حتماً برای شما هم پیشآمده وقتی درحال جستوجوی سوالهای ذهنی خود در گوگل هستید، ناگهان از خودتان بپرسید: «حالا کدام سایت را انتخاب کنم؟»
اگر از توصیههای قدیمی نوشتن عنوانها و متا دیسکریپشنهای جذاب بگذریم، حالا زمان آن رسیده کاربران را به روشهای بهروزتری به سمت سایتتان جذب کنید؛ استفاده از نشانههای اسکیما یا اسکیما مارکآپ همان تکنیک جدیدی است که نمایه لینک سایت شما را پُرزَرقوبرق میکند و باعث میشود در دید کاربران نسبت به بقیه متمایزتر باشید. برای ایجاد این تغییر در شکل و شمایل سایت با استفاده از تکنیک نشانهگذاری اسکیما تا انتهای مقاله همراه ما باشید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleاسکیما (Schema Markup) چیست؟
Schemaها مجموعه کدهایی هستند در میان کدهای سایت قرار میگیرند و به موتورهای جستوجو مانند گوگل کمک میکند تا موضوع محتوای صفحات را بهتر درک کند. نشانهگذاری صفحات مختلف سایت با استفاده از کدهای اسکیما، «Schema Markup» نشانهگذاری اسکیما یا «شِما» نام دارد. نشانهگذاری صفحات با انواع اسکیماها باعث میشود اطلاعات مفیدی در کنار نتایج جستوجو کاربران قرار بگیرد. تجربه نشان داده که با کمک این اطلاعات اضافه، شانس کلیکخوردن سایت تا30درصد افزایش مییابد.
مزیت استفاده از کدهای اسکیما چیست؟
در کدهای html از تگهای متا (تگ عنوان، تگ توضیحات و…) برای معرفی محتوای صفحه به موتور جستوجوی استفاده میشود؛ اما وجود این تگها در کدنویسی صفحات به تنهایی نمیتواند محتوای سایت ما را با جزئیات لازم به موتورهای جستجو معرفی کند. مخصوصاً اگر عبارت جستوجوشده در گوگل دارای معانی مختلفی باشد؛ در این شرایط، استفاده از کدهای schema markup به گوگل کمک میکند تا مفهوم هر بخش از محتوای صفحات سایت را کامل متوجه شود و با نمای متفاوت و متمایزی ما را در نتایج به کاربران نشان دهد. نشانهدارکردن محتوای صفحه با استفاده از schema markup به گوگل کمک میکند تا تفاوت بین صفحات محصول و مقاله را درک کند و به راحتی متوجه شود هر قسمت صفحه درباره چه موضوع خاصی صحبت میکند؛ بنابراین، هرچقدر فهم رباتهای گوگل از محتوای سایت بیشتر شود، رتبه و جایگاه سایت ما در نتایج گوگل در جستوجوی کاربران بهتر خواهد شد.
schema.org چیست؟
schema.org سایتی برای منبع کدهایschema است. سایت اسکیما نتیجه همکاری موتورهای جستوجوی گوگل، یاهو، بینگ و یاندکس است. همکاری بزرگ موتورهای جستوجو در سال 2011 موجب شد تا استانداردی را با هدف درک معنای کامل محتوای صفحات توسط رباتهای جستوجوگر به وجود بیاورند.
در سایت schema.org اسکیماهای مختلفی برای هر نوع محتوا وجود دارد و افراد میتوانند وارد سایت شوند و تگ اسکیمای مورد نظر خود را جستوجو کنند و سپس جزئیات و مثالهای یک کد اسکیما را ببینند. شاید بتوان سایت اسکیما را یک دایرهالمعارفی از آیتمهای نشانهگذاری با زبانی استاندارد برای موتورهای جستوجو نیز معرفی کرد.

چه سایتهایی میتوانند از اسکیما استفاده کنند؟
اگر سایت شما در آغاز راه است و بهتازگی فعالیت خود را شروع کردهاید هم میتوانید از روش نشانهگذاری اسکیما استفاده کنید. همزمان با تولید محتوا و انتشار آن باید از اسکیماهای مرتبط و دقیق برای نشانهگذاری هر قسمت محتوا استفاده کنید تا سایت بهینهتری در گوگل داشته باشید.
برای کدام قسمتهای سایت میتوان از اسکیما استفاده کرد؟
آیا برای نشانهگذاری همه اطلاعات موجود در سایت محدودیت خاصی داریم؟ در پاسخ باید گفت که هیچ نوع محدودیتی برای استفاده از کدهای اسکیما در این رابطه وجود ندارد؛ هر چقدر صفحات و اطلاعات بیشتری نشانهگذاری شود، سایت شما از طرف موتور جستوجو بهتر درک میشود. برخی اطلاعات مانند: تاریخ انتشار محتوا، زمان ویرایش، نام نویسنده، عکسها و تصاویر، عنوان و تیتر محتوا، فرمت صفحه، قیمت محصول، ساعت کاری شرکت یا سازمان، میزان امتیازدهی کاربران و نظیر آن را را میتوانید بهصورت حرفهای کدگذاری کنید.
تاثیر اسکیما بر سئو سایت
همانطور که میدانید، هزارویک تکنیک برای بهبود سئو سایت وجود دارد که به مرور زمان با رشد هوش مصنوعی گوگل روشها بهروز میشوند. یکی از این روشهای نتیجهبخش استفاده از کدهای اسکیما در صفحات سایت است که باعث میشود هر قسمت از اطلاعات صفحات برای رباتهای گوگل قابل خواندن شود. به عبارتی فرایند ایندکس صفحات را آسانتر میکنند و بهطور غیرمستقیم روی بهبود رتبهها اثر میگذارند. کارکرد نشانهگذاری محتوای سایت درست مانند پیادهسازی یا بهبود فاکتورهای سئو داخلی است. چطور؟ سئوی داخلی با استفاده از بهینهکردن تگهای عنوان، تگ Alt، متا دیسکریپشن، کلمات کلیدی و لینکهای داخلی به درک بهتر محتوا توسط رباتهای گوگل کمک میکند. ازاینرو، میتوان از کدهای اسکیما مارک آپ در راستای بهبود سئوی داخلی سایت استفاده کرد تا شانس کلیک کاربران را در نتایج گوگل را افزایش داد.
روشهای افزودن کدهای اسکیما به محتوا
برای استفاده از کدهای اسکیما در صفحات سایت چندین روش وجود دارد. برخی از وبمسترها از کدهای اختصاصی استفاده میکنند و برخی دیگر ترجیح میدهند برای نشانهگذاری صفحات از ابزارهای رایگان و افزونههای وردپرسی استفاده کنند. یادتان باشد سایت schema.org بهعنوان مرجع اصلی کدهای اسکیما استفاده میشود و بسیاری از کدهای آماده را میتوان در آن پیدا کرد.
استفاده از میکرودیتا
میکرودیتا (ریزداده) یکی از روشهای پیادهسازی اسکیما روی کدهای HTML5 در تگ <body> است. مثال میزنیم؛ برای نشانهگذاری نویسنده مقاله باید تگ نویسنده را ابتدا در صفحه پیدا کنید و سپس آن تگ را به نشانهگذاری کنید. از این طریق، گوگل راحتتر میتواند نام نویسنده مقاله را از بین دیگر اسامی داخل محتوا بهعنوان نویسنده تشخیص دهد. با این روش، گوگل از بین نامهای انسان که احتمالا در صفحه وجود دارد، نام نویسنده مقاله را متوجه میشود.

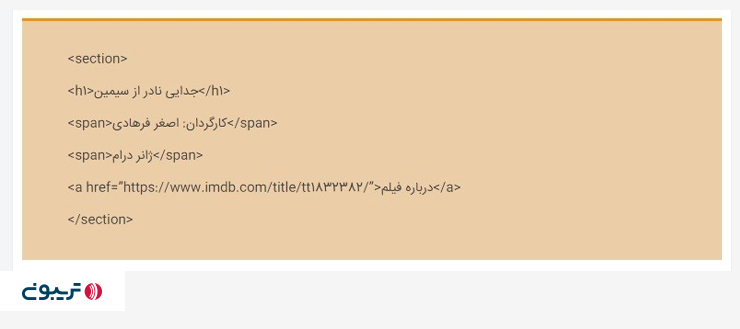
نمونهای از یک کد بدون استفاده از میکرودیتا

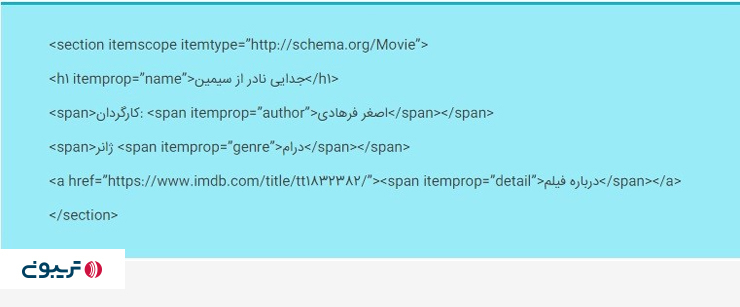
نمونهای از یک کد با استفاده از میکرودیتا
در تصویر بالا مشاهده میکنید که نشانهگذاری اسکیما روی کدهای HTML انجام شده است. در خط اول با attribute، ItemType نوع اسکیمای Movie یا همان فیلم را به گوگل معرفی کردیم. در کدهای بعدی، اجزای دیگر اسکیما مانند نام کارگردان، ژانر فیلم و امتیاز imdb را در هر تگ به گوگل معرفی میکنیم.
استفاده از اسکریپت JSON-LD
JSON-LD مخفف Javascript Object Notation for Linked Objects است. این تکنیک برعکس میکرودیتا که بیشتر در کل کدهای HTML است، نشانهگذاری اسکیما در تگ <script> قرار میگیرد. این روش به علت دقت و نظمی که نسبت به دیگر کدگذاریها دارد، برای گوگل هم قابلدرک است. برای پیادهسازی کدهای اسکیما با این روش میتوانید از ابزار ساخت کدهای json-ld استفاده کنید.

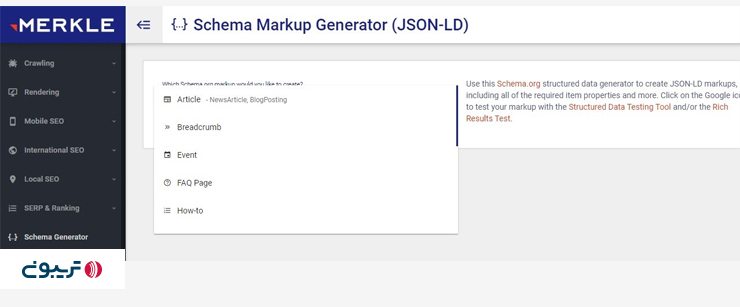
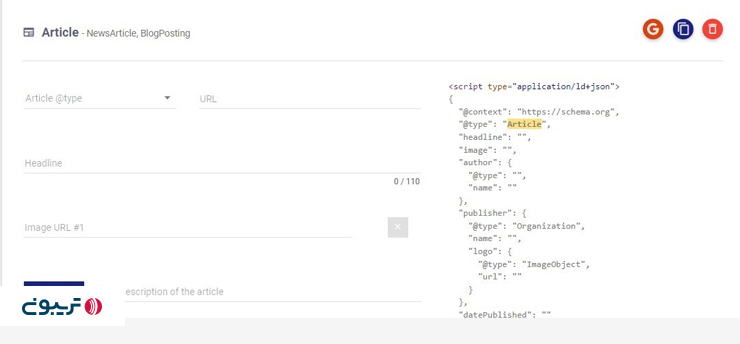
از طریق لینک، وقتی وارد قسمت ساخت و تولید کدهای JSON-LD میشوید، اسکیما مدنظر را انتخاب کنید.
برای مثال در تصویر، اسکیما مقاله را انتخاب کردیم و حالا باید کادرهای خالی را با اطلاعات خواستهشده پر کنیم تا بهطور خودکار تگهای این اسکیما در ساختار کدها قرار بگیرد. بعد از ساخت کد اسکیما، کافی است روی دکمه آبی رنگ کلیک کنیم تا کد را به صورت کامل کپی کنیم.

افزودن اسکیما به سایت با ابزار Google Tag Manager
گوگل تگ منیجر ابزار رایگان گوگل است که به توسعهدهندگان و وبمستران امکان میدهد تا تگها و کدهای برنامهنویسیشده سایت و اپلیکیشن خود را مدیریت، بارگذاری و بهروزرسانی کنند. گوگل تگ منیجر سرویس حرفهای برای وبمستران به حساب میآید که میتوانند با در اختیارداشتن متغیرهایی برای سایت خود کدهای اسکیما بسازند.
افزودن اسیکما با ابزار Google Tools
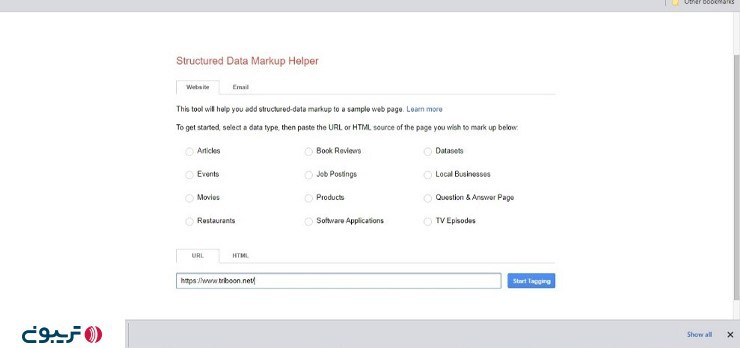
ابزار Structured Data Markup Helper به شما کمک میکند تا کدهای اسکیماهای موردنظر را بسازید؛ پس با مراحل زیر شروع کنید:

- سایت را باز کنید و اسکیمای موردنظر را انتخاب کنید.
- آدرس سایت خود را وارد کنید و روی « Start Tagging» کلیک کنید.
- بخشهای موردنظر برای هر نوع اسکیما را در صفحه با هایلایت کردن مشخص کنید.
- پس از مشخص کردن همه بخشها، از بالای صفحه دکمه Create HTML را بزنید
- در مرحله بعد از منوی بالای در سمت راست، میتوانید انتخاب کنید که کدها از نوع «JSON-LD» باشند یا «Microdata» و کدهای ساخته شده را کپی کنید و در بخش کد HTML صفحه سایت خود قرار دهید.
اما یادتان باشد، گوگل در صورت کامل بودن همه مراحل، باز هم تضمینی برای اینکه استراکچر دیتاها در نتایج جستجو ظاهر شوند، به شما نمیدهد. از جمله مهمترین دلایل عدم نمایش استراکچر دیتا در فیچرها و ریچ اسنیپتها میتوان به موارد زیر اشاره کرد:
- استراکچر دیتا با محتوای اصلی صفحه همخوانی ندارد یا احتمال تقلب در آن تشخیص داده شده است.
- استراکچر دیتا ایراداتی دارد که ابزار تست قادر به شناسایی نیست.
- محتوای علامتگذاریشده از دید کاربر مخفی است.
معرفی افزونه برای اضافهکردن کدهای اسکیما به وردپرس
علاوه بر روشهایی که برای پیاده سازی کدهای اسکیما به آن اشاره کردیم، افزونههایی برای اضافهکردن نشانههای اسکیما در سایتهای وردپرسی وجود دارد که فرآیند نشانهگذاری اسکیما را با آن بسیار راحتتر است. برای این منظور میتوان از افزونههای schema (رایگان)، wp schema(پولی) استفاده کرد. همچنین افزونه Schema Pro، Yoast SEO، Rank Math از دیگر گزینهها هستند که روی سایت وردپرس نصب میشوند.
نحوه تست کدهای اسکیمای افزوده شده به سایت
اگر به هر روشی کدهای اسکیمای مناسب را به صفحات سایت اضافه کردید باید همیشه کارکرد درست افزونهها و فعالبودن کد اسکیما را بررسی کنید. در این زمان باید از ابزارهای آنلاین تست کد اسکیما استفاده کنید. یکی از بهترین ابزارها برای تست کد اسکیما، استفاده از «Structured Data Testing Tool» برای تست اسکیماهای سایت در گوگل است. روش کار با این ابزار به این شکل است که ابتدا آدرس صفحه موردنظر از سایت خود را در وارد میکنید، این ابزار بعد از بررسی و تست، درمورد صحیحبودن و نبودن اسکیماها به شما اطلاع خواهد داد.
جمعبندی
در این مقاله یاد گرفتیم که نشانهگذاری اسکیما موجب میشوند تا اطلاعات مفید و بیشتری در کنار نتایج سایت شما به کاربران ارائه شود و از طرفی این سبک از نمایش اطلاعات، رضایت گوگل را هم به همراه دارد. هر چه گوگل بتواند درباره موضوعات و اطلاعات محتوای صفحات ارتباط بیشتری برقرار کند و آنها را درک کند، به مرور رتبه بهتری هم نصیب شما میشود. استفاده از schema رویکرد جدید و اتفاقی نو در حوزه سئو است که با قویترشدن وب زبان فارسی میتوانید از رقبایتان سبقت بگیرید و عملکرد بهتری از خود در نتایج گوگل به جای بگذارید.
اسکیما نوعی زبان نشانهگذاری برای درک بهتر موتورهای جستجو از محتوای صفحات سایت است. کدهای اسکیما «Schema Markup» در بخشهای مختلف سایت قرار میگیرند و محتوای صفحات را به انواع مختلف در گوگل نشانهگذاری میکند.
میتوانید با استفاده از گوگل تگ منیجر (GTM)، میکرودیتا و JSON-LD کدهای اسکیمای مرتبط با محتوای صفحه را به سایت خود اضافه کنید.


















مرسی از مقاله عالی شما و خیلی خوب بود و موفق باشید