کنید یا یک ابزار یا پلاگین ساخت سایت مپ داینامیک مانند yoast برای وردپرس را روی CMS خود نصب کنید تا لازم نباشد با اعمال هر تغییر جزئی و کلی در سایت، نقشه را بهصورت دستی بروزرسانی کنید.
آدرس چه صفحاتی نباید در سایت مپ باشد؟
در نقشه سایت تنها صفحاتی ثبت میشوند که از لحاظ سئو مهم هستند مانند صفحه اصلی سایت، لندینگهای اصلی، مقالات، صفحات گروه محصولات و محصولات، تماس با ما و درباره ما و … ایجاد فایل سایت مپ کمک میکند تا خزندههای گوگل را به سمت صفحات مهم هدایت کنید تا بودجه خزش سایتتان هوشمندانه خرج شود. لازم نیست آدرس صفحاتی که قصد دارید از چشم گوگل دور بمانند و ایندکس نشوند را در سایتمپ وارد کنید. در زیر لیستی از صفحاتی که نباید در نقشه سایت لیست شوند را آوردهایم:
- صفحاتی با محتوای غیرضروری
- صفحاتی با URL غیررسمی
- صفحاتی با خطای ۴۰۴ و خطای سرور
- صفحاتی که ریدایرکت شدهاند
- صفحات دارای تگ noindex
- صفحات ثبتنام یا پرداخت
- صفحات آرشیو
- صفحات pagination (صفحات صفحهبندیشده)
- صفحاتی با URL صفحاتی که با فیلتر ایجاد میشوند
- صفحاتی که توسط robot.txt بسته شدهاند.
- صفحاتی با محتوای تکراری
محتوای تکراری، دو آدرس با محتوای شبیه به هم هستند که نباید در فایل نقشه سایت وجود داشته باشند. این اقدام باعث میشود تا گوگل در رتبهبندی صفحات سردرگم شود و نتواند صفحات را بهدرستی برای نمایش در سایت اولویتبندی کند. صفحات تکراری به دلایل مختلفی ممکن است در سایت ایجاد شوند که یکی از مهمترین آنها متفاوت بودن آدرس صفحه با پروتکل « https» ،«http» و «www» یا بدون آن است.
روشی که گوگل برای حل مشکل محتوای تکراری معرفی کرده است، استفاده از تگ canonical در صفحات تکراری و فقط اضافهکردن آدرس محتوای اصلی در نقشه سایت است. البته اگر ssl را روی سایت خود فعال کردهاید و آدرسهای سایت به https تغییر کرده است، باید آدرسهای داخل سایتمپ هم با https باشند، نه http.
به یاد داشته باشید گوگل از سایت مپ فقط برای شناسایی صفحات مهم سایت استفاده میکند. عدمثبت یک URL در نقشه سایت لزوماً به این معنی نیست که گوگل آنها را ایندکس نمیکند.
چگونه نقشه سایت خود را به گوگل معرفی کنیم؟
پس از آشنایی با سایت مپ و نحوه ایجاد آن توسط ابزارهای مختلف، نوبت به معرفی کردن آن به گوگل میرسد.
۱. ابتدا وارد حساب Google Search Console شوید
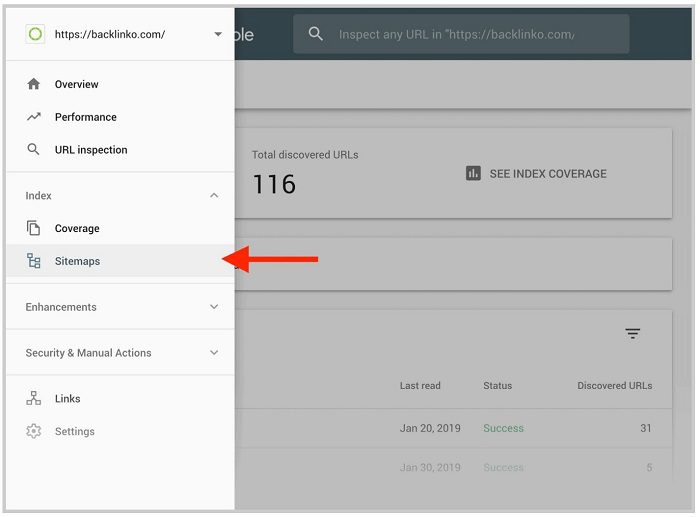
۲. سپس به بخش “Sitemaps” در نوار کناری سرچ کنسول بروید.

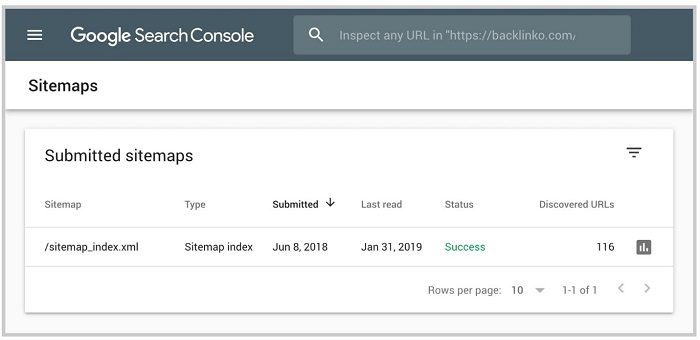
۳. اگر نقشه سایت خود را قبلا برای گوگل ارسال کردهاید، لیستی از «Submitted Sitemaps» یا نقشه سایتهای ارسال شده را در این صفحه مشاهده خواهید کرد:

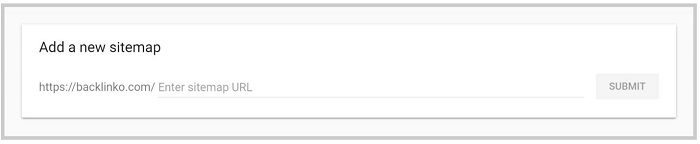
۴. اگر تا به حال آدرسی در این قسمت ثبت نکردهاید، برای ارسال نقشه سایت خود برای گوگل باید URL آن را در این قسمت وارد کنید و روی گزینه «SUBMIT» کلیک کنید.

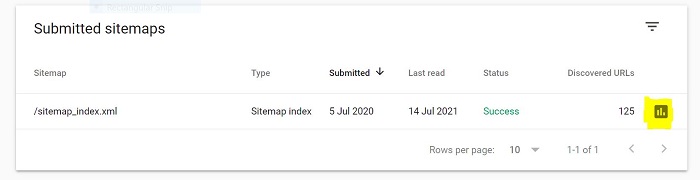
۵. اگر همه چیز درست پیش رفته باشد، شما میتوانید اطلاعات مربوط به نقشه را در این صفحه و در بخش «Submitted Sitemaps» مشاهده کنید.
برای تشخیص خطاها از گزارش نقشه سایت (Sitemap Report) استفاده کنید
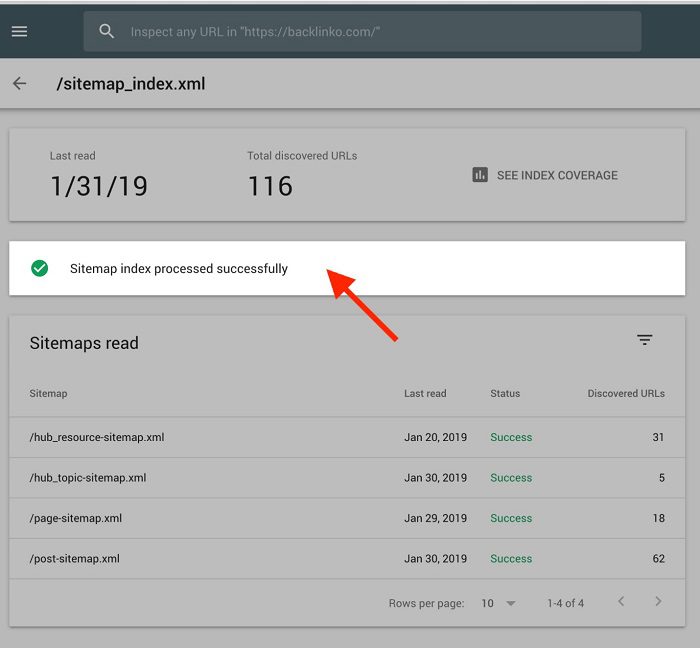
۱. هنگامی که گوگل نقشه سایت شما را کرال کرد، بر روی آن در بخش «Submitted Sitemaps» کلیک کنید.
۲. اگر جمله «Sitemap index processed successfully» را مشاهده میکنید، یعنی گوگل با موفقیت سایتمپ شما را کرال کرده و سایت مپ با موفقیت به سرچ کنسول اضافه شده است.

۳. برای رفتن به بخش گزارش پوشش نقشههای سایتتان، میتوانید بر روی آیکون نمودار میلهای کوچک کلیک کنید:

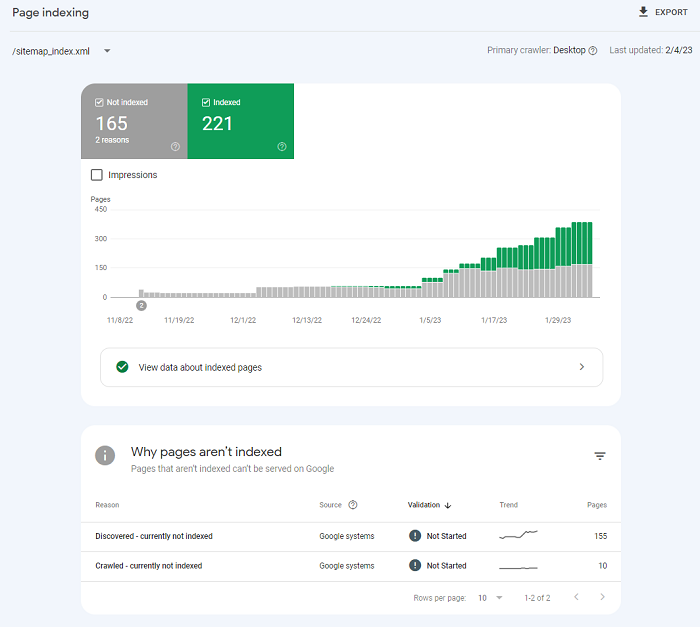
۴. بخش گزارش پوشش نقشههای سایت: این گزارش به شما نشان میدهد که گوگل چند URL در سایتمپ شما پیدا کرده و چه تعداد از این صفحات در گوگل ایندکس شدهاند:

به عنوان مثال، میتوانید ببینید که نقشه سایت بالا شامل لینکهایی به 386 صفحه وب است. 221 تا از این صفحات «Indexed» و 165 تای دیگر «Not Indexed» هستند.
توصیه میکنیم برای اطمینان از بهینه بودن سایتمپ خود حتما لیست صفحات «Indexed» و «Not Indexed» را بررسی کنید. چنانچه در هر دو این لیستها، آدرس صفحاتی را یافتید که نباید در سایتمپ لیست شوند، نسبت به حذف آنها اقدام کنید.
ساختار بخش سایت مپ در سرچ کنسول سایت
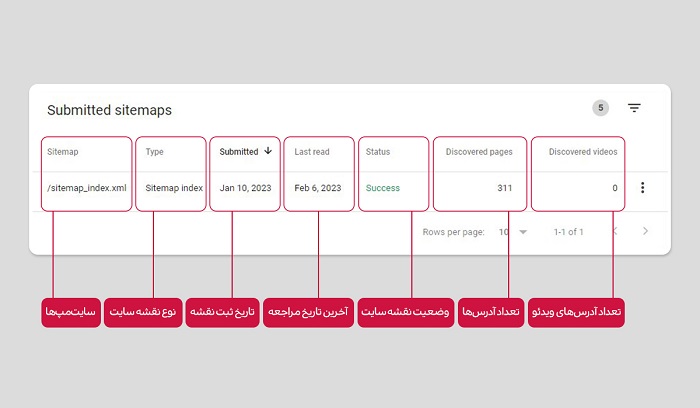
زمانی که نقشه سایت خود را در گوگل ثبت میکنید، باید بخش Submited sitemsp سرچ کنسول خود را مانند تصویر زیر ببینید. برای درک بهتر تصویر، هر بخش را نیز توضیح خواهیم داد.

- Sitemap: در این بخش نام سایتمپهای معرفیشده به گوگل نمایش داده میشود.
- Type: گوگل در این بخش نوع فایل نقشه سایت را مشخص میکند.
- Submitted: در این بخش تاریخ ثبت فایل سایتمپ در سرچ کنسول نمایش داده میشود.
- Last read: این بخش نشان میدهد که رباتهای گوگل در چه تاریخ برای آخرین بار به فایل سایتمپ سر زدهاند.
- Status: اگر گوگل به سایتمپ دسترسی داشته باشد، وضعیت Success را در این بخش نمایش میدهد. در غیر این صورت، گوگل نتوانسته فایل را بررسی کند و به همین دلیل با رنگ قرمز عبارت Couldn’t fetch نوشته میشود.
- Discovered URLs: تعداد URLهای ثبتشده در فایل sitemap را نمایش میدهد. در این مثال ۳۱۱ آدرس متفاوت به گوگل معرفی شده است.
- Discovered Videos: در این بخش تعداد URLهای مربوط به ویدئوها که در سایتمپ وجود دارد، نمایش داده میشود.
نکاتی درباره سایتمپ
مراقب تاریخها باشید: در کنار URLهای موجود در سایتمپ، یک تاریخ مشاهده میکنید که نشان میدهد آخرین بار چه زمانی آنها را اصلاح و ویرایش کردهاید. متخصصان سئو توصیه میکنند که این تاریخها را فقط هنگام تغییرات قابل توجه سایتتان (یا افزودن محتوای جدید به سایت خود) تغییر دهید. چرا باید این کار را کنید؟چون گوگل هشدار داده که آپدیت تاریخ در صفحاتی که تغییر نکردهاند، میتواند به عنوان یک تاکتیک اسپمی تلقی شود.
نگران نقشه سایتهای ویدئویی نباشید: Video Schema تا حد زیادی جایگزین نیاز به نقشه سایتهای ویدئویی شده است. داشتن یک سایتمپ ویدئویی احتمالا به توانایی صفحات سایت شما در دریافت rich snippet ویدیویی در نتایج سرپ آسیب نمیزند.
برای پیدا کردن مشکلات ایندکس سایتتان از سایتمپ استفاده کنید: یکی از نکات جالب درمورد استفاده از نقشه سایت این است که میتواند تخمین بزند که چند صفحه میخواهید ایندکس کنید و چند صفحه در سایت شما ایندکس شده است. به عنوان مثال، فرض کنید که سایتمپ شما به ۵۰۰۰ صفحه لینک دارد؛ اما وقتی به کنسول جستوجوی گوگل نگاه میکنید، میبینید که فقط ۲۰۰۰ صفحه ایندکس شده دارید. این موضوع، نشان میدهد که مشکلی پیش آمده است. ممکن است محتوای تکراری زیادی در آن ۵۰۰۰ صفحه وجود داشته باشد. بنابراین گوگل همه آنها را ایندکس نمیکند.
نقشه سایت و Robots.txt را با هم مطابقت دهید: مهم است که از نظر ساختاری تناسب خوبی بین فایل Sitemap و Robots.txt وجود داشته باشد. برای مثال اگر صفحهای را در فایل Robots.txt بلاک کردهاید یا از تگ noindex برای یک صفحه استفاده میکنید، پس نباید لینک آن صفحه هم در سایتمپ باشد.
آدرس سایتمپ خود را در انتهای فایل robots.txt قرار دهید. برای انجام این کار، باید آدرس نقشه سایت خود را مانند زیر، در انتهای فایل robots.txt (بعد از دستورات) قرار دهید:
Sitemap: https://yourwebsite.com/sitemaplocation.xml
نحوه ایجاد سایت مپ خبری
سایت مپ خبری به گوگل کمک میکند تا محتواهای مورد تایید گوگل نیوز (Google News) را پیدا کند. نقشه سایت مطالب خبری به کارشناسان SEO اجازه میدهد تا محتوای ارسال شده به Google News را مدیریت کنند. با استفاده از نقشه URL مطالب خبری میتوان ارسال محتوا به Google News را مدیریت کرد. شما میتوانید یک نقشه مستقل برای بخش اخبار ایجاد کنید تا خزندههای گوگل بهطور منظم اخبار جدید را کرال کنند و در فهرست اخبار Google بگنجانند.
برای قرارگیری اخبار در این بخش از گوگل نیاز است تا علاوه بر sitemap عمومی، یک نقشه مستقل برای محتوای بخش خبری سایت خود ایجاد کنید. تفاوت فایل عمومی نقشه سایت با فایل ارسالی محتواهای خبری به Google News، در تگهایی است که در آن استفاده میشود.
نکات مهم ایجاد سایت مپ خبری
- فایل نهایی نقشه سایت فقط باید حاوی آدرس اخباری باشند که در دو روز گذشته در سایت منتشر شدهاند. اخباری که بیش از دو روز از انتشار آنها گذشته است را از سایتمپ خبری حذف کنید یا URLهای آنها را از داخل تگ <news: news> خارج کنید. اگر روش حذف URLهای قدیمی از نقشه سایت خبری خود را انتخاب کنید و چند روزی در سایت خود خبر جدیدی منتشر نکنید، نقشه سایت شما برای مدتی خالی خواهد شد و ممکن است یک هشدار برای سایتمپ خالی شده در سرچ کنسول ببینید، اما این فقط برای اطمینان از عمدی بودن آن از طرف شما است و اگر سایتمپ خبری شما خالی باشد مشکلی در جستجوی گوگل ایجاد نمیکند و جای نگرانی نیست.
- نقشه سایت خبری خود را با اخبار جدید بهروزرسانی کنید. با هر بهروزرسانی سایتمپ خبری جدیدی ایجاد نکنید. Google News نقشه های سایت خبری را به همان اندازه که بقیه سایت را خزش میکند، میخزند.
- شما میتوانید تا 1000 تگ <url> را به یک سایتمپ خبری اضافه کنید. ولی برای بیشتر از 1000 آدرس، همانند سایتمپهای معمولی، آن را به چندین سایتمپ کوچکتر تقسیم کنید و با فایل فهرست نقشه آن را مدیریت کنید.
نمونه کدهای سایتمپ خبری
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:news=”http://www.google.com/schemas/sitemap-news/0.9″>
<url>
<loc>http://www.example.org/business/article55.html</loc>
<news:news>
<news:publication>
<news:name>The Example Times</news:name>
<news:language>en</news:language>
</news:publication>
<news:publication_date>2008-12-23</news:publication_date>
<news:title>Companies A, B in Merger Talks</news:title>
</news:news>
</url>
</urlset>
توجه: سایتهای خبری که دارای نقشه سایت خبری هستند الزاما رتبه بهتری ندارند. Google News خزیدن و رتبهبندی کردن صفحات اصلی و همه بخشهای مهم سایتهای خبری را صرف نظر از در دسترس بودن سایتمپ خبری، انجام میدهد.
تگهای ضروری در نقشه سایت خبری
- تگ publication: این تگ به دو تگ ضروری <name> و <language> تقسیم میشود:
- تگ <name> نام نشریه خبری است و باید با نام رسانهای که در https://news.google.com/ نشان داده میشود، مطابقت داشته باشد
- تگ <language> زبان انتشار شما است. از کد زبان ISO 639 (دو یا سه حرفی) استفاده کنید.
- تگ publication_date: تاریخ و زمان اصلی انتشار خبر در سایت است. توجه داشته باشید که؛ زمانی را که مقاله را به نقشه سایت خود اضافه کردید را مشخص نکنید. برای این تگ باید از قالب «تاریخ کامل» (YYYY-MM-DD) یا از قالب «تاریخ کامل به اضافه ساعت، دقیقه و ثانیه» با قالب تعیینکننده منطقه زمانی (YYYY-MM-DDThh: mm: (ssTZD استفاده کنید.
- تگ title: عنوان خبر منتشر شده در سایت را نشان میدهد.
توجه: ممکن است Google هنگام نمایش مقاله در Google News، عنوان مقاله خبری را به دلایلی مانند کمبودن فضا کوتاه کند ولی شما عنوان مقاله را همانطور که در سایت نشان میدهد درج کنید. نام نویسنده، نام رسانه یا تاریخ انتشار را در تگ title درج نکنید.
چگونه سایت مپ هر سایت را پیدا کنیم؟
نقشه سایت شما معمولا در site.com/sitemap.xml قرار دارد. اما این موضوع تا حد زیادی به CMS شما و اینکه از چه روشی برای ایجاد سایتمپ خود استفاده کردهاید نیز وابسته است و آدرس سایتمپ تمامی سایتها در یک مسیر نیستند.
در آدرس https://www.triboon.net/sitemap.xml میتوان نمونه یک سایت مپ ساختهشده را مشاهده کنید. علاوه بر این راه، شما میتوانید پس از ساخت، آن را در یک آدرس جدید قرار دهید و به گوگل معرفی کنید. اگر از آدرس sitemap سایت خود اطلاع ندارید، پیشنهاد میکنیم از ابزار seositecheckup استفاده کنید.
در هر سایت مپ چه تعداد آدرس میتوان قرار داد؟
در ساخت سایت مپ برای سایتهای بزرگ باید به محدودیت حجم و تعداد صفحاتی که میتوانید در یک فایل XML قرار دهید، توجه کنید. تعداد URLها نمیتواند از ۵۰هزارتا بیشتر باشد و حجم فایل xml سایت مپ نباید بیشتر از ۵۰ مگابایت باشد.
وقتی تعداد لینکهای سایت شما بیشتر از حد استاندارد باشد، میتوانید با استفاده از gzip فایل نقشه سایت را در وردپرس فشرده کنید. اگر از این طریق باز هم تعداد و حجم صفحات به حد نرمال نرسید، باید سایت مپ را به چند قسمت تقسیم کنید. یعنی فایلهایی که حاوی سایت مپهای کوچکتر است.
جمعبندی
در این مقاله درباره کارکرد مثبت سایت مپ صحبت کردیم و روشهای ایجاد آن را در سایت آموزش دادیم. استفاده از نقشه سایت برای سایتهای بزرگ بسیار مهم و ضروری است. علیرغم اهمیت نقشه سایت در سئو بایستی به خاطر داشته باشید که نقشه سایت فاکتور رتبهبندی نیست؛ بلکه به گوگل کمک میکند تا راحتتر صفحات شما را کرال کرده و آنها را سریعتر ایندکس کند.
Sitemap یا سایتمپ، لیستی از تمام آدرس صفحات یک سایت است. گوگل از نقشه سایت برای برای شناسایی، کرال و ایندکس کل صفحات یک سایت استفاده میکند.
رباتهای گوگل از طریق سایتمپ صفحات سایت را شناسایی و ایندکس میکنند. بهروزرسانی سایتمپ و ایندکس تغییرات صفحات توسط رباتها، باعث افزایش احتمال نمایش سایت در نتایج جستجو میشود و به نتیجهبخشبودن فعالیتهای متنوع سئویی کمک میکند.
















سلام آیا برای هر دو فرمت سایت یعنی http و https باید در کنسول سایت مپ تعریف کرد؟
سلام
نسخه http سایت باید به https ریدایرکت ۳۰۱ شود، در چنین شرایطی فقط ثبت سایت مپ در نسخه https سرچ کنسول کفایت میکند.