First Imput Delay (FID) یک معیار مهم و کاربرمحور، در واقع مدت زمان اولین تعامل کاربر با سایت را اندازهگیری میکند. تجربۀ بدی که کاربران در هنگام تلاش برای ایجاد تعامل با صفحات غیر پاسخگو احساس میکنند را کاهش میدهد. زمانی که مقدار FID کم باشد، میتوانید اطمینان خاطر داشته باشید که صفحه شما به خوبی قابل استفاده است.
همۀ ما میدانیم که ایجاد حس مثبت و ساختن یک تجربۀ خوب اولیه تا چه اندازه مهم است. زمانی که یک فرد جدید را ملاقات میکنید، همچنین وقتی که برای کاربران در فضای وب تجربۀ خوب میسازید، تعامل اولیه بسیار تاثیرگذار است. در فضای وب، تجربۀ خوب اولیه میتواند بین تبدیل کردن کاربر به مشتری و ترک کردن سایت و هرگز برنگشتن کاربر، تفاوت ایجاد کند.
حال، سوال اصلی این است که چه چیزی باعث ایجاد یک احساس خوب و یک تجربه کاربری مطلوب میشود و چگونه میتوان میزان رضایت احتمالی کاربران را اندازهگیری کرد؟
در دنیای اینترنت، تعامل اولیه میتواند به شکلهای مختلفی ایجاد شود. به همان اندازه که ممکن است طراحی سایت و جذابیتهای بصری آن کاربر را مجذوب کند، پاسخگو بودن و سرعت بالا آمدن سایت هم میتواند در ایجاد حس اولیۀ او تاثیر بگذارد.
اولین تعاملی که کاربران دارند، میزان سرعت بارگذاری سایت شماست که با First Contentful Paint (FCP) قابل اندازهگیری است. اما اینکه سایتتان چقدر سریع میتواند پیکسلها را روی صفحه نمایش دهد، تنها بخشی از داستان است. هنگامیکه کاربران سعی میکنند با آن پیکسلها ارتباط برقرار کنند، این نکته هم بسیار مهم و کلیدیست که سایت شما تا چه میزان میتواند پاسخگو باشد.
معیار تاخیر ورودی اول یا همان FID کمک میکند تا اولین برداشت کاربر از تعامل و پاسخگو بودن سایتتان را اندازهگیری کنید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleتعریف FID
FID از زمانی که کاربر برای اولین بار با یک صفحه تعامل میکند (یعنی زمانی که روی لینکی کلیک میکند، روی دکمهای ضربه میزند، یا از کنترل مبتنی بر جاوا اسکریپت استفاده میکند) تا زمانی که مرورگر بتواند نسبت به این تعاملها پاسخی بدهد را اندازهگیری میکند.

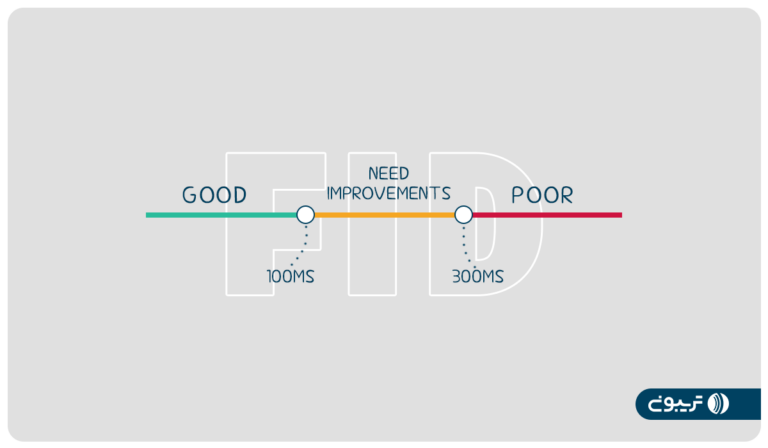
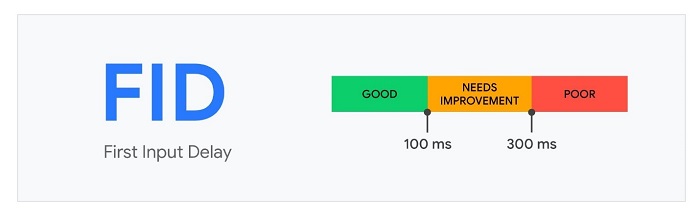
بهترین نمره برای FID چیست؟
برای ارائه یک تجربه کاربری خوب، سایتها باید تلاش کنند تا تاخیر ورودی اول یا FID خود را روی ۱۰۰ میلی ثانیه یا کمتر نگهدارند. برای اینکه مطمئن شوید به این هدف برای اکثر کاربران خود میرسید، باید 75 درصد از صفحات بارگذاری شده در تلفن همراه و دسکتاپ در زمان مناسبی نمایش داده شوند.
FID با جزئیات بیشتر
ما به عنوان توسعهدهندگانی که برای پاسخ دادن به رویدادها، کدهایی را مینویسند، اغلب تصور میکنیم که کد ما بلافاصله (درست به محض وقوع رویداد) اجرا میشود؛ اما به عنوان کاربر، همۀ ما بارها عکس این ماجرا را تجربه کردهایم. به عنوان مثال یک صفحه وب را در موبایلمان بارگذاری کردهایم و تلاش کردیم با آن تعامل ایجاد کنیم.
به طور کلی، تاخیر ورودی به این دلیل اتفاق میافتد که شیار اصلی مرورگر مشغول انجام کارهای دیگر است، بنابراین نمیتواند به کاربر پاسخ بدهد. یکی از دلایل متداول چنین اتفاقی ممکن است این باشد که مرورگر مشغول تجزیه و اجرای یک فایل جاوا اسکریپت بزرگ میشود که توسط برنامه شما بارگیری شده است. وقتی مرورگر این کار را انجام میدهد، نمیتواند هیچ رویداد دیگری را اجرا کند، زیرا جاوا اسکریپتی که در حال بارگیری است، احتمال دارد به او بگوید که باید کار دیگری انجام دهد.
نکته: FID فقط «تاخیر» را در پردازش رویداد اندازهگیری میکند و قادر به سنجش زمان پردازش رویداد و زمانی که مرورگر برای بهروزرسانی UI پس از اجرای کنترلکنندههای رویداد نیاز دارد، نیست. در حالی که این زمان بر تجربه کاربر تاثیر میگذارد، از جمله آن به عنوان بخشی از FID، توسعهدهندگان را تشویق میکند تا به طور همزمان به رویدادها پاسخ دهند – که این کار احتمالا معیارها را بهبود میبخشد، اما تجربه کاربر را بدتر میکند.
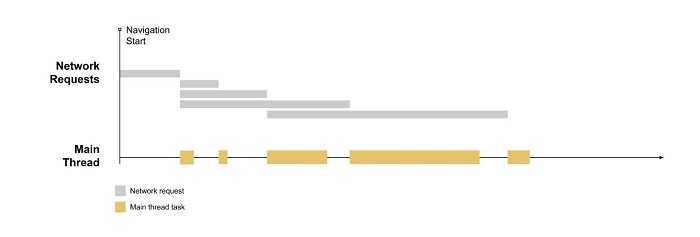
جدول زمانی زیر را برای بارگذاری یک صفحه وب معمولی در نظر بگیرید:

نمودار بالا، صفحهای را نشان میدهد که چند درخواست شبکه برای منابع (به احتمال زیاد فایلهای CSS و JS) ارائه میدهد و پس از اتمام بارگیری آن منابع روی thread اصلی پردازش میشوند.
این اتفاق منجر به دورههایی میشود که thread اصلی لحظهای مشغول است و توسط بلوکهایی به رنگ بژ در نمودار نشان داده میشوند.
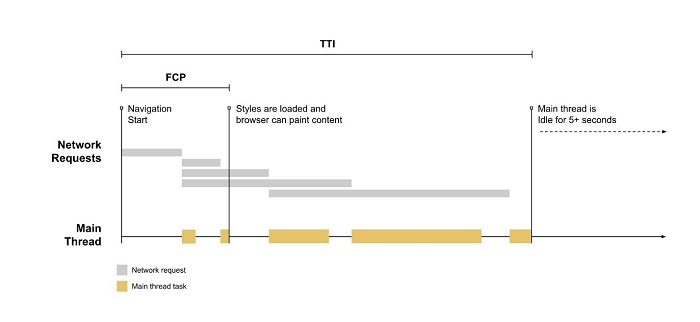
اولین تاخیرهای ورودی طولانی معمولا بین First Contentful Paint (FCP) و Time to Interactive (TTI) رخ میدهد؛ زیرا صفحه برخی از محتوای خود را ارائه کرده است، اما هنوز به صورت کامل تعاملی نیست. برای نشان دادن چگونگی این اتفاق، FCP و TTI به جدول زمانی اضافه شدهاند:

ممکن است متوجه شده باشید که بین FCP و TTI زمان نسبتا مناسبی (از جمله سه کار طولانی) وجود دارد، اگر کاربر در آن مدت سعی کند با صفحه ارتباط برقرار کند (به عنوان مثال روی لینک کلیک کند)، بین دریافت کلیک و تا زمانی که thread اصلی قادر به پاسخگویی باشد، تاخیر وجود خواهد داشت.
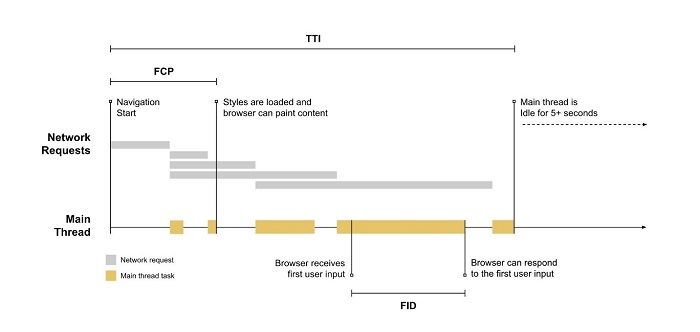
در نظر بگیرید اگر یک کاربر در ابتدای طولانیترین کار سعی کند با صفحه ارتباط برقرار کند، چه اتفاقی میافتد:

از آنجا که ورودی وقتی رخ میدهد که مرورگر در حال انجام یک کار است، باید منتظر بماند تا کار کامل شود و بعد از آن بتواند به ورودی پاسخ دهد. زمانی که باید منتظر بماند، همان مقدار FID این کاربر در این صفحه است.
در این مثال، کاربر به طور اتفاقی با صفحه در ابتدای شلوغترین دوره thread اصلی ارتباط برقرار کرد. اگر کاربر فقط یک لحظه زودتر با صفحه تعامل داشت، مرورگر میتوانست بلافاصله پاسخ دهد. این واریانس در تاخیر ورودی، اهمیت توجه به توزیع مقادیر FID هنگام گزارش در مورد معیار را نشان میدهد.
اگر یک تعامل، شنونده رویداد نداشته باشد چه اتفاقی میافتد؟
FID، دلتا را بین زمانی که یک رویداد ورودی دریافت میشود و زمانی که thread اصلی بیکار است، اندازه میگیرد. این بدان معناست که FID حتی در مواردی که شنونده رویداد ثبت نشده است نیز اندازهگیری میشود. دلیل این اتفاق هم عدم نیاز بسیاری از تعاملات کاربر به شنونده رویداد است؛ اما در عین حال برای اجرا شدن، نیاز به بیکار بودن thread اصلی دارند.
به عنوان مثال، همه عناصر HTML زیر باید منتظر بمانند تا کارهای در حال انجام در thread اصلی، قبل از پاسخ به تعاملات کاربر تکمیل شوند:
- فیلدهای نوشتاری، چک باکسها و دکمههای رادیویی (<input>، <textarea>)
- انتخاب کردن منوهای کشویی (<select>)
- لینکها (<a>)
چرا فقط ورودی اول را در نظر میگیرید؟
در حالی که تاخیر در هر ورودی میتواند منجر به تجربۀ بد در کاربر شود، اما در درجۀ اول توصیه میکنیم تاخیر ورودی اول را به چند دلیل اندازهگیری کنید:
- تاخیر ورودی اول، اولین برداشت کاربر از پاسخگو بودن سایت شما خواهد بود و اولین برداشتها در شکلگیری تصور کلی کاربر از کیفیت و قابلیت اطمینان بودن سایت، بسیار مهم است.
- بزرگترین مشکلات تعاملی که امروزه در فضای وب مشاهده میکنیم، در هنگام بارگیری صفحه رخ میدهد. بنابراین ما معتقدیم که تمرکز بر بهبود اولین تعامل کاربر با سایت، بیشترین تاثیر را در بهبود تعامل کلی او خواهد داشت.
- راهحلهای توصیه شده برای نحوۀ رفع تاخیرهای اولیه در ورودیها (تقسیم کد، بارگذاری کمتر جاوا اسکریپت از قبل و…)، لزوما راهحلهای یکسانی برای رفع تاخیرهای ورودی پس از بارگذاری صفحه نیستند. با تفکیک این معیارها، میتوانیم دستورالعملهای عملکردی بیشتری را برای توسعهدهندگان وب ارائه دهیم.
چه مواردی به عنوان اولین ورودی حساب میشوند؟
گفتیم FID معیاری است که میزان پاسخگویی صفحه را در هنگام بارگذاری اندازهگیری میکند. به این ترتیب، فقط روی رویدادهای ورودی از اقدامات مجزا مانند کلیک، ضربه زدن و فشار کلیدها تمرکز میکند.
تعاملات دیگر، مانند اسکرول و زوم کردن، فعالیتهای پیوستهای هستند و محدودیتهای عملکردی کاملا متفاوتی دارند (همچنین مرورگرها اغلب میتوانند با اجرای آنها بر روی یک thread مجزا، تاخیر خود را پنهان کنند).
به بیان دیگر، FID بر روی R (واکنشپذیری) در مدل عملکرد RAIL تمرکز میکند، در حالی که اسکرول و زوم کردن، بیشتر به A (انیمیشن) مربوط میشود و ویژگیهای عملکرد آنها باید بهطور جداگانه ارزیابی شود.
اگر کاربر هرگز با سایت شما ارتباط برقرار نکند چه میشود؟
همه کاربران وقتی از سایت شما بازدید میکنند، با آن ارتباط برقرار نخواهند کرد و همۀ تعاملات مربوط به FID نیست (همانطور که در قسمت قبل ذکر شد). علاوه بر این، برخی از اولین تعاملات کاربر در زمانهای نامناسب (زمانی که thread اصلی برای مدت زمان طولانی مشغول است) خواهد بود و برخی از اولین تعاملات کاربر در زمانهای مناسب (هنگامیکه thread اصلی کاملا بیکار است) انجام خواهد گرفت.
این بدان معناست که برخی از کاربران هیچ مقدار FID نخواهند داشت، برخی از کاربران دارای مقادیر FID پایین و برخی از کاربران احتمالا دارای مقادیر FID بالا خواهند بود.
نحوۀ ردیابی، گزارش و تجزیه و تحلیل FID احتمالا بسیار متفاوت از معیارهای دیگری که ممکن است به آن عادت داشته باشید، خواهد بود. در بخش بعدی نحوۀ انجام بهتر این کار را توضیح میدهیم.
چرا فقط تاخیر ورودی را در نظر میگیرید؟
همانطور که در بالا ذکر شد، FID فقط «تاخیر» را در پردازش رویداد اندازهگیری میکند. اگرچه این زمان برای کاربر مهم است و بر تجربه کاربری او تاثیر میگذارد، اما در این معیار گنجانده نمیشود؛ زیرا انجام این کار میتواند انگیزه توسعهدهندگان را برای افزودن راهکارهایی که در واقع منجر به تجربه بدتری برای کاربر میشوند، ایجاد کند. یعنی آنها میتوانند منطق کنترلکنندۀ رویداد خود را در یک فراخوانی ناهمزمان تماس مجدد (از طریق ()setTimeout و ()requestAnimationFrame) به منظور جدا کردن آن از وظیفه مربوط به رویداد، پیچیده کنند. در نتیجه، نمره متریک بهبود مییابد اما پاسخی که توسط کاربر دریافت میشود کندتر خواهد بود.
با این وجود، در حالی که FID تنها بخش «تاخیر» رویداد را اندازهگیری میکند، توسعهدهندگانی که میخواهند چرخه عمر رویداد را بیشتر دنبال کنند میتوانند با استفاده از API زمانبندی رویداد، این کار را انجام دهند.
نحوه اندازهگیری FID
FID یک معیار است که فقط میتواند به صورت میدانی اندازهگیری شود، زیرا نیاز به یک کاربر واقعی دارد تا با صفحه شما تعامل برقرار کند. میتوانید FID را با ابزارهایی که در ادامه خواهیم گفت، اندازه بگیرید.
نکته: FID به یک کاربر واقعی نیاز دارد و بنابراین در آزمایشگاه قابل اندازهگیری نیست. با این حال، معیار کل زمان مسدودسازی (TBT) قابل اندازهگیری آزمایشگاهی است که به خوبی با FID در این زمینه ارتباط دارد. همچنین مواردی را که بر تعامل تاثیر میگذارند، ضبط میکند. بهینهسازیهایی که TBT را در آزمایشگاه بهبود میدهند، باید بتوانند FID را برای کاربران شما نیز بهبود بخشند.
ابزارهای اندازهگیری FID
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
اندازهگیری FID در جاوا اسکریپت
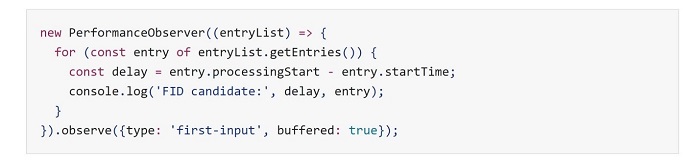
همانطور که گفتیم، برای اندازهگیری FID در جاوا اسکریپت، میتوانید از API زمانبندی رویداد استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver را نشان میدهد که ورودیهای اولیه را میشنود و آنها را به کنسول وارد میکند:

هشدار: این کد، نحوۀ ورود اولین ورودیهای کنسول و محاسبۀ تاخیر آنها را نشان میدهد. با این حال، اندازهگیری FID در جاوا اسکریپت پیچیدهتر است. برای اطلاع از جزئیات به ادامه مطلب دقت کنید:
در مثال بالا، مقدار تاخیر first-input با گرفتن دلتا بین زمان شروع به کار ورودی و آغاز پردازش اندازهگیری میشود. در بیشتر موارد این مقدار FID خواهد بود. با این حال، همه ورودیهای اولیه برای اندازهگیری FID معتبر نیستند.
بخش زیر، تفاوت بین گزارش API و نحوه محاسبه متریک را به صورت فهرستوار نشان میدهد.
تفاوت بین متریک و API
- یک ورودی اولیه، API را برای صفحات بارگیری شده در صفحه بکگراند ارسال میکند؛ اما در هنگام محاسبه FID نباید این صفحات را در نظر نگرفت.
- اگر صفحهای قبل از اولین ورودی، صفحه بکگراند داشته باشد، API ورودیهای اولیه را جدا میکند؛ درصورتیکه هنگام محاسبه کردن FID این صفحات نباید نادیده گرفته شوند.
- وقتی صفحه از کش back/forward بازگردانده میشود، API ورودیهای اولیه را گزارش نمیکند؛ اما FID باید در این موارد اندازهگیری شود زیرا کاربران آنها را به عنوان بازدیدهای مجزا از صفحه تجربه خواهند کرد.
- API، ورودیهایی را که در iframes رخ میدهد گزارش نمیکند، اما برای اندازهگیری مناسب FID باید آنها را در نظر بگیرید. Sub-frameها میتوانند از API برای گزارش ورودهای اولیه خود به فریم والد برای تجمیع استفاده کنند.
به جای به خاطر سپردن همه این تفاوتهای ظریف، توسعهدهندگان میتوانند از کتابخانه جاوا اسکریپت (web-vitals) برای اندازهگیری FID استفاده کنند که در صورت امکان این تفاوتها را برایشان انجام خواهد داد:

برای بررسی نمونۀ کامل نحوۀ اندازهگیری FID در جاوا اسکریپت میتوانید به کد منبع getFID مراجعه کنید.
در برخی موارد (مانند iframes با مبدأ متقابل) امکان اندازهگیری FID در جاوا اسکریپت وجود ندارد. برای جزئیات به بخش محدودیتهای کتابخانه web-vitals مراجعه کنید.
آنالیز و گزارش دادههای FID
با توجه به واریانس مورد انتظار در مقادیر FID، بسیار مهم است که هنگام گزارش در مورد FID به توزیع مقادیر توجه کرده و بر درصدهای بالاتر تمرکز کنید. در FID همچنان توصیه میکنیم که به صدکهای ۹۵ تا ۹۹ نگاه کنید، زیرا آنها با اولین تجربیات بد کاربران در سایت شما مطابقت دارند و بخشهایی که نیاز به بهبود بیشتری دارند را به شما نشان میدهند.
این نکته در صورتی که گزارشات خود را بر اساس دسته یا نوع دستگاه مشخص کنید نیز صادق است. به عنوان مثال، اگر گزارشهای جداگانهای برای نسخۀ دسکتاپ و تلفن همراه سایتتان اجرا میکنید، مقدار FID که برای نسخۀ دسکتاپ به آن اهمیت میدهید باید صدک ۹۵ تا ۹۹ کاربران دسکتاپ باشد و مقدار FID که برای تلفن همراه حائز اهمیت است، باید صدک ۹۵ تا ۹۹ کاربرانی باشد که با تلفن همراه وارد سایت شما شدهاند.
نحوه بهبود FID
برای یادگیری نحوۀ بهبود FID برای یک سایت خاص، میتوانید بازرسی عملکرد Lighthouse را اجرا کرده و به فرصتهای خاصی که پیشنهاد میدهد، توجه کنید.
در حالی که FID یک معیار میدانی است و Lighthouse یک ابزار اندازهگیری آزمایشگاهی، راهنماییهای لازم برای بهبود FID همان است که برای بهبود متریک آزمایشگاهی زمان کل مسدودسازی (TBT) ارائه میشود.
برای راهنمایی بیشتر در مورد تکنیکهای عملکرد فردی که میتواند FID را نیز بهبود بخشد، به موارد زیر مراجعه کنید:
- کاهش تاثیر کد third-party
- کاهش زمان اجرای جاوا اسکریپت
- به حداقل رساندن کار thread اصلی
- کم نگهداشتن تعداد درخواستها و منتقل کردن آنها به اندازههای کوچک
سخن پایانی
در طول این مقاله با FID و چگونگی اندازهگیری آن آشنا شدیم و فهمیدیم این معیار، فقط قابلیت اندازهگیری «تاخیر» را دارد. همچنین به تکنیکهایی پرداختیم که بر اساس آن میتوانید تاخیر ورودی اول خود را کاهش دهید. این کار کمک میکند تا تجربه کاربری بهتری برای کاربرانتان ایجاد کنید.
شما هم اگر روش دیگری سراغ دارید یا تجربۀ خاصی در این زمینه دارید، حتما در بخش نظرات با ما به اشتراک بگذارید.